什么是 snippets 功能?
其实大家可能体验过 vscode 预先内置的许多 snippets, 比如 for 循环。 在输入 for + Tab 的时候,就可以自动生成代码模版.
# 打开设置用户代码片段
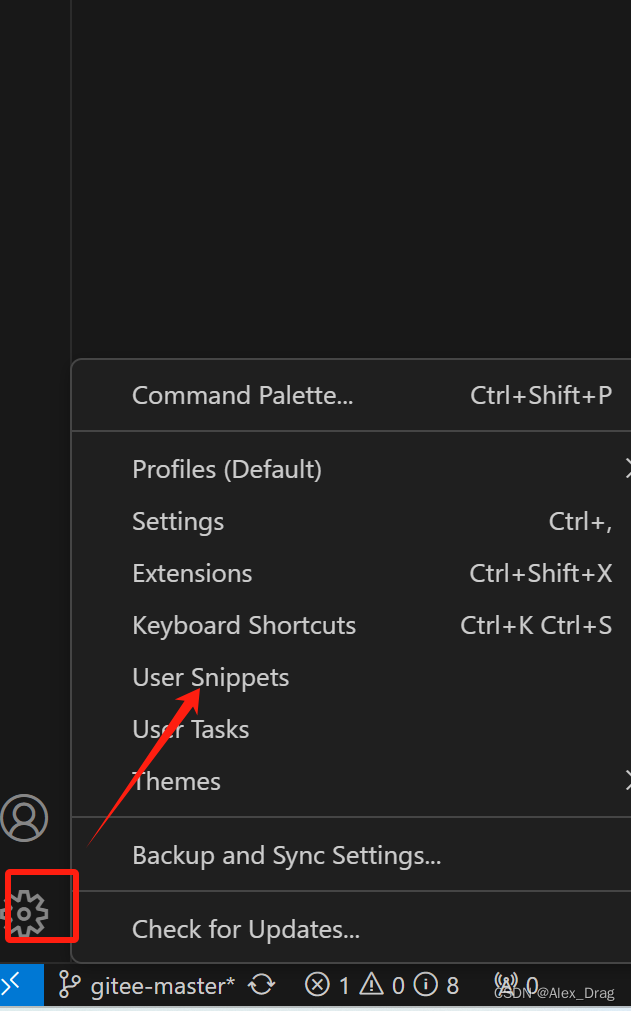
可以通过 Ctrl+Shift+P,输入 snippets`,或者 在 vscode 中设置中打开 User Snippets,如下图

# 2. 新建全局代码片段
{ | |
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and | |
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope | |
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is | |
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are: | |
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. | |
// Placeholders with the same ids are connected. | |
// Example: | |
"ma todo": { | |
"scope": "javascript,typescript", | |
"prefix": "td", | |
"body": [ | |
"// todo: " | |
], | |
"description": "生成代办快捷键" | |
} | |
} |
配置保存完成后,我们就可以在项目中通过敲击 td 来自动生成代办的代码。
通过以上配置,我们就可以在 vscode 的项目中愉快的使用 todo 注解和相关操作。