使用 element 表单时会出现数组对象类型的数据结构并且需要必填校验
data(){ | |
return { | |
// 表单中出现像 jsonList 这样的数组对象数据 | |
editForm:{ | |
script:'', | |
paramJsonList:[ | |
{paramName:'',paramaValue:''} | |
] | |
}, | |
// 表单校验 | |
editFormRule:{ | |
script:[{required:true,message:'请填写',trigger:'blur'}] | |
} | |
paramJsonListRules:{ | |
paramName:[{required:true,message:'请填写',trigger:'blur'}], | |
paramaValue:[{required:true,message:'请填写',trigger:'blur'}], | |
} | |
} | |
} |
- 这时数组对象的检验方法就为 paramJsonListRules
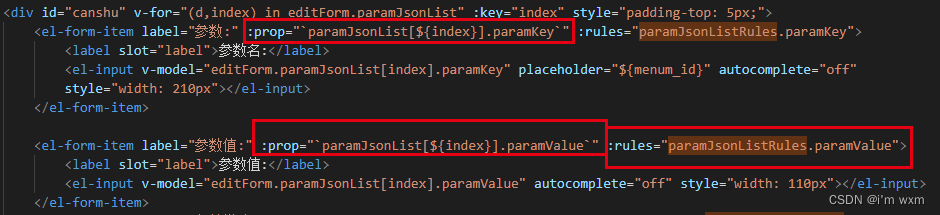
- 注意的是为了实现校验,在需要校验的 el-form-item 内通过自己的:rules 加入对象的校验方法,例如图中想给参数值加校验则直接在相关 el-form-item 内加入 :rules="paramJsonListRules.paramaValue", 就可实现
- 对应的 prop 的键名要与数组对象中键名以及校验方法中的名称保持相同
- 注意:prop 处写法一定是 :prop="
paramJsonList[${index}].paramValue"
表单处代码如下: