# 简介
Vue 提供了事件绑定的语法糖,我们在标签中可直接使用形如 v-on:click,@click,@focus 的形式绑定事件监听器,并且可以使用修饰符对事件进行 option 设置。本次解释下 stop 与 capture 的修饰符。stop 是阻止事件传递,capture 是在捕获的过程监听,没有 capture 修饰符时都是 ** 默认冒泡过程监听。****
**
# 冒泡与捕获
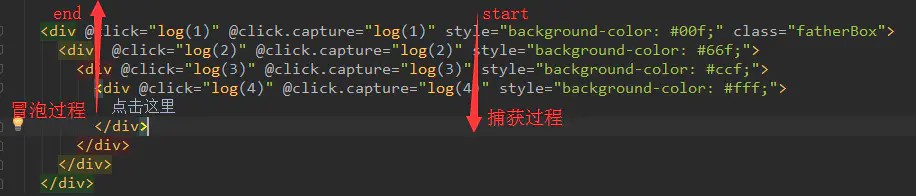
首先我们需要形成监听器的思想。在不使用任何框架的情况下,我们在 js 中通过 addEventListener 方法给 Dom 添加事件监听。这个方法直译就是添加事件监听器。我们对 Dom 的操作作为事件会从最外面的祖先 Dom 逐步传递到目标 Dom(捕获过程),然后再从目标的 Dom 原路传出去(冒泡过程)。通常我们只监听冒泡过程。在 vue 中,当我们添加了事件修饰符 capture 后,才会变成捕获监听器。
点击标题或右边蓝色链接可打开我的另一篇文章 JavaScript 事件冒泡与捕获,查看更详细的解释。

如上图,我对 4 个 div 分别设置了冒泡监听器和捕获监听器。当我们点击最里层的 div 时,事件的传递过程如上图所示。log()方法是我定义的,有在控制台输出的功能。点击一下 “点击这里”,控制台会输出 12344321。
# stop 阻止传递
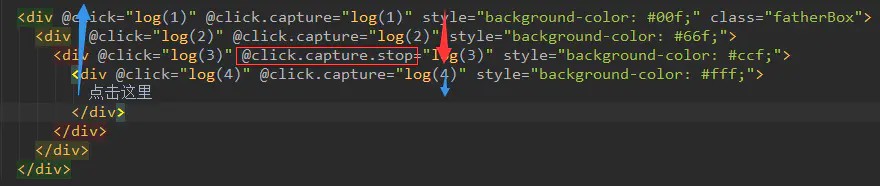
上面已经说明了事件传递的过程,当我们随便在 8 个监听器中某一个添加.stop 修饰。那么这个传递过程就会在此终止。

如上图,蓝色箭头部分,本该发生的传递被 stop 中断,因此最后只能输出 123。
# 项目中的应用
捕获在项目中使用很少,我们一般使用 stop 来阻止事件冒泡。


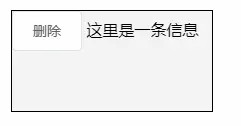
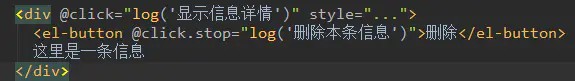
我们做如上举例,当我们点击这条信息的 div 我们要 “显示信息详情”,当我们点击删除按钮,我们要 “删除这条信息”。现在的图 4 的代码是正确的,如果我们把 button 中 click 的修饰符 stop 去除,那么我们点击按钮时会先 “删除这条信息”,再 “显示信息详情”。没有阻止传递的情况下,因为事件的冒泡,div 的 click 也会被触发。
# 目标 Dom 的特殊性
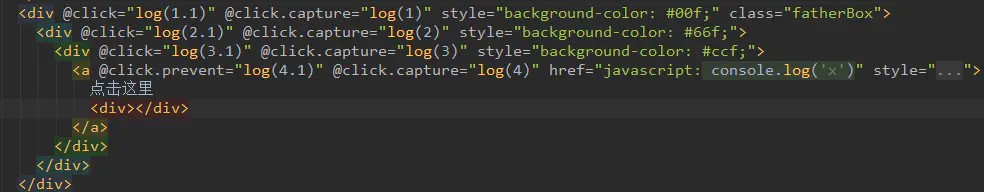
我们点击的目标 Dom 是有一点特殊的。目标 Dom 会先执行默认再捕获。这句话什么意思呢,我们依然举个栗子来说。如图 5,我把冒泡输出加上.1 与捕获做区分。我分别点击 5 号图层,4 号 a 标签。
点击 5 号图层时我们出现的结果是【1 2 3 4 4.1 3.1 2.1 1.1】(正常)
点击 4 号标签时我们出现的结果是【1 2 3 4.1 4 3.1 2.1 1.1】(目标 Dom 特殊性)
我们点击目标 Dom 会使目标 Dom 上的冒泡监听先执行。
一般情况我们不会吧冒泡和捕获一起使用,甚至我们很少使用捕获。本特殊性实际应用几乎不会发生。