作为一名 前端切图仔 ,在日常工作中,我们不可避免地需要开发各种 管理系统 。每次启动新项目并 搭建框架 都费时费力,这严重影响了我们的摸鱼时间。
为了解决这个问题,今天我为大家分享 8 个基于 Vue3 + Vite + TypeScript + Naive UI 的开箱即用的 中后台 模板,帮助大家提高开发效率,轻松享受摸鱼时光!
# Naive UI Admin

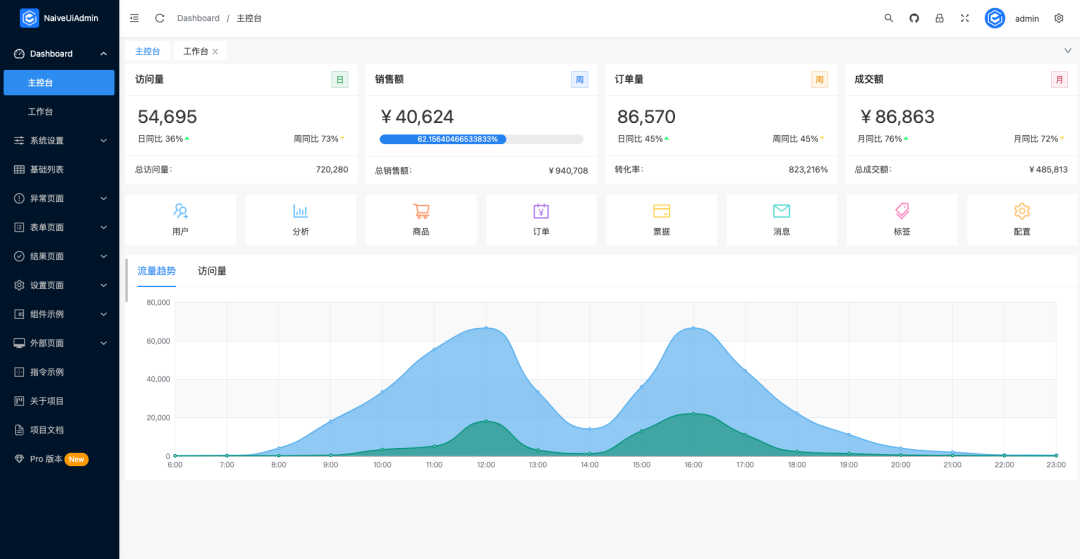
Naive Ui Admin 是一款基于 Vue3 、 Vite3 和 TypeScript 的先进中后台解决方案,集成了前沿的前端技术栈和典型业务模型。它拥有 二次封装组件 、 动态菜单 、 权限校验 、 粒子化权限控制 等核心功能,旨在帮助企业快速构建高质量的中后台项目。
- Github 地址:https://github.com/jekip/naive-ui-admin
- 在线预览地址:https://naive-ui-admin.vercel.app/dashboard/console
# Celeris Web

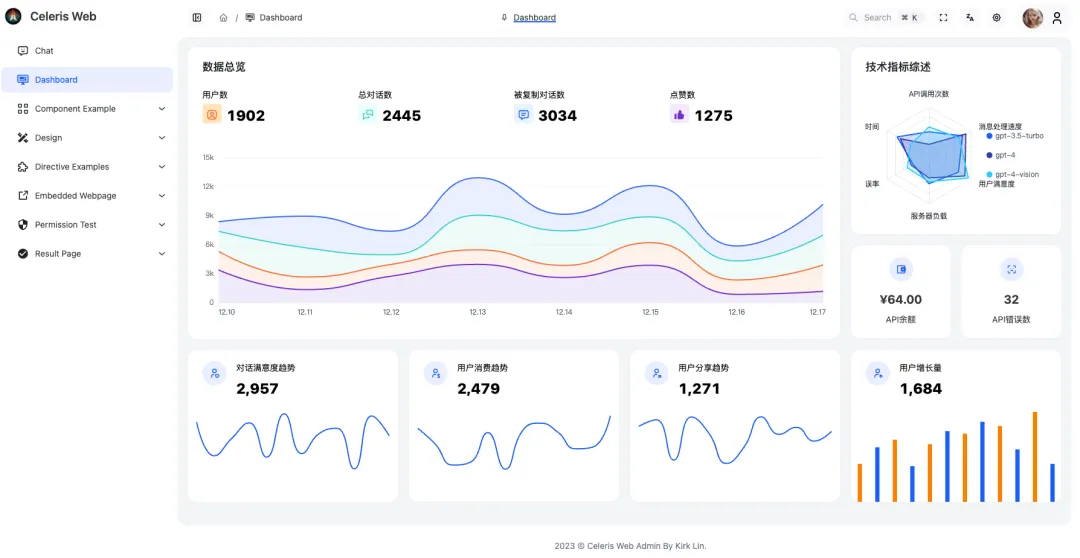
一个基于 Vue3 和 Vite 的免费开源前端框架,具有 Naive UI 组件和 TypeScript 支持,采用 Monorepo 结构。它还集成了 OpenAI ,为现代 Web 开发提供自然语言处理能力。
- Github 地址:https://github.com/kirklin/celeris-web
- 在线预览地址:https://celeris-web.vercel.app/#/dashboard/index
# Soybean Admin

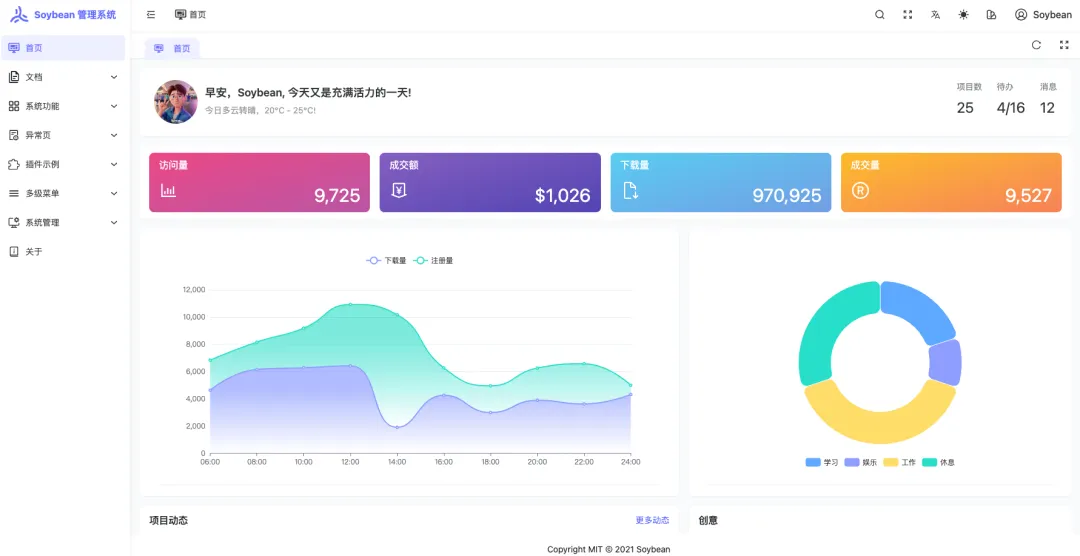
一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3 , Vite5 , TypeScript , Pinia , NaiveUI 和 UnoCSS 。
- Github 地址:https://github.com/soybeanjs/soybean-admin
- 在线预览地址:https://soybeanjs.cn/
# Vue Naive Admin

基于 Vue3 + Vite + Pinia + Unocss + Naive UI 的轻量级后台管理模板。
- Github 地址:https://github.com/zclzone/vue-naive-admin/tree/2.x
- 在线预览地址:https://admin.isme.top/
# Vue Bag Admin

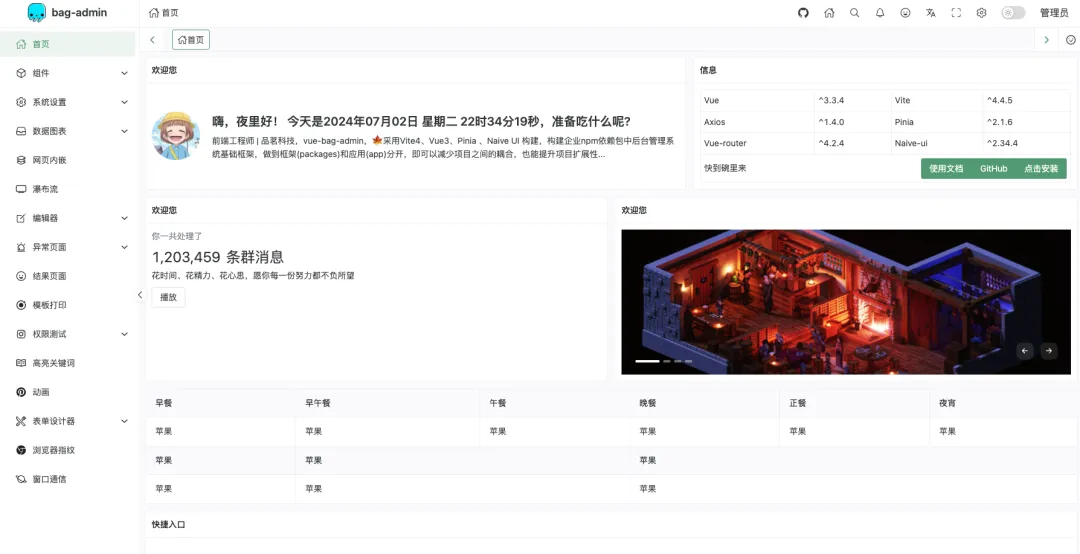
vue-bag-admin,采用 Vite4 、 Vue3 、 TypeScript 、 JavaScript 构建,支持多种写法和调用,完整的框架体系,响应式中后台管理系统
- Github 地址:https://github.com/hangjob/vue-bag-admin
- 在线预览地址:https://vite.itnavs.com/admin/#/home
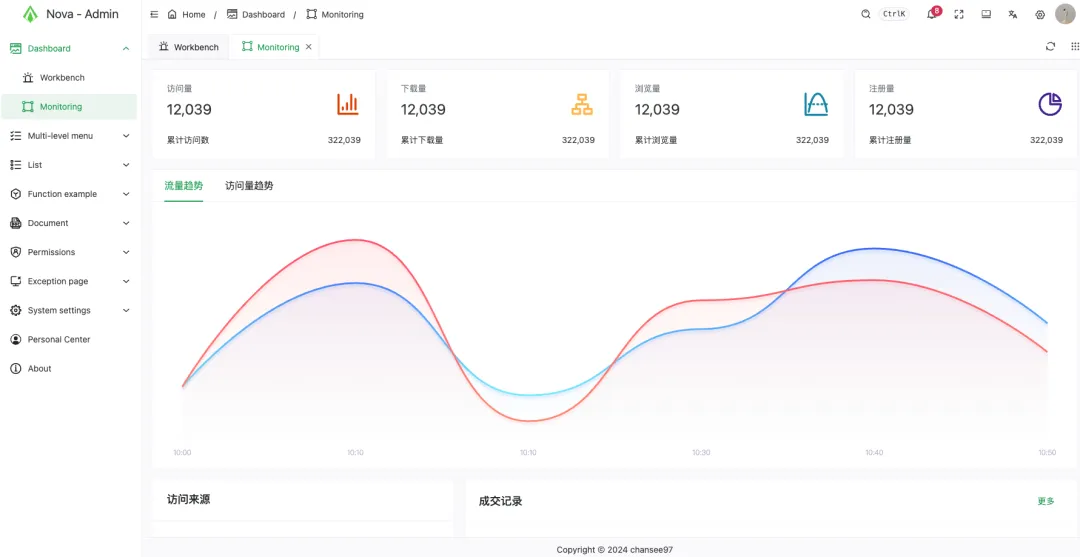
# Nova admin

一个基于 Vue3 、 Vite5 、 Typescript 、 Naive UI , 简洁干净后台管理模板,用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。
- Github 地址:https://github.com/chansee97/nova-admin
- 在线预览地址:https://nova-admin-site.netlify.app/
# tsx-naive-admin

基于 Vue 3 + Naive UI + TSX + Vite 的后台管理基本模板
- Github 地址:https://github.com/WalkAlone0325/tsx-naive-admin
- 在线预览地址:https://tsx-naive-admin.netlify.app/home
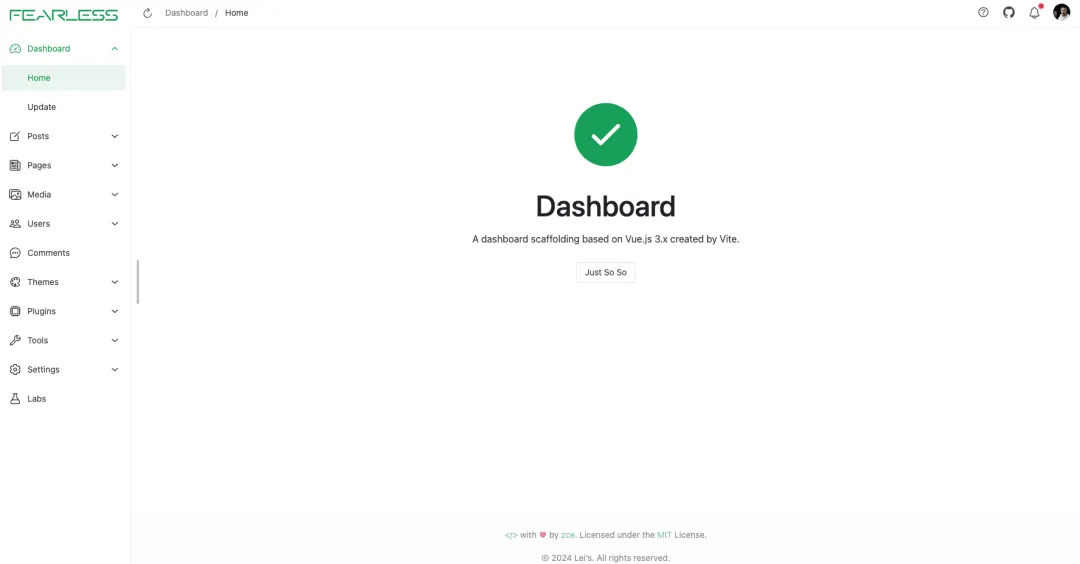
# zce/fearless

一个基于 Vue.js 3.x & TypeScript & Vite 的管理平台脚手架,包含基本的身份认证和鉴权,我愿称之为最简洁的模版,上手没有任何心智负担。
- Github 地址:https://github.com/zce/fearless
- 在线预览地址:https://fearless.zce.me/