# 问题描述与需求
最后两行的占比统计数据需要加入底色进行凸显
根据官方文档提供的解决方法,给 el-table 加上 row-class-name 后未生效

# 问题记录
尝试给 css 加上!important 提高优先级,依旧未生效
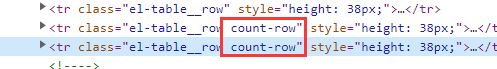
检查元素发现标签确实加上了 count-row 的样式

<!--表格-->
<el-table :data="tableData" :span-method="arraySpanMethod" style="width: 100%" :row-style="{height: '38px'}" :cell-style="{padding: '0'}" :row-class-name="tableRowClassName" :tree-props="{ children: 'children', hasChildren: 'hasChildren' }" row-key="id">
<el-table-column min-width="12%" prop="type" label="分类名称" align="center"></el-table-column>
<el-table-column min-width="10%" prop="unitName" label="单位名称" align="center"></el-table-column>
<el-table-column min-width="6%" prop="january" label="1月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="february" label="2月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="march" label="3月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="april" label="4月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="may" label="5月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="june" label="6月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="july" label="7月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="august" label="8月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="september" label="9月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="october" label="10月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="november" label="11月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="december" label="12月" align="center"></el-table-column>
<el-table-column min-width="6%" prop="province" label="合计(吨)" align="center"></el-table-column>
</el-table>
// 统计行染色 | |
tableRowClassName ({ row, rowIndex }) { | |
if (row.type === 'percent') { | |
console.log(row, rowIndex) | |
return 'count-row' | |
} | |
return '' | |
}, |
<style scoped> | |
.el-table .count-row { | |
background: #F8F8F8 !important; | |
} | |
</style> |
# 问题解决
去掉样式标签的 scoped 使样式变为全局样式,问题解决
<style> | |
.el-table .count-row { | |
background: #F8F8F8; | |
} | |
</style> |