# Three.js 文档本地部署
Three.js 是一个开源的 JavaScript 3D 图形库,用于在 Web 浏览器中创建和渲染各种 3D 场景、动画和效果。它是基于 WebGL 技术的封装,简化了使用 WebGL 的复杂性,使开发者可以更轻松地创建交互式的 3D 网页应用。
# 一、Three.js 文件包目录介绍
从官网下载 three.js-master 压缩包,解压后目录如下:
build:目录下各个代码模块打包后的结果。
three.module.js:开发的时候
.html文件中要引入的 threejs 引擎库,和引入jquery一样,可以辅助浏览器调试three.module.min.js:three.js 压缩后的结构文件。体积更小,可以部署项目的时候在
.html中引入。docs:Three.js API 文档文件
index.html:打开该文件可以实现离线查看 threejs API 文档
editor:Three.js 的可视化编辑器,可以编辑 3D 场景
index.html:打开应用程序
docs:Three.js API 文档文件
index.html:打开该文件可以实现离线查看 threejs API 文档
examples:里面有大量的 threejs 案例,平时可以通过代码编辑全局查找某个 API、方法或属性来定位到一个案例。
src:Three.js 引擎的各个模块,可以通过阅读源码深度理解 threejs 引擎。
utils:一些辅助工具
\utils\exporters\blender:blender 导出 threejs 文件的插件。
# 二、部署本地 Three.js 文档
此处部署本地有 2 种方式:
- node 环境运行
- IIS
# 1.node 环境运行
前提需要安装 Node 环境,此处略。
- 进入 threejs 目录,右键终端打开或者安装 git,用 git bash 打开窗口。
- 安装依赖,运行
npm install - 启动,运行
npm run dev - 浏览器访问
http://localhost:8080
默认的端口 8080 容易起冲突,在 package.json 修改端口如下:
"scripts": { | |
... | |
"dev": "concurrently --names \"ROLLUP,HTTP\" -c \"bgBlue.bold,bgGreen.bold\" \"rollup -c utils/build/rollup.config.js -w -m inline\" \"servez -p 8080\"", | |
... | |
} |
# 2. 在 IIS 配置 Three.js 文档
如果觉得每次查阅 Three.js 文档,都要打开 VS code 启动 Node 服务嫌麻烦。可以利用 windows 系统的 **IIS (Internet Information Services,互联网信息服务)** 来作为 Three.js 本地服务器。
# (1)启用 IIS
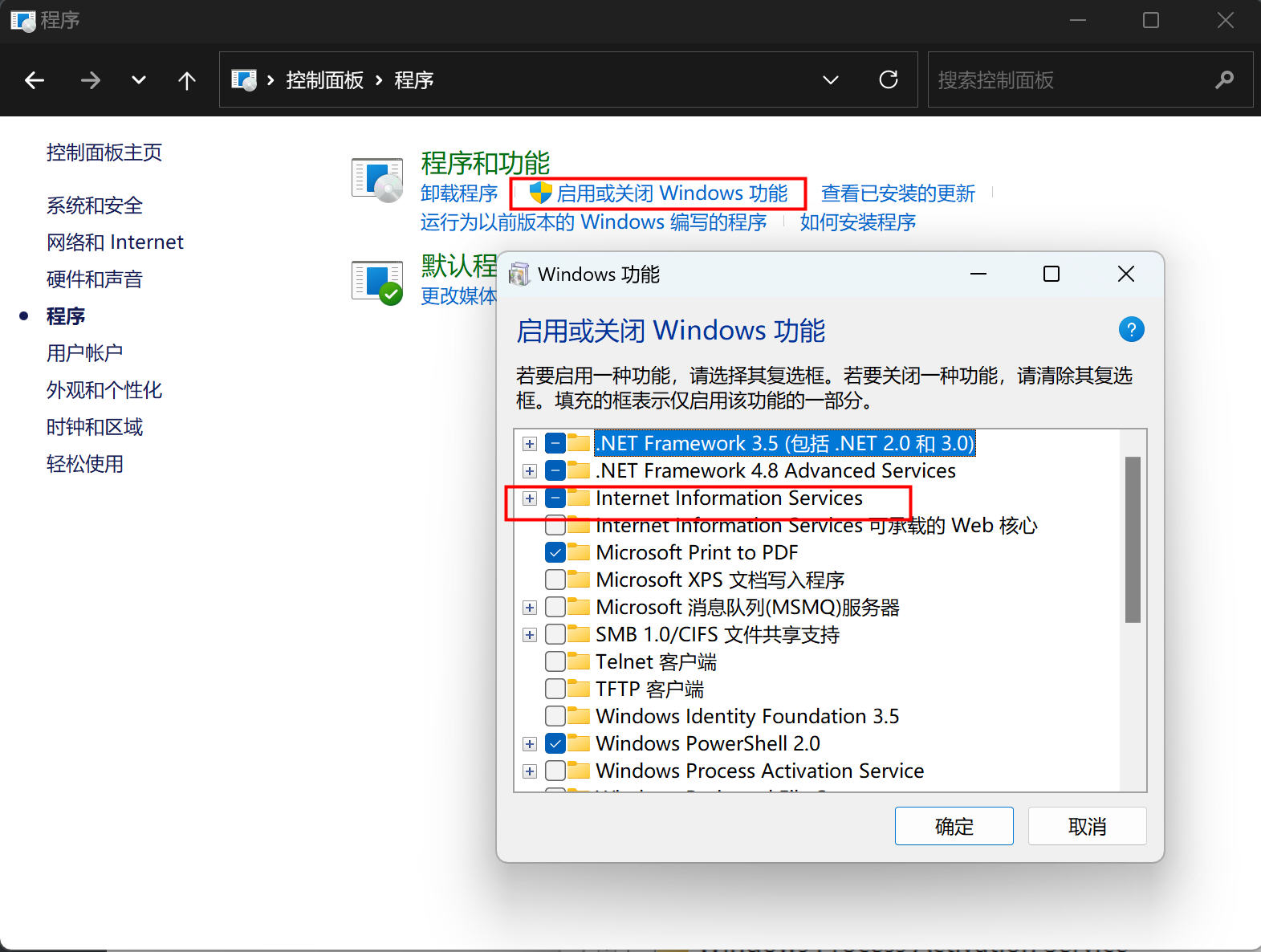
- 进入 windows 系统的控制面板,选择 “程序”。

- 选择 “启用或关闭 Windows 功能”,把 IIS(Internet Information Services) 前面的勾选上,点击 “确定”,等待系统安装 IIS。

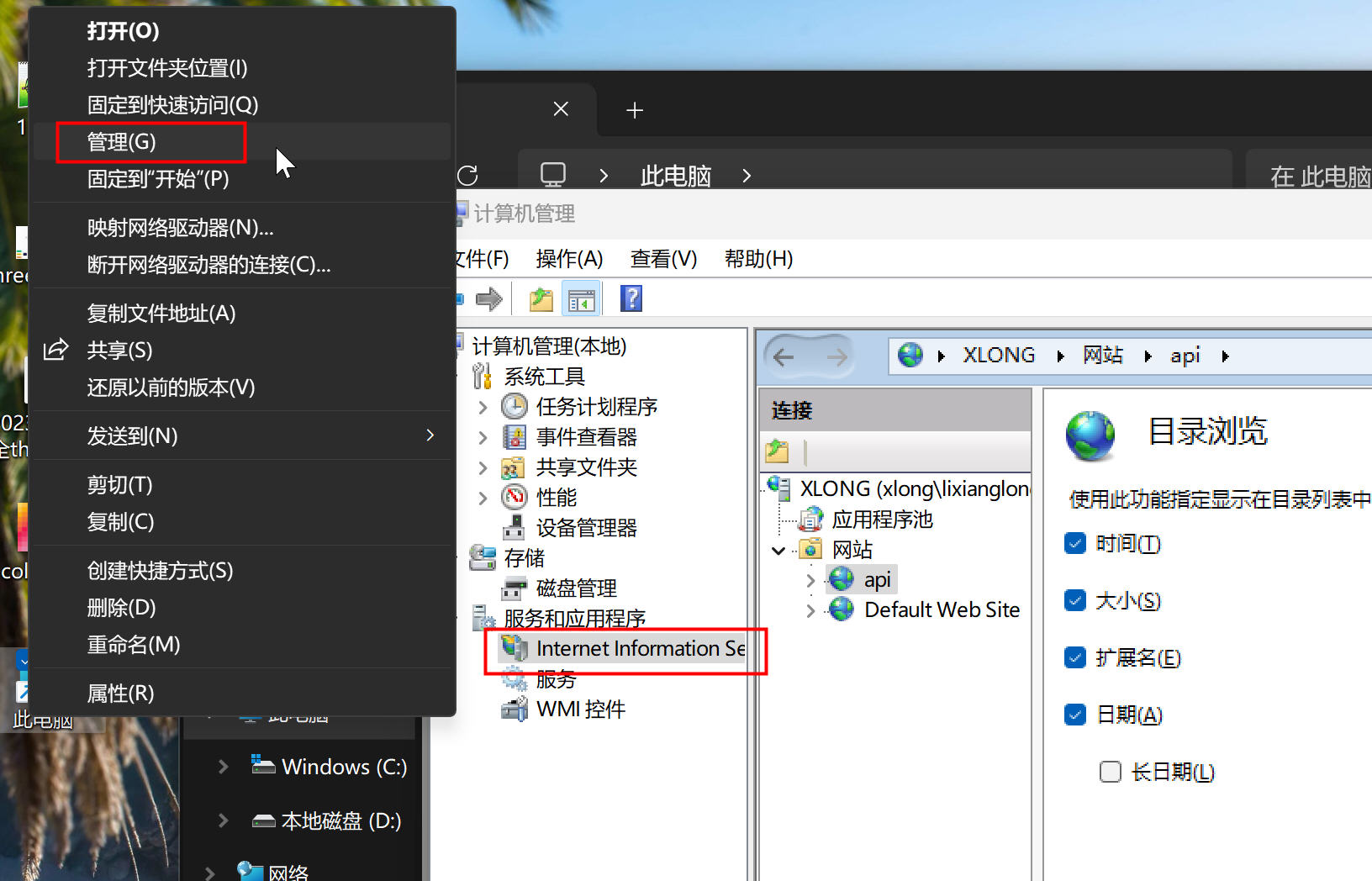
- 在 “此电脑” 右击,选择 “管理”。可以在 “计算机管理” 面板中,在 “服务和应用程序” 里看到 IIS 的选项。

# (2)配置 Three.js 文档网站
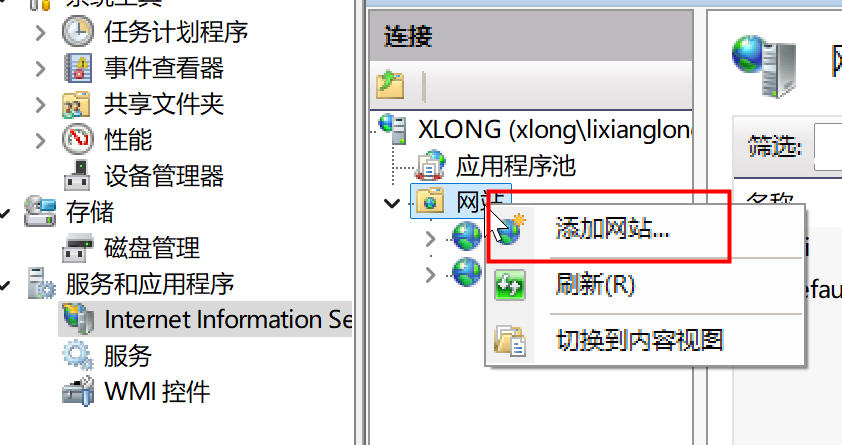
在 “网站” 上右击,选择 " 添加网站 "。

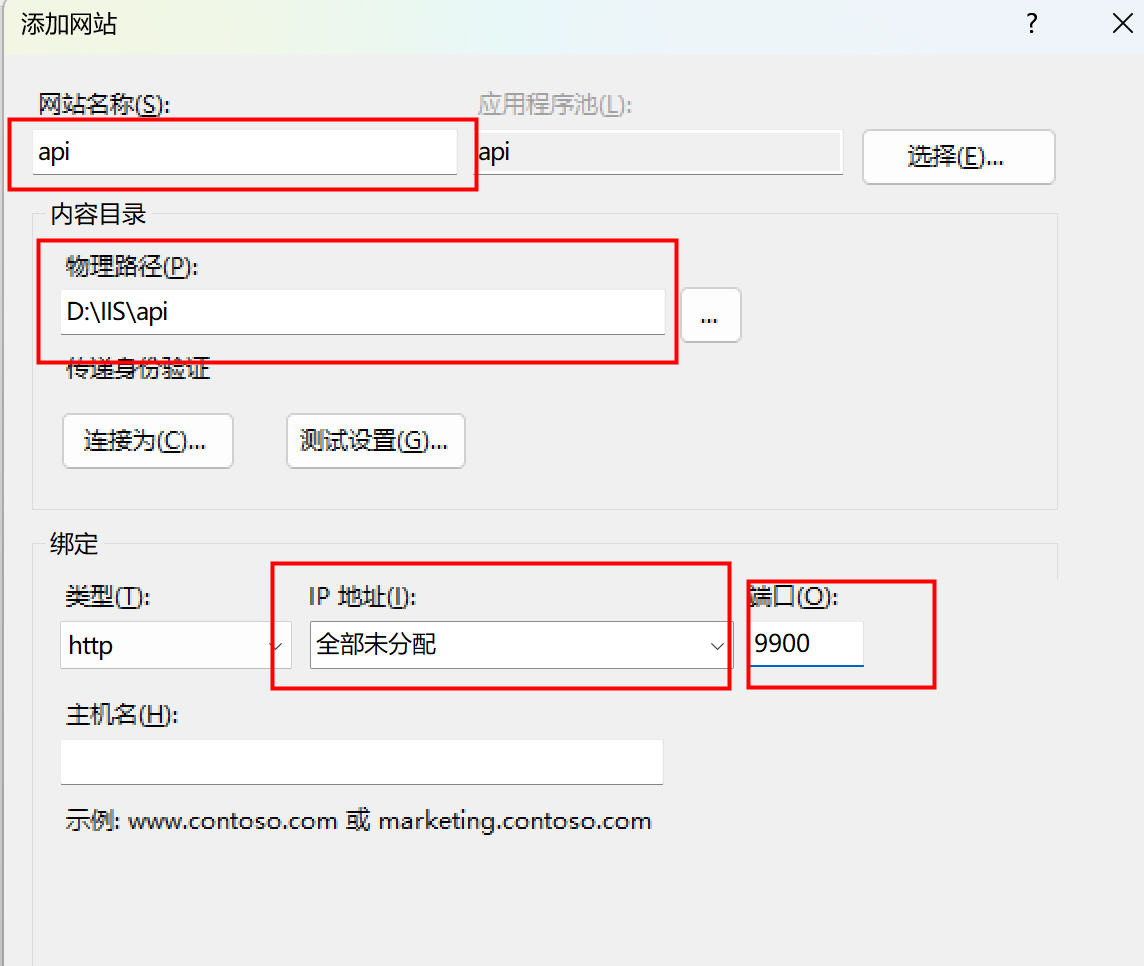
可以参考我的配置添加网站信息。

** 这里 IP 地址建议选择:全部未分配。** 因为,默认就是 http://127.0.0.1 访问,也可以用 http://localhost 访问。
如果设置了 IP,就只能用 IP 访问了。
# (3)配置目录浏览
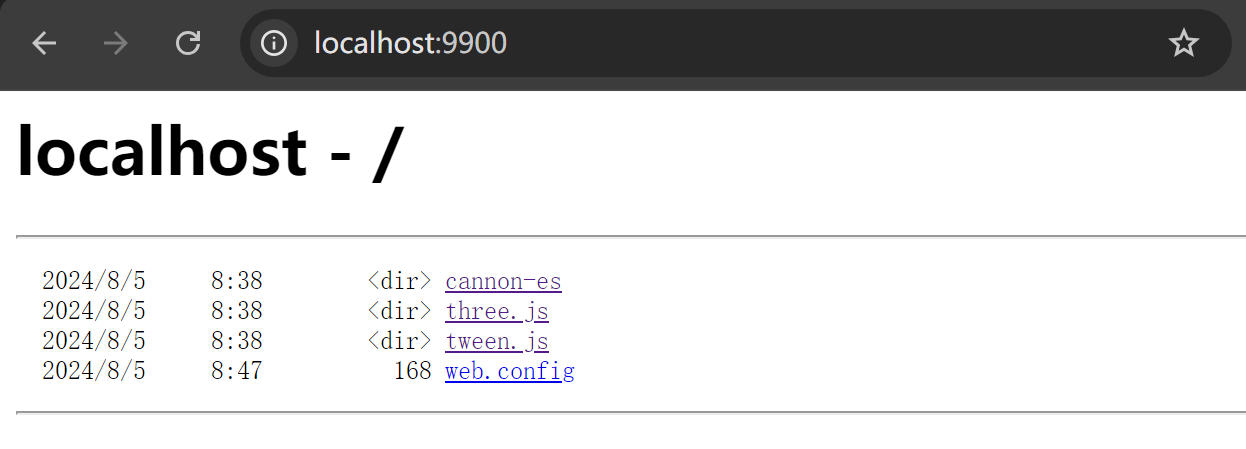
不过,此时在浏览器输入 http://127.0.0.1:9900 ,还是无法访问 Three.js 文档。

这是因为,Three.js 文档目录里没有默认要访问的页面文件(也就是没有 index.html,default.html 之类的文件),里面只是目录。
所以,要启用目录浏览。
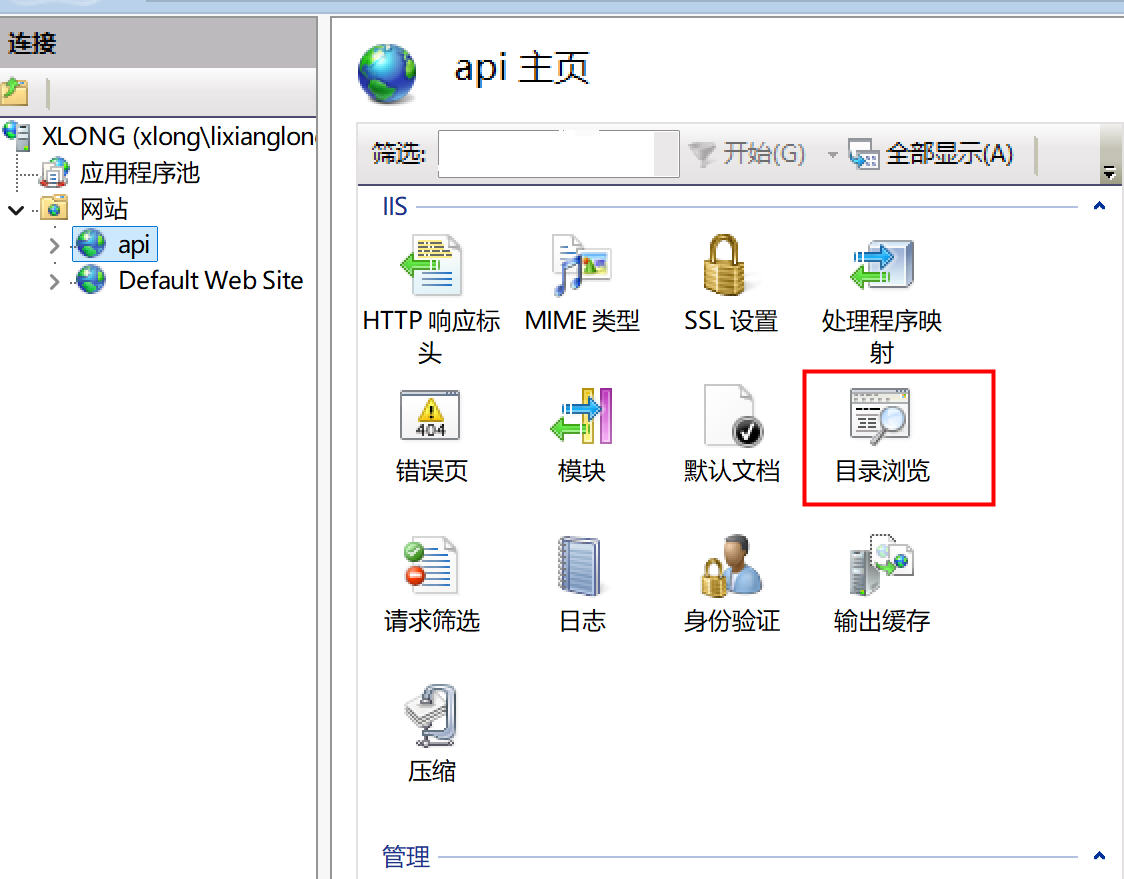
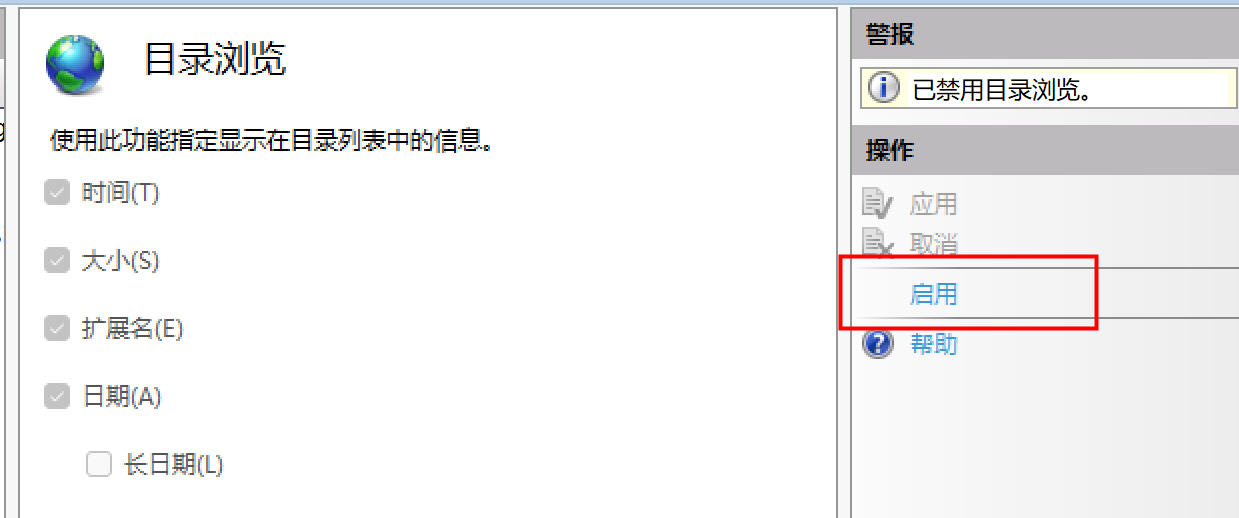
在 IIS 里,选择 ThreejsDOC 网站,在右边面板里,选择 “目录浏览”。

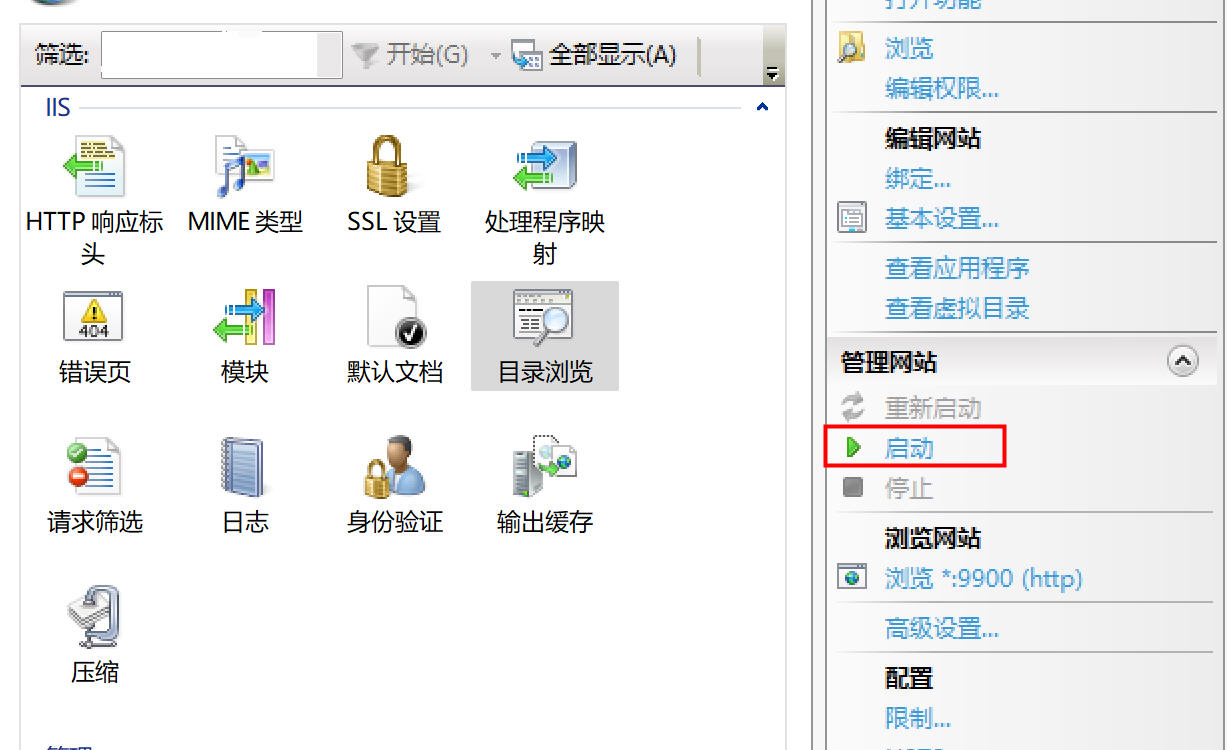
在目录浏览里,选择 “启用” 即可。


在浏览器地址栏输入:一定要带上端口号。
http://127.0.0.1:9900/ | |
# 或者: | |
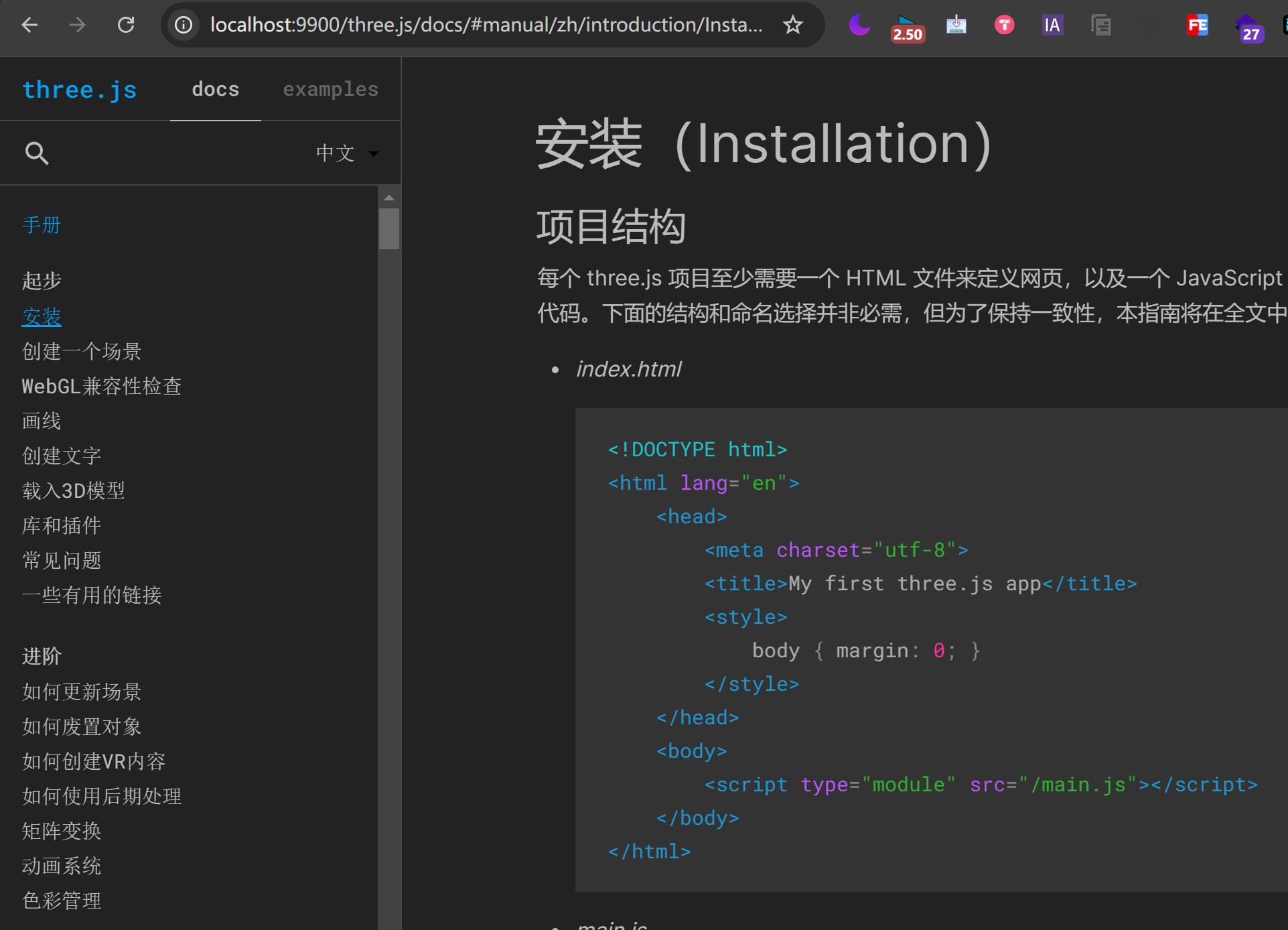
http://localhost:9900 |
就可以访问 Three.js 文档了。而且,IIS 默认设置网站是启动的。因此,下次再翻阅文档,就可以不用设置 IIS ,直接在浏览器地址栏输入以上网址就行。