# 1、什么是微前端
微前端是一种架构风格,旨在通过将前端应用程序拆分为更小、更可管理的部分,使团队能够独立开发、部署和维护这些部分。微前端的目标是将前端应用程序拆分成多个更小的、独立的部分,这些部分可以由不同的团队开发和部署,同时还可以组合成一个完整的前端应用程序。
# 2、为什么选择 qiankun
# 一、简单
由于主应用微应用都能做到技术栈无关,qiankun 对于用户而言只是一个类似 jQuery 的库,你需要调用几个 qiankun 的 API 即可完成应用的微前端改造。同时由于 qiankun 的 HTML entry 及沙箱的设计,使得微应用的接入像使用 iframe 一样简单。
# 二、解耦 / 技术栈无关
微前端的核心目标是将巨石应用拆解成若干可以自治的松耦合微应用,而 qiankun 的诸多设计均是秉持这一原则,如 HTML entry、沙箱、应用间通信等。这样才能确保微应用真正具备 独立开发、独立运行的能力。
# 3、Why Not Iframe
iframe 最大的特性就是提供了浏览器原生的硬隔离方案,不论是样式隔离、js 隔离这类问题统统都能被完美解决。但他的最大问题也在于他的隔离性无法被突破,导致应用间上下文无法被共享,随之带来的开发体验、产品体验的问题。
- url 不同步。浏览器刷新 iframe url 状态丢失、后退前进按钮无法使用。
- UI 不同步,DOM 结构不共享。想象一下屏幕右下角 1/4 的 iframe 里来一个带遮罩层的弹框,同时我们要求这个弹框要浏览器居中显示,还要浏览器 resize 时自动居中。
- 全局上下文完全隔离,内存变量不共享。iframe 内外系统的通信、数据同步等需求,主应用的 cookie 要透传到根域名都不同的子应用中实现免登效果。
- 慢。每次子应用进入都是一次浏览器上下文重建、资源重新加载的过程。
# 4、引用 qiankun
引入 qiankun 包,
yarn add qiankun #或者npm i qiankun --save-dev主应用改造 (路由使用 hash 模式)
vue3 的
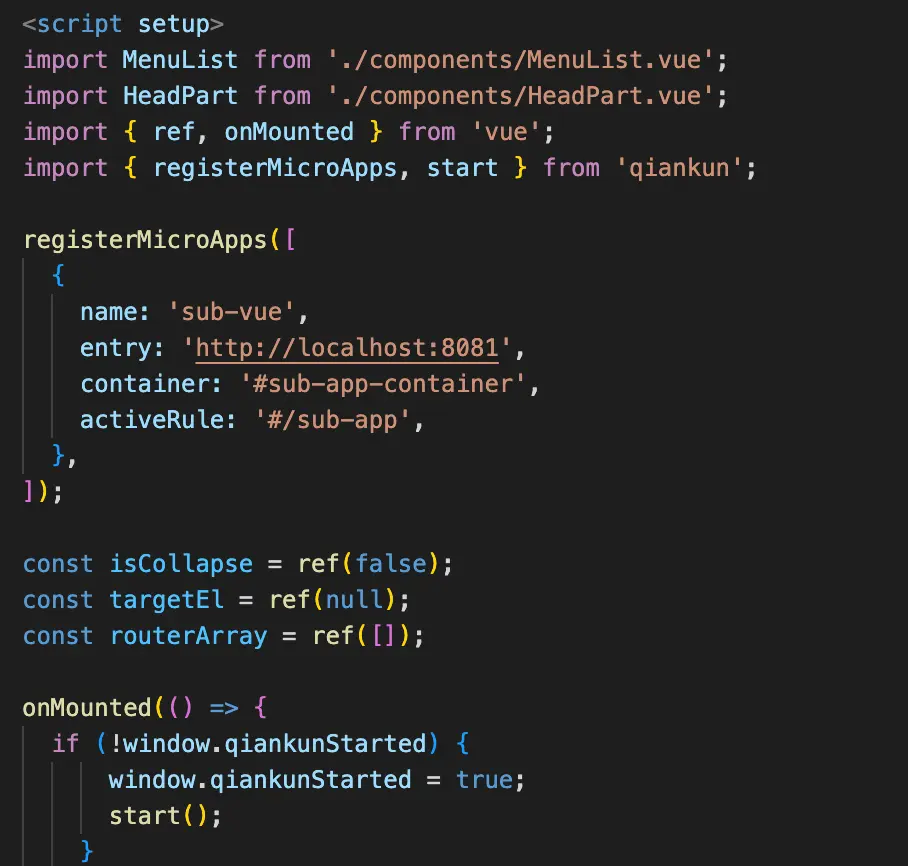
App.vue中引用乾坤上的 registerMicroApps、start 方法,registerMicroApps 中引入子应用的注册信息![img]()
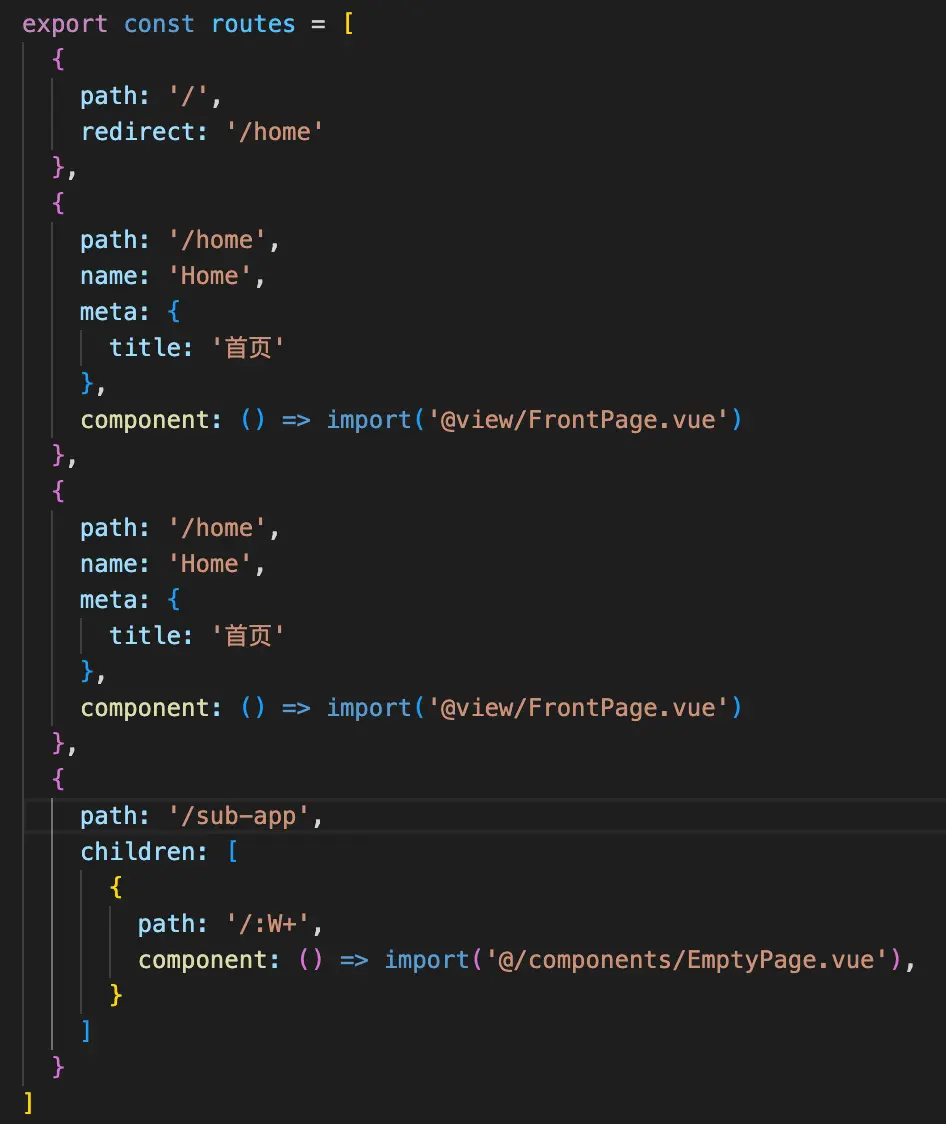
主应用路由改造。hash 模式下不支持设置路由的 base,需要额外新建一个空的路由页面,将其他所有路由都作为它的 children。
/sub-app就是用于匹配子应用路由,children 中path: '/:w+',为了匹配其后的所有子路由,vue-router 3.x 版本中匹配所有路由使用 '*' 通配符即可。(这个路由也可以不写,这样是为了避免控制台提示警告,强迫症)。![img]()
子应用改造 (hash 模式)
src 下需要创建
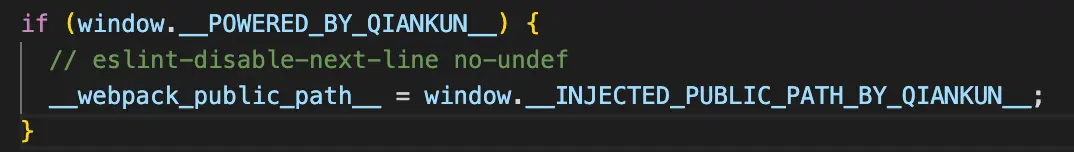
publis-path.js![img]()
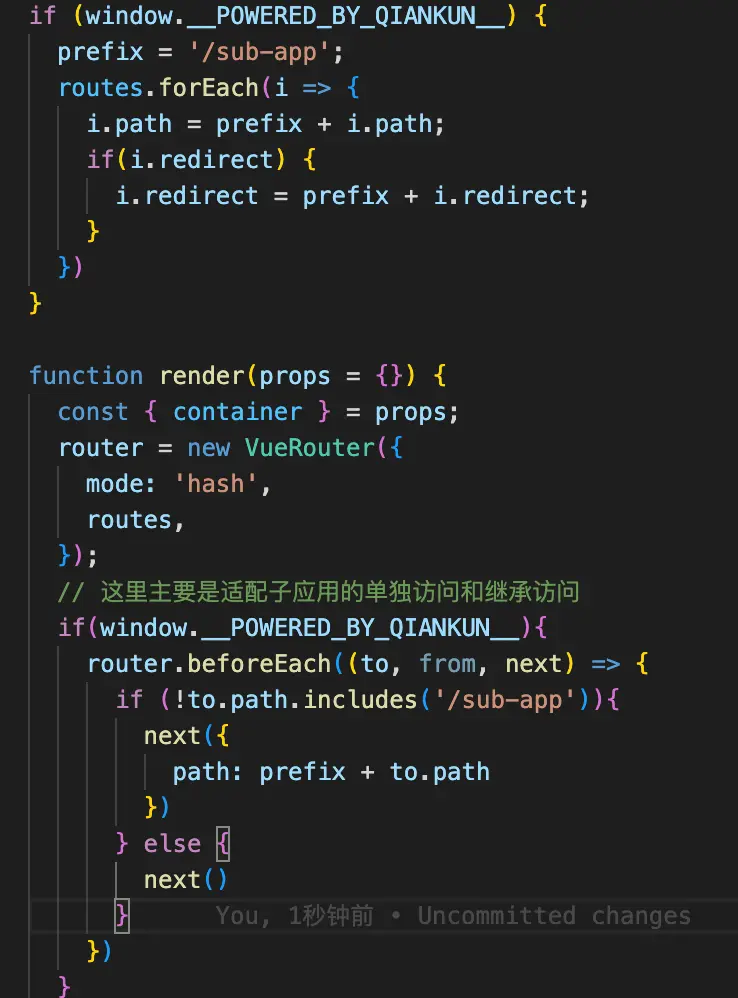
相对于官网的修改,
router.js的改造![img]()