收藏一些不错的开源作品
# 一、Car
# 1.Three.js 打造可交互 3D 领克汽车
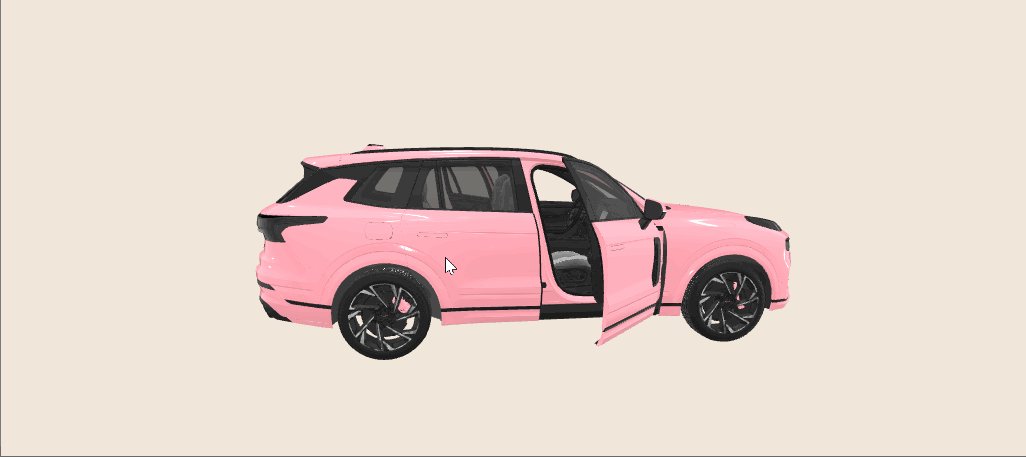
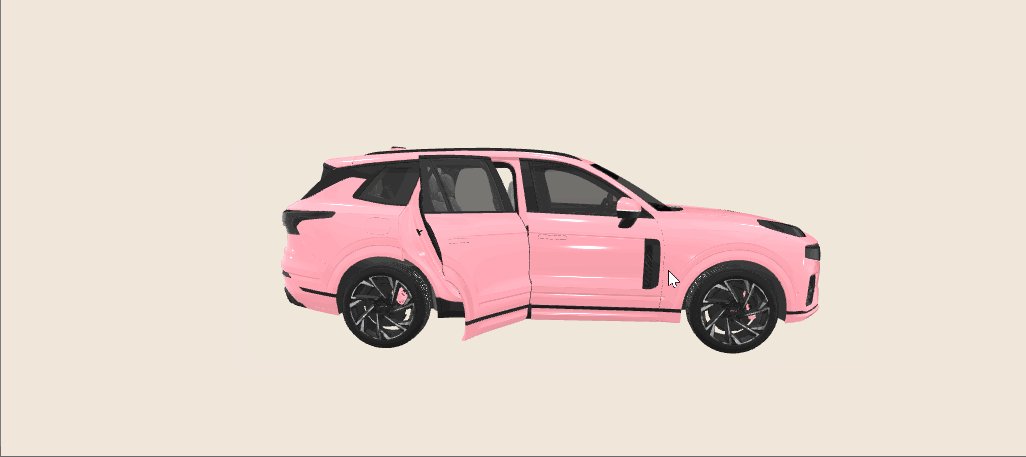
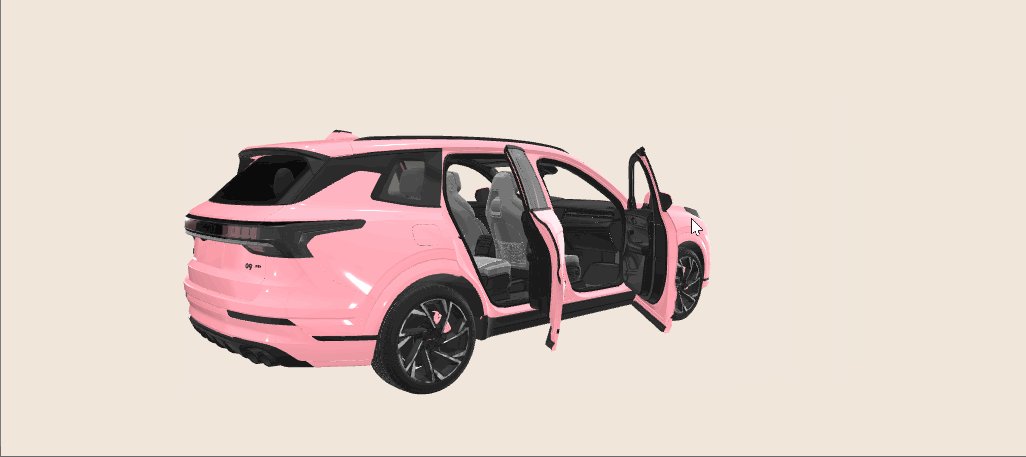
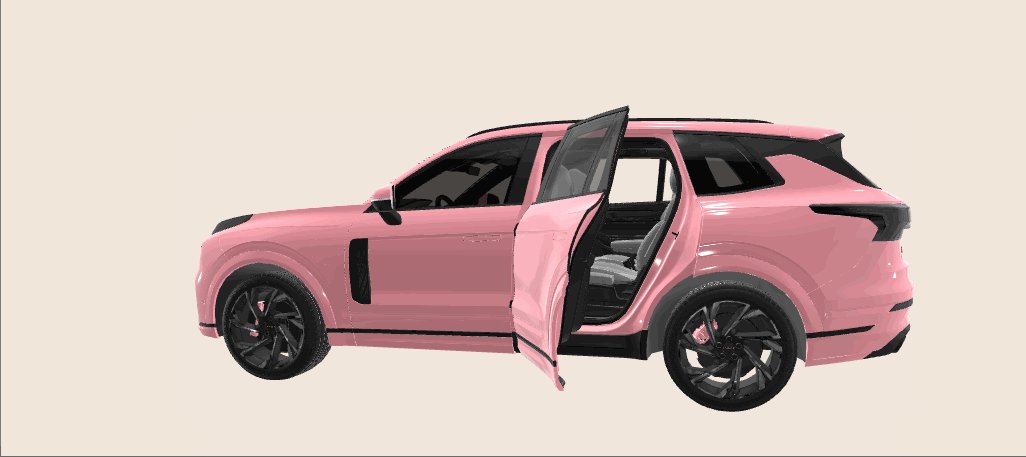
作者奥利奥在个人主页上实现了一个可交互 3D 汽车,奥利奥是杭州的一名前端开发人员,热衷于构建他想要的数字服务。目前,他在中国汽车制造商吉利工作。

# 技术栈
Next.js - 一个具有混合静态和服务器渲染以及路由预获取等的 React 框架。
- https://nextjs.org/
Chakra UI - 一个简单、模块化且易于访问的 React 组件库
- https://v2.chakra-ui.com/
Three.js - JavaScript 的 3D 库
- https://threejs.org/
Framer Motion - React 的动画库
- https://www.framer.com/motion/
......
# 作者主页
https://oreo.ink/
# 源码
https://github.com/lt502676921/oreo-homepage
# 视频介绍
https://www.bilibili.com/video/BV1P14y1J7Ha?t=3.1&p=3
# 启动
npm installnpm run dev |
# 二、网站
# 1.Three.js 大佬上线新能源 C16 互动网站,此前 SU7 网站被全网疯传!
近期,大佬 gamemcu 再次展现了其创新实力,为 C16 新能源汽车量身定制的最新互动网站已上线,视觉效果令人赞叹不已。特别值得关注的是,作者在分享的视频中,解析了幕后设计思路以及实现过程,完美融合了艺术美感与技术精粹,堪称双峰并峙,让人不得不击节赞赏!Three.js 太强了!在线体验 小米 SU7
,时长 01:13
看看作者对下一代汽车网站的独特思考,充满未来感的网站,为新能源汽车增添了一抹独特的科技魅力,值得我们给予最高的评价和认可。
# 在线体验
https://c16-3d.leapmotor.cn/
幕后讲解:
https://www.bilibili.com/video/BV1Wf421B7fY?t=441.4
优秀开发者 Web3D 胖达 的二次拆解:
https://www.bilibili.com/video/BV1ob421J7f4?t=124.0
# 项目特点
- 主场景的设计
- 全景图的替代
- 粒子特效的应用
- 灯光的处理
- ......
# 三、复古风
# 1. 开源的 Three.js 复古风格作品集
这个项目源自作者在大学闲暇时光中的一项创意之作,初衷纯粹出于娱乐。它基于 TypeScript 语言与 THREE.js 库,蕴含了众多亮点功能,展现了技术与趣味性的巧妙结合。近期,作者决定将其开源,分享这份技术乐趣。尽管项目已有些年头,但仍然希望其技术实现能够激发你探索与再创造的兴趣。

复古风格的个人网站,具有非常简单的 UNIX shell 实现、文件系统实现、Markdown 中断器、渲染器和文本布局引擎。
# 特色功能
- 可交互的 3D 复古计算机
- 非常简单的 UNIX shell 实现
- 文件系统实现
- 文本布局引擎
- ......
# 源码
https://github.com/edhinrichsen/retro-computer-website
# 在线演示
https://www.edwardh.io/
# 启动
npm install | |
npm run dev |