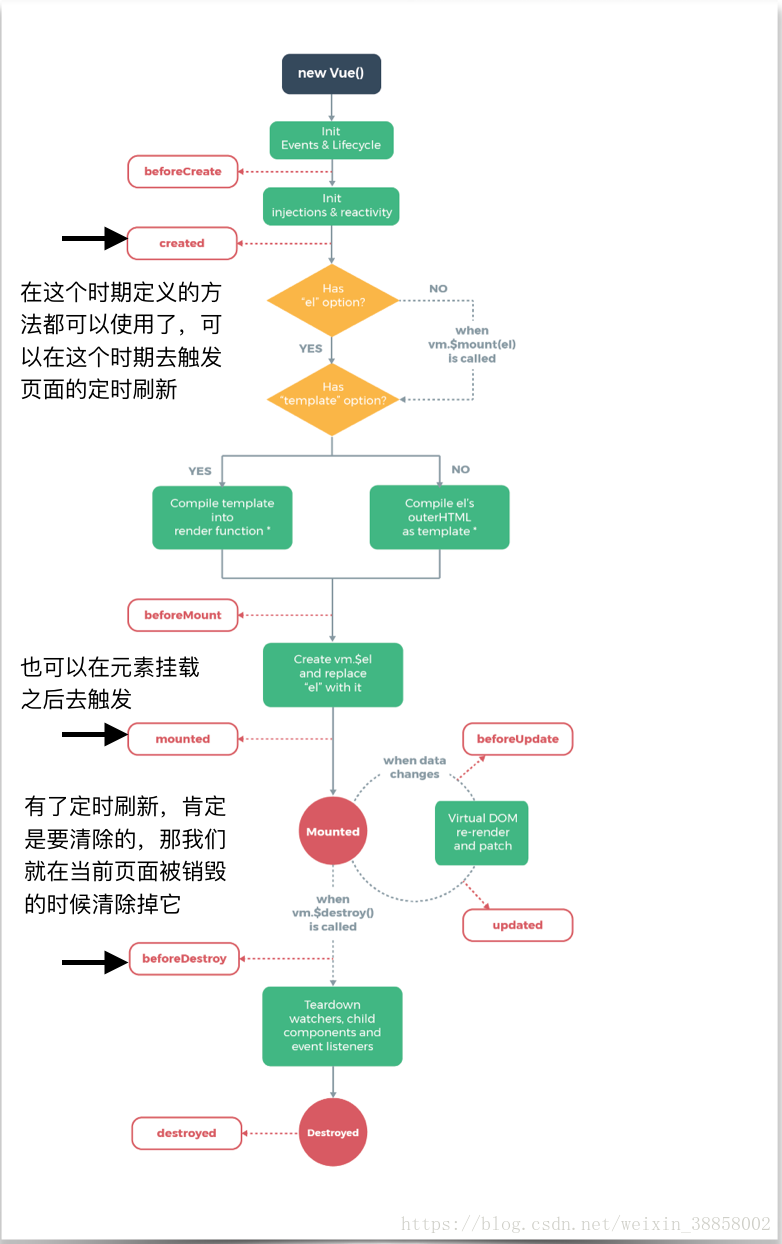
在做项目时我们肯定会遇到要求该页面几分钟去定时刷新一下获取最新数据这样的情况,那么这个时候我们就要使用 setInterval () 了。那么我们应该把定时刷新放在什么位置什么时候触发什么时候清除呢?这就需要我们了解 vue 的生命周期。首先贴一张从官网截下来的图吧。
在该图上我已经标注了触发和清除的时期,那么我们在使用中还有几个需要注意的点。
- 使用 setInterval 时 this 指向的问题。如果我们直接
<font color="#dd0000">this.timer = setInterval (function (){要触发的函数})</font> 是会报错的。因为这样的话 this 的指向为 window,但是我们要触发的函数是挂载在 vm 实例上面的。所以这个时候就是箭头函数发挥用处的时候了。我们可以直接这样写 < font color="#dd0000">this.timer = setInterval (() => {要触发的函数})</font>. - 使用 mouted,beforeDestory 时注意他们是和 method 平级的。
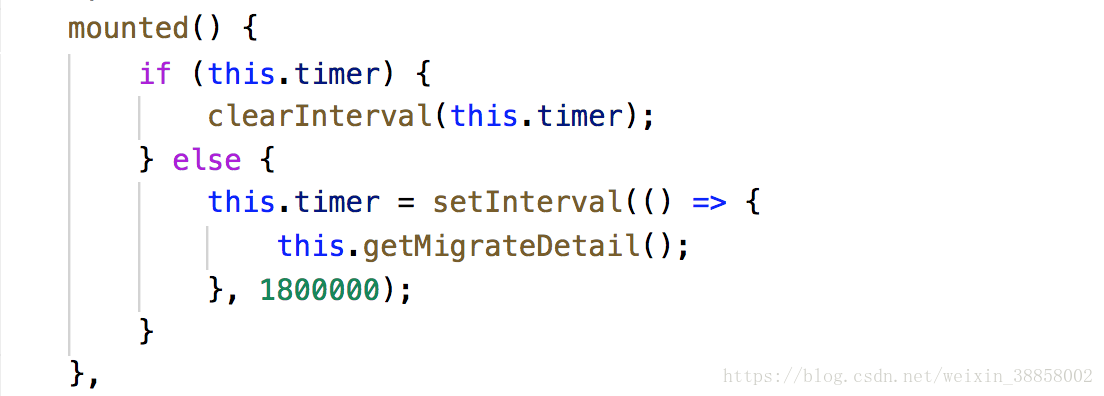
贴一下我写的吧![]()
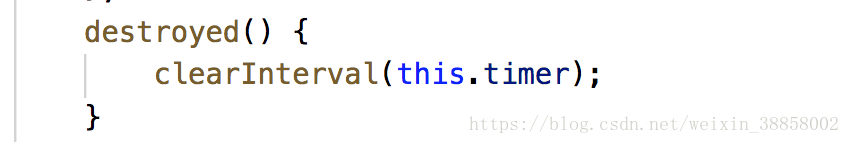
我是在 destroyed 的时候清除页面刷新的。![]()
这里的 getMigrateDetail()是我自己定义的一个函数,大家在实现的时候只需要把它替换成自己的函数就 ok 了。