# 问题描述
平常工作中,有时候需要对浏览器的滚动条样式做调整,此时解决方案一般有以下几种方式:
自己通过 js 手写一个滚动条,不过性能不好,可能会出现奇怪的 bug(不推荐)
使用 css 的::webkit-scrollbar 去修改滚动条样式,不过这样的话只在 webkit 内核的浏览器上生效,火狐浏览器上不生效(若能说服用户只使用谷歌浏览器,倒是可以试试)
使用 UI 组件库中的滚动条组件,比如
elementui中的el-scrollbar组件,不过大家也都知道el-scrollbar并没有出现在官方组件文档中,原因是什么呢?大家看一下el-scrollbar组件的源码,就会发现,这个组件是使用 js 去操作滚动距离,所以性能也并不是最优,源码目录:node_modules/element-ui/package/scrollbars今天给大家推荐一款在 vue 中使用的滚动条组件,之所以好用主要体现在轻量级以及这个组价是用 css 搞一个滚动条,保留了原有的滚动条,所以性能非常不过,这个组件的名字叫做:
simplebar-vue,当然也有react和angular版本的,大家可去 github 上看下。
vue 版本的 simplebar 的 github 地址:https://github.com/Grsmto/simplebar/tree/master/packages/simplebar-vue
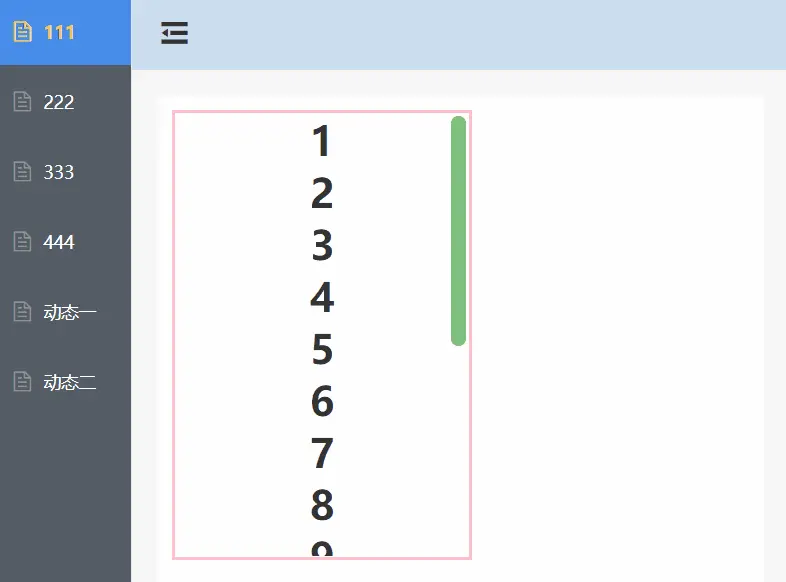
# 使用 simplebar-vue 的效果图

通过这个效果图可以看到,可自定义滚动条的宽度高度以及颜色,使用步骤如下
# 使用步骤(以竖向滚动条为例)
# 第一步,下载 simplebar-vue
npm install simplebar-vue --save |
# 第二步,引入注册
// 第二步,引入组件和样式并注册之 | |
import simplebar from "simplebar-vue"; | |
import "simplebar/dist/simplebar.min.css"; | |
components: { simplebar }, |
# 第三步,取消给滚动条容器设置 overflow: auto;
如下:
.scrollBarWrap { | |
width: 240px; | |
height: 360px; | |
border: 3px solid pink; | |
/* 第三步,滚动的容器盒子,不能设置自动滚动,注释掉 */ | |
/* overflow: auto; */ | |
} |
# 第四步,给滚动条容器加上标识 data-simplebar
加上 data-simplebar 标明这个是滚动条的容器,以便于组件实现滚动效果
<div class="scrollBarWrap" data-simplebar> | |
<!-- 滚动的内容 --> | |
<h1 v-for="(item, index) in arr" :key="index"></h1> | |
</div> |
# 第五步,使用组件标签 simplebar 包裹住内容区即可
如下:
<div class="scrollBarWrap" data-simplebar> | |
<!-- 包裹使用之 --> | |
<simplebar> | |
<h1 v-for="(item, index) in arr" :key="index"></h1> | |
</simplebar> | |
</div> |
# 第六步,想要修改样式的话,覆盖即可
如下:
/deep/ .simplebar-vertical { | |
width: 16px; | |
} | |
/deep/ .simplebar-scrollbar::before { | |
background-color: green; | |
} |
经过以上步骤,效果就出来了,为了方便大家的使用,笔者写了两个 demo,分别是竖向滚动条和横向滚动条,大家下载好插件后,复制粘贴在 vue 项目中就可以直接使用看效果了
# 完整代码
大家审查 dom 时,就会发现,滚动条用几个 dom 搭配伪元素做的,性能很好的哦,当然实际上这个插件还有其他略微强大的功能,大家可自行查阅 github 文档进行使用
# 竖向滚动条
<template> | |
<!-- 第四步,给滚动容器 dom 上加上 data-simplebar 属性做标记为滚动容器,data-simplebar-auto-hide="true" 设置自动隐藏 --> | |
<div class="box" data-simplebar data-simplebar-auto-hide="false"> | |
<!-- 第五步,用 simplebar 标签包裹住滚动的内容 --> | |
<simplebar> | |
<h1 v-for="(item, index) in arr" :key="index"></h1> | |
</simplebar> | |
</div> | |
</template> | |
<script> | |
// 第一步,下载依赖 | |
// 第二步,引入组件和样式并注册之 | |
import simplebar from "simplebar-vue"; | |
import "simplebar/dist/simplebar.min.css"; | |
export default { | |
components: { simplebar }, | |
data() { | |
return { | |
arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16], | |
}; | |
}, | |
}; | |
</script> | |
<style lang="less" scoped> | |
.box { | |
width: 240px; | |
height: 360px; | |
border: 3px solid pink; | |
/* 第三步,滚动的容器盒子,不能设置自动滚动 */ | |
/* overflow: auto; */ | |
text-align: center; | |
// 第六步,若想要修改颜色和滚动条宽度,覆盖即可 | |
/deep/ .simplebar-vertical { | |
width: 16px; | |
} | |
/deep/ .simplebar-scrollbar::before { | |
background-color: green; | |
} | |
} | |
</style> |
# 横向滚动条
<template> | |
<!-- 第四步,给滚动容器dom上加上data-simplebar属性做标记为滚动容器 --> | |
<div class="box" data-simplebar> | |
<!-- 第五步,用simplebar标签包裹住滚动的内容 --> | |
<simplebar> | |
<!-- 笔者的dom都是h1标签,为使之弹性盒横向排列,所以又套了一层 --> | |
<div class="itemWrap"> | |
<h1 class="item" v-for="(item, index) in arr" :key="index"> | |
<!--swig3--> | |
</h1> | |
</div> | |
</simplebar> | |
</div> | |
</template> | |
<script> | |
// 第一步,下载依赖 | |
// 第二步,引入组件和样式并注册之 | |
import simplebar from "simplebar-vue"; | |
import "simplebar/dist/simplebar.min.css"; | |
export default { | |
components: { simplebar }, | |
data() { | |
return { | |
arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16], | |
}; | |
}, | |
}; | |
</script> | |
<style lang="less" scoped> | |
.box { | |
width: 360px; | |
border: 2px solid pink; | |
/* 第三步,滚动的容器盒子,不能设置自动滚动 */ | |
/* overflow: auto; */ | |
/* 加点样式 */ | |
.itemWrap { | |
display: flex; | |
align-items: center; | |
.item { | |
height: 60px; | |
line-height: 60px; | |
margin: 0 12px; | |
} | |
} | |
// 第六步,样式修改覆盖即可 | |
/deep/ .simplebar-scrollbar::before { | |
background-color: red !important; | |
} | |
} | |
</style> |
最后还有一个更加强大的滚动条插件,不过要稍微笨重一些,这个:https://github.com/KingSora/Ove...