
在 ThreeJS 中,纹理的 colorSpace 属性用于定义文里的颜色空间。
颜色空间是一个用于描述颜色的数学模型,在现实生活中,人眼可以观察到无数种颜色,而颜色空间就是用来描述这些颜色的一个方法,不同的颜色空间可以表示不同的色值范围和精度的颜色。
# ThreeJS: 颜色空间类型
ThreeJS 源码中定义了如下几种颜色空间类型,
export const NoColorSpace: ""; | |
export const SRGBColorSpace: "srgb"; | |
export const LinearSRGBColorSpace: "srgb-linear"; | |
export const DisplayP3ColorSpace: "display-p3"; | |
export const LinearDisplayP3ColorSpace = "display-p3-linear"; | |
export type ColorSpace = | |
| typeof NoColorSpace | |
| typeof SRGBColorSpace | |
| typeof LinearSRGBColorSpace | |
| typeof DisplayP3ColorSpace | |
| typeof LinearDisplayP3ColorSpace; |
其中:
NoColorSpace:没有应用任何的颜色空间,纹理的颜色数据会被原样使用,这个选项通常用于已经处于需要的颜色空间中的纹理,或者那些不依赖于颜色空间的特定用途;
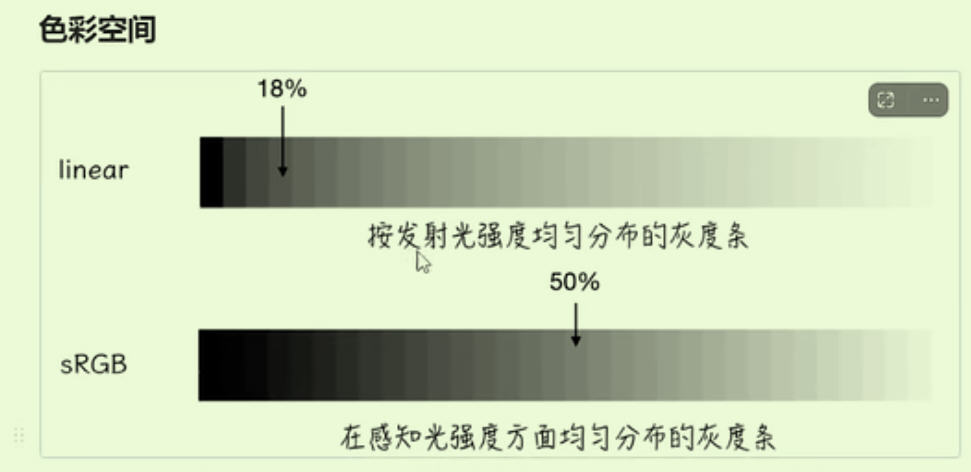
SRGBColorSpace:此颜色空间中,颜色数据以 sRGB 格式存储。sRGC 是一个 RGB 标准,它试图将色彩的表现和人眼感知到的颜色更好地匹配。相对于线性颜色空间,sRGB 颜色空间在暗区提供了更多的颜色级别。使用此颜色空间时,需要注意图像的颜色可能会被转换为非线性的 sRGB 格式。
LinearSRGBColorSpace:这也是一个以 sRGB 格式存储颜色数据的颜色空间,但是颜色数据被当做线性数据处理。在进行计算和处理时,这种颜色空间可以提供更精确的结果。然而,需要注意的是,使用此颜色空间可能会使得颜色在暗区看起来过于暗。
注意点:如果纹理已经被一个材料使用,然后改变了纹理的颜色空间类型,那么就需要将 Material.needsUpdate 设置为 true,来使材料重新编译。
# ThreeJS: 修改颜色空间
//TOOD: 纹理贴图加载器 | |
const textureLoader = new THREE.TextureLoader(); | |
const diffuseMap = textureLoader.load('images/dry_riverbed_rock_diff_1k.jpg');// 颜色纹理 | |
// diffuseMap.colorSpace = THREE.SRGBColorSpace; | |
// diffuseMap.colorSpace = THREE.LinearSRGBColorSpace; | |
diffuseMap.colorSpace = THREE.NoColorSpace; |