置顶文章
精选分类
心得
思维前端
技术设计kotlin
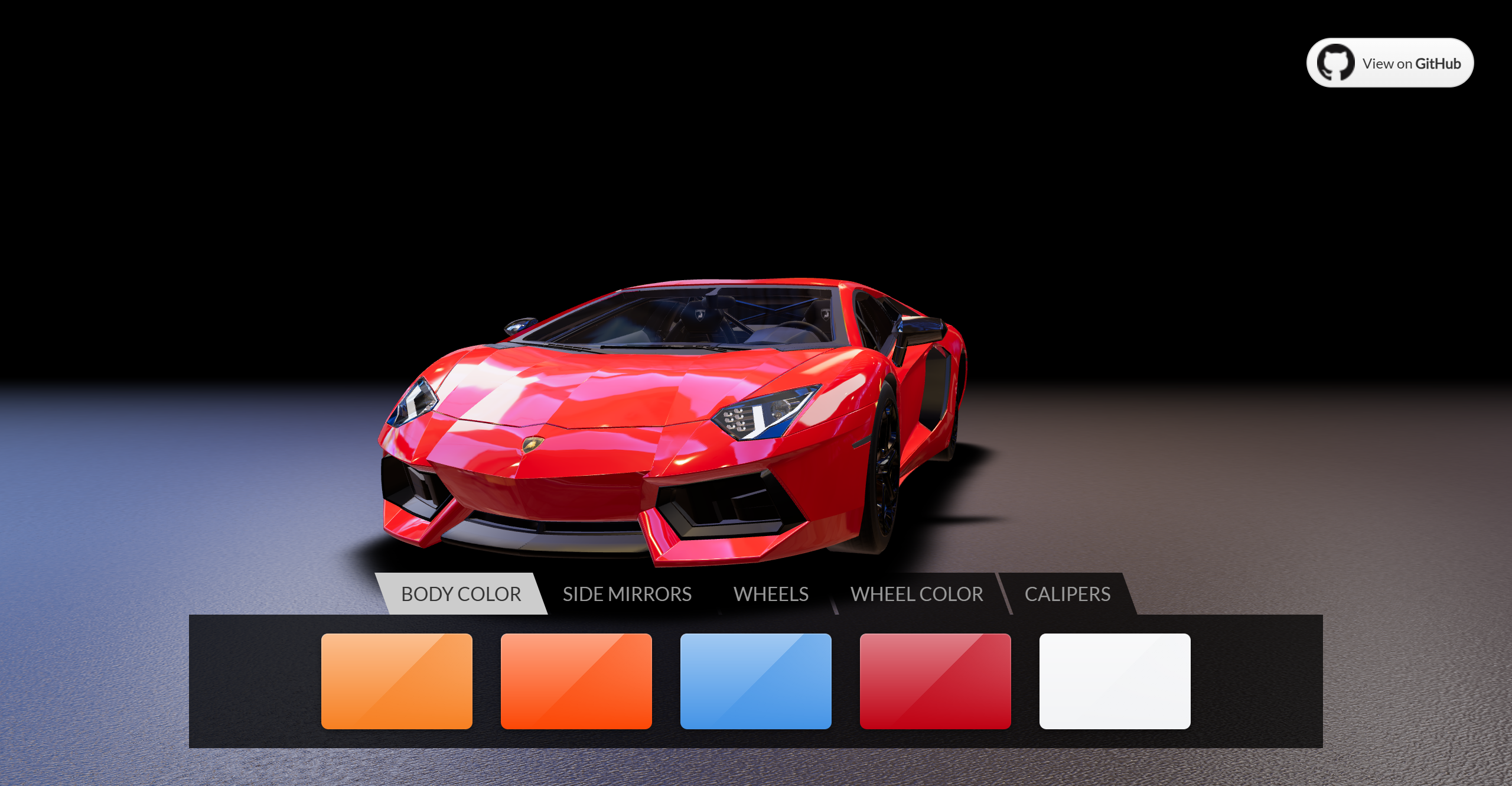
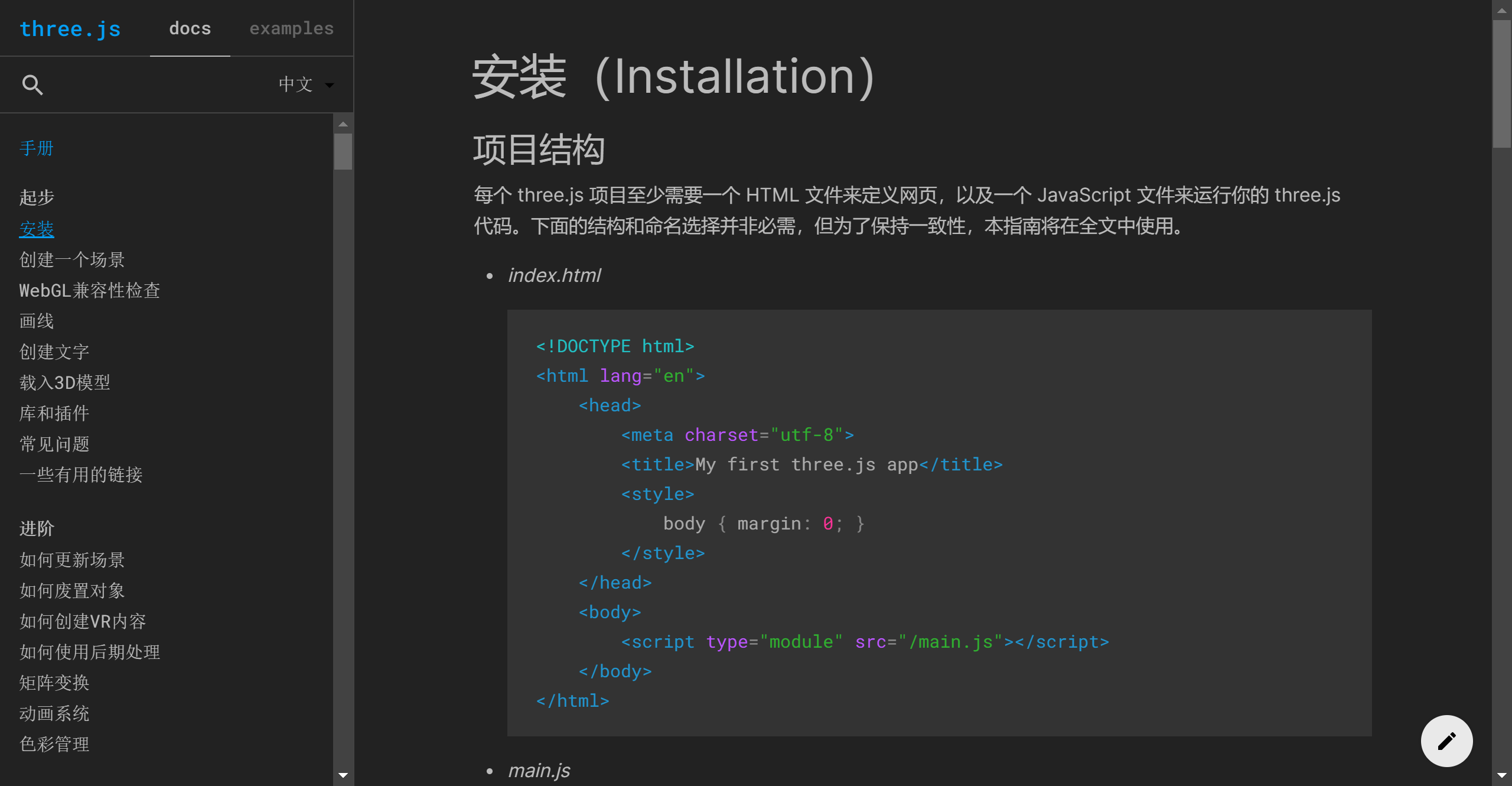
技术设计threejs
技术设计文章列表
webpack打包 vuex ...mapMutations ,...mapGetters报错解决
vuex2中使用mapGetters/mapActions报错解决方法
在尝试 vuex2 时,发现 vuex2 增加了 <font style="color:#FF0000">mapGetters</font > 和 < font style="color:#FF0000">mapActions</font > 的方法,借助 stage2 的 < font style="color:#FF0000">Object Rest Operator</font > 特性,可以写出下面代码:
methods: { | |
marked, | |
...mapActions([ | |
'getArticles' | |
]) | |
} |
但是在借助 babel 编译转换时发生了报错:<font style="color:#FF0000">BabelLoaderError: SyntaxError: Unexpected token</font>。
Vue.js十分钟入门Vuex
# 一。什么是 Vuex?

Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理所有组件的公共状态,并以相应的规则保证状态以一种可预测的方式发生变化.
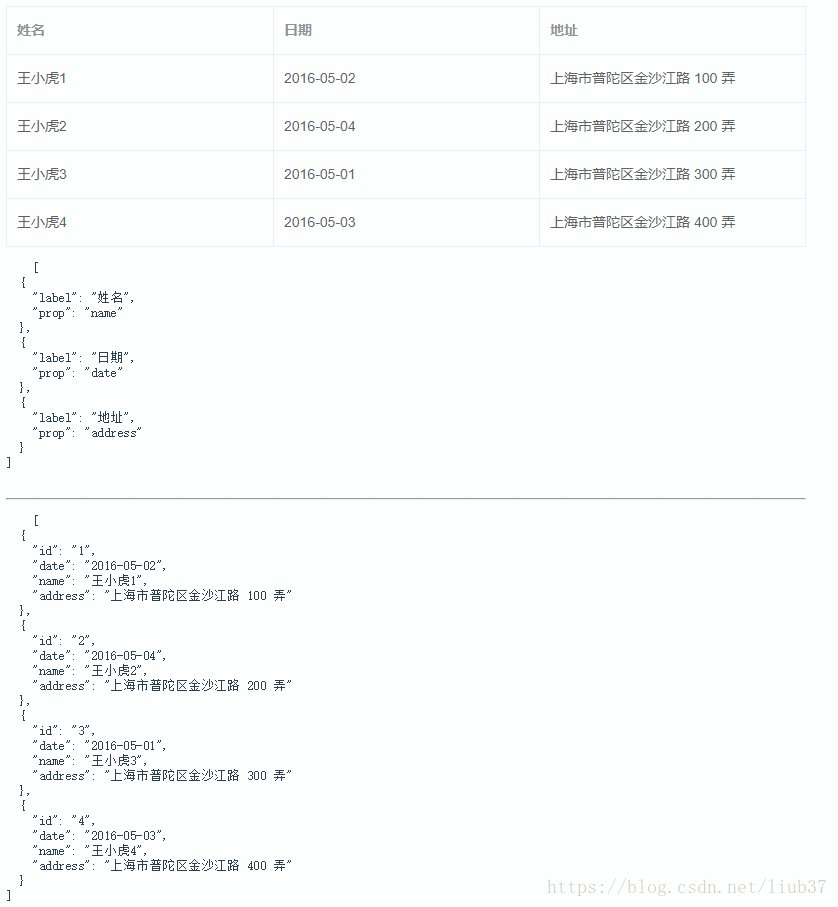
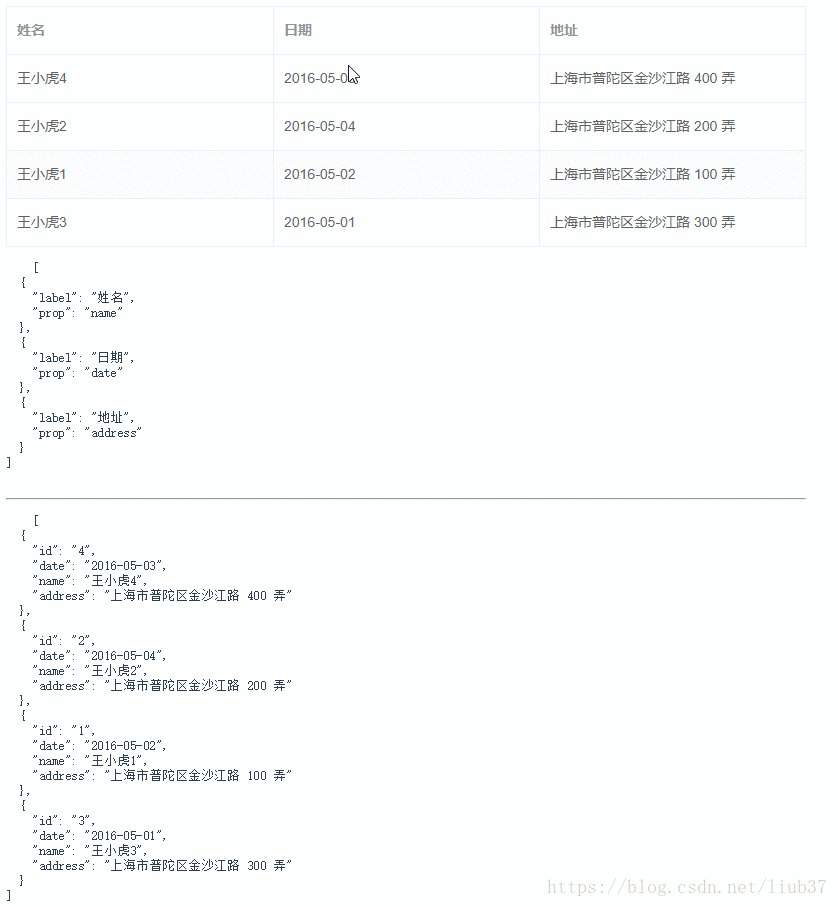
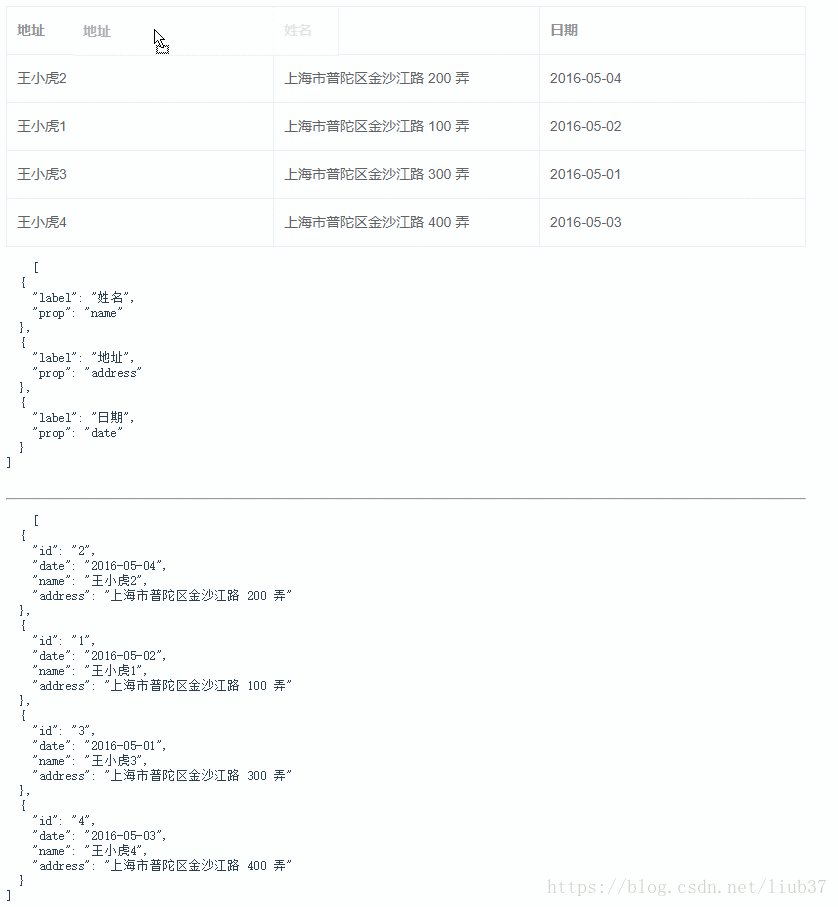
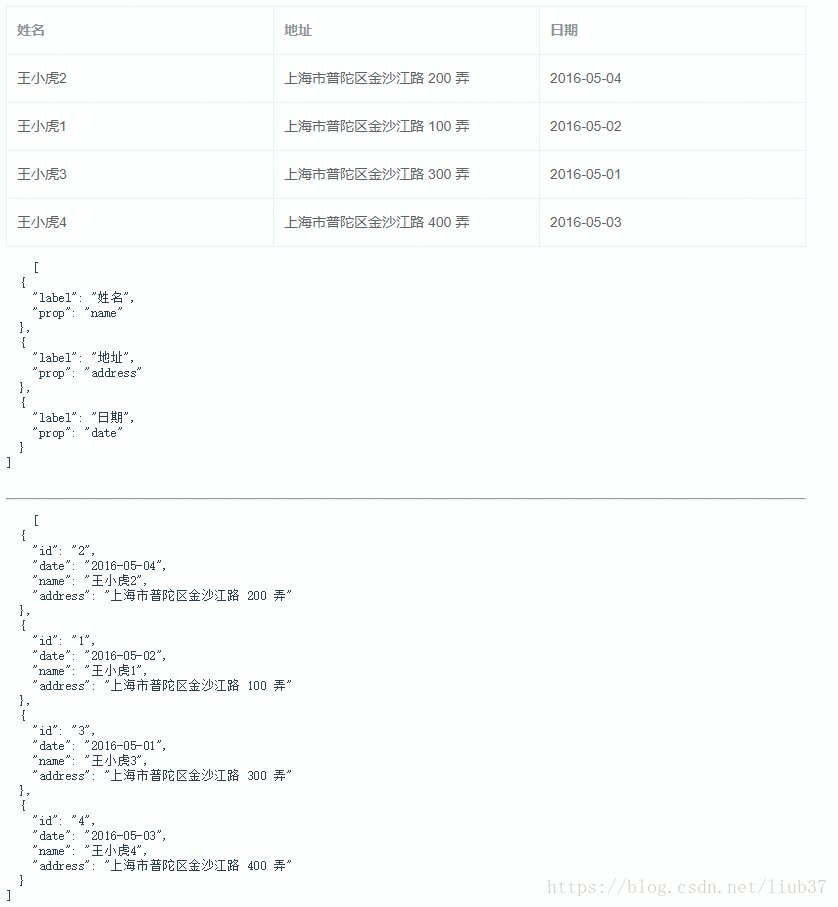
带你体验Vue2和Vue3开发组件有什么区别
我们一直都有关注和阅读很多关于 Vue3 的新特性和功能即将到来。但是我们没有一个具体的概念在开发中会有如何的改变和不一样的体验。还有一些童鞋已经开始又慌又抓狂了 – “又要开始学新的写法了 (ノ ToT) ノ~┻┻”。
所以这里我使用 Vue2 和 Vue3 开发一个简单的表格组件来展示一下 Vue2 和 Vue3 开发组件的区别。看完这片文章后,你将会有一个概念 Vue2 和 Vue3 开发组件时的区别,并且为 Vue3 的开发之路做好准备。ღ(◔ڼ◔ღ) ミ
废话少说,让我们开始吧~ (๑・̀ㅂ・́)و✧
Vue3源码分析之compositionApi
Vue keep-alive实践总结
# Vue keep-alive 实践总结
<keep-alive> 是 Vue 的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染 DOM。
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似, <keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
this.$confirm框报错Uncaught (in promise) cancel
element-ui 弹窗的 this.$confirm 框报错 Uncaught (in promise) cancel
这是因为你点击了取消或者是关闭弹窗,但是你没有写 catch。
el-tree文字显示不全的解决办法
element ui 的 el-tree 文字显示不全有三种解决办法:
- 方法一: 最简单的设置横向滚动条
- 方法二: 添加拖拽条改变外层容器宽度
- 方法三: 通过... 表示 鼠标移上去显示全称