# Fragment 必知必会
# Fragment 出现的背景
** 初衷:**Fragment 是 Android3.0 后引入的一个新的 API,他出现的初衷是为了适应大屏幕的平板电脑, 当然现在他仍然是平板 APP UI 设计的宠儿。
** 现状:** 现在我们普通 APP 开发也经常会用到 Fragment,如果一个界面很复杂,我们把所有代码都写在一个 Activity 里面,页面布局都写在同一个 xml 文件中。过不了多久我们就会发现写不动了,一个 Activity 上万行代码,非常难以维护,后续如果有变动,更是无从下手。而使用 Fragment 我们可以把页面结构划分成几块,每块使用一个 Fragment 来管理。这样我们可以更加方便的在运行过程中动态地更新 Activity 中的用户界面,日后迭代更新、维护也是更加方便。
注意事项: Fragment 并不能单独使用,他需要嵌套在 Activity 中使用,尽管他拥有自己的生命周期,但是还是会受到宿主 Activity 的生命周期的影响,比如 Activity 被 destory 销毁了,他也会跟着销毁!一个 Activity 可以嵌套多个 Fragment。

# Fragment 的生命周期

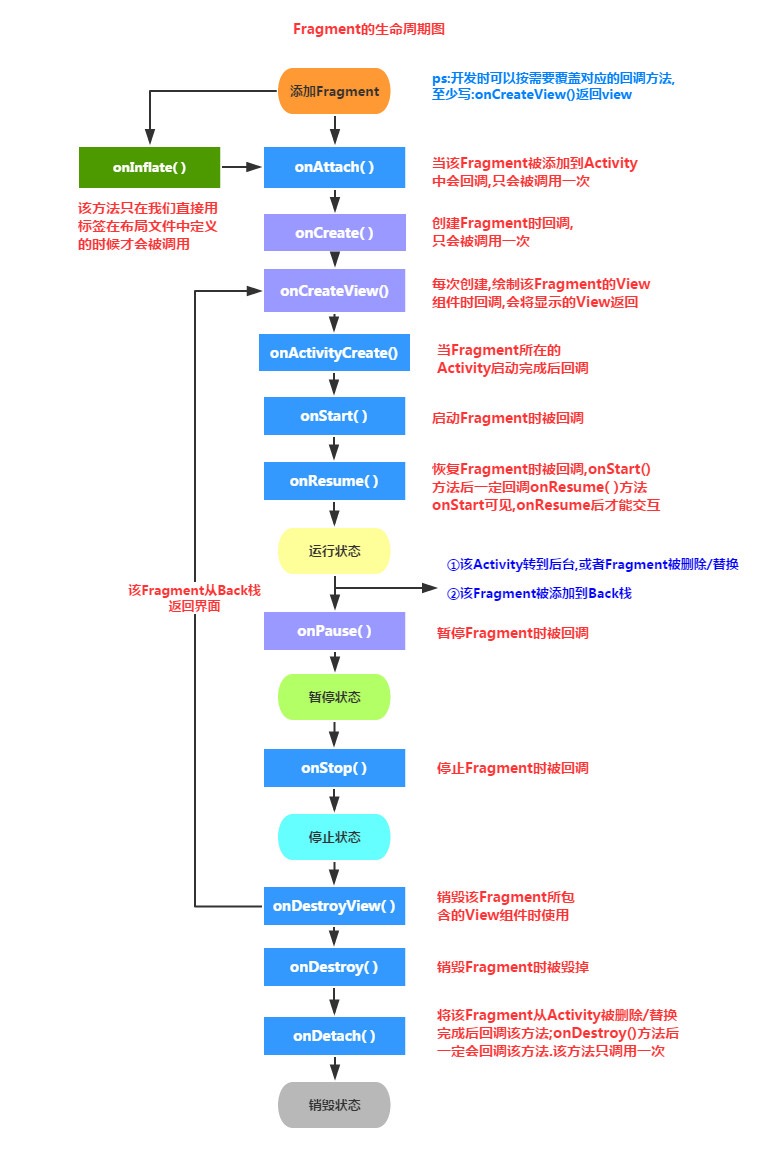
思前想后还是决定要带大家简单的走一趟生命周期图,加深大家对 Fragment 生命周期的理解:
①Activity 加载 Fragment 的时候,依次调用下面的方法: onAttach -> onCreate -> onCreateView -> onActivityCreated -> onStart ->onResume
②当我们启动一个新的页面,此时 Fragment 所在的 Activity 不可见,会执行 onPause
③当新页面返回后,当前 Activity 和 Fragment 又可见了,会再次执行 onStart 和 onResume
⑥退出了 Activity 的话,那么 Fragment 将会被完全结束,Fragment 会进入销毁状态 onPause -> onStop -> onDestoryView -> onDestory -> onDetach
# Fragment 的动态添加与数据传递
# 动态添加 Fragment
①// 定义 StudyFragment 需要继承自 Fragment,并且绑定布局文件 | |
class StudyFragment : Fragment(R.layout.fragment_study,container) { | |
} | |
②// 在 Activity 中使用 supportFragmentManager 管理 Fragment, 添加到界面上 | |
class MainActivity:AppCompactActivity{ | |
override fun onCreate(savedInstanceState: Bundle?) { | |
val studyFragment = StudyFragment(); | |
val bundle = Bundle() | |
bundle.putInt() | |
studyFragment.argments= Bundle | |
supportFragmentManager.beginTransaction() | |
.add(R.id.container, studyFragment).commitAllowingStateLoss() | |
} | |
} |