# 问题描述
在某一次更新 prettier 插件后,发现格式化不起作用了,在 vscode 用户配置中怎么设置都没有效果

# 解决方法
- 由于 prettier 插件优先使用项目根目录下的 editorconfig 配置文件,所以在 vscode 中怎么配置有没有用,如下图
![在这里插入图片描述]()
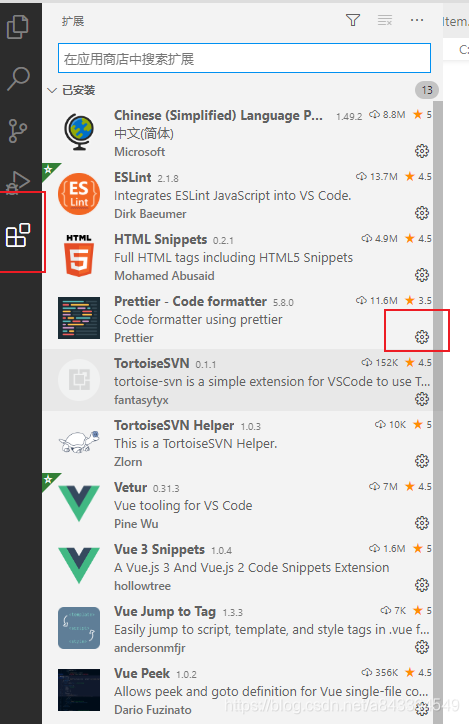
- 进入插件配置界面
![在这里插入图片描述]()
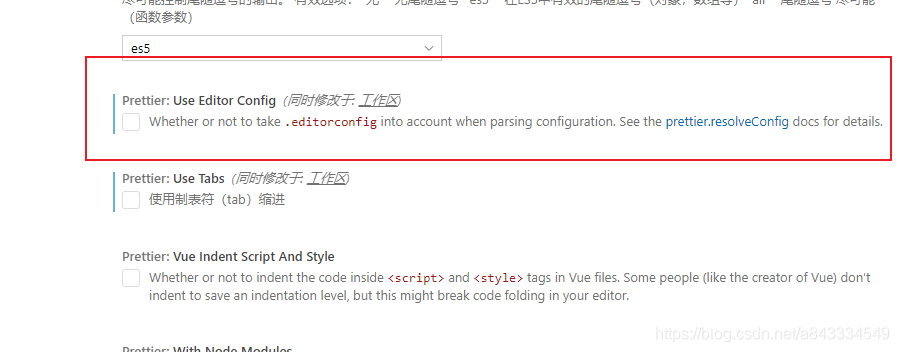
- 取消 Use Editor Config 的复选框,这样就不会优先使用 editorconfig 配置文件了
![在这里插入图片描述]()
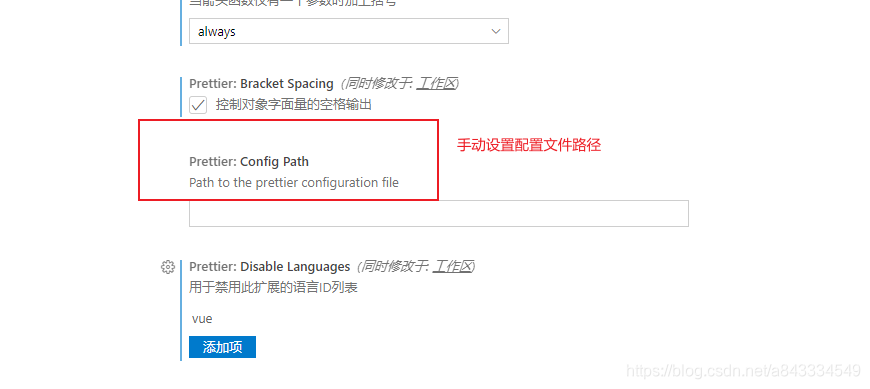
- 你可以在项目根目录创建一个.prettierrc.js 配置文件,prettier 会自动检测到,也可以手动配置
![在这里插入图片描述]()
![在这里插入图片描述]()
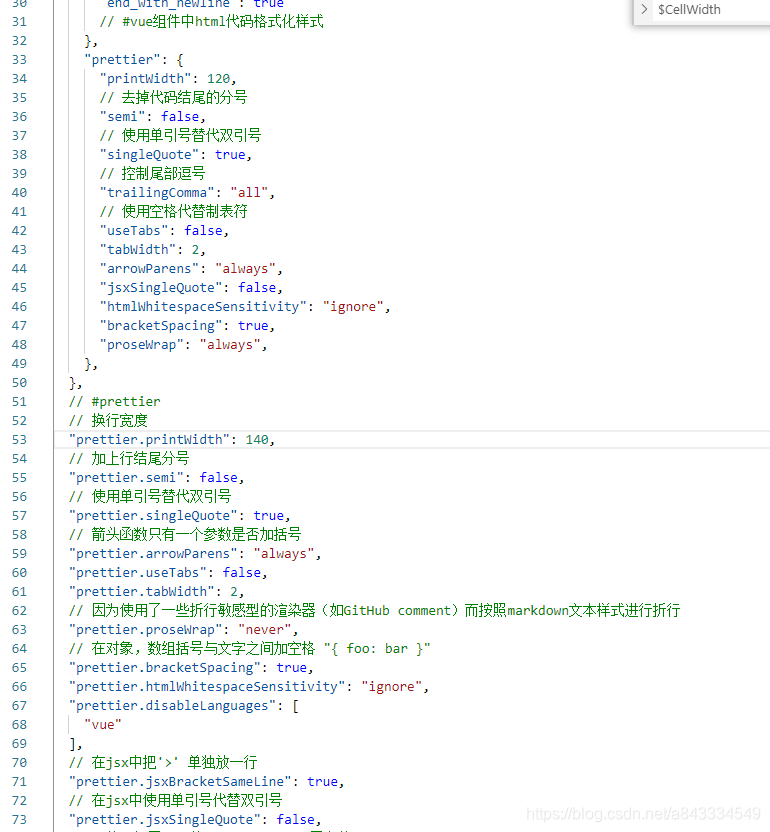
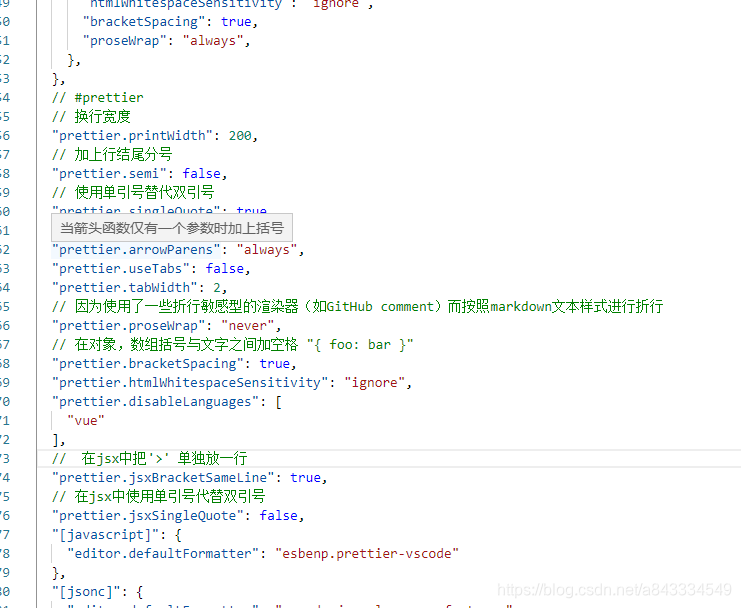
- 也可以使用 vscode 的用户设置或者工作区设置,看你喜欢哪一种了
![在这里插入图片描述]()
![在这里插入图片描述]()
# 推荐配置
这里贴上一个我常用的配置文件
/** | |
* @see https://prettier.io/docs/en/options.html#print-width | |
* @author lcm | |
*/ | |
module.exports = { | |
/** | |
* 换行宽度,当代码宽度达到多少时换行 | |
* @default 80 | |
* @type {number} | |
*/ | |
printWidth: 80, | |
/** | |
* 缩进的空格数量 | |
* @default 2 | |
* @type {number} | |
*/ | |
tabWidth: 2, | |
/** | |
* 是否使用制表符代替空格 | |
* @default false | |
* @type {boolean} | |
*/ | |
useTabs: false, | |
/** | |
* 是否在代码块结尾加上分号 | |
* @default true | |
* @type {boolean} | |
*/ | |
semi: false, | |
/** | |
* 是否使用单引号替代双引号 | |
* @default false | |
* @type {boolean} | |
*/ | |
singleQuote: true, | |
/** | |
* 对象属性的引号处理 | |
* @default "as-needed" | |
* @type {"as-needed"|"consistent"|"preserve"} | |
*/ | |
quoteProps: 'as-needed', | |
/** | |
* jsx 中是否使用单引号替代双引号 | |
* @default false | |
* @type {boolean} | |
*/ | |
jsxSingleQuote: true, | |
/** | |
* 在 jsx 中使用是否单引号代替双引号 | |
* @default false | |
* @type {boolean} | |
*/ | |
/** | |
* 末尾是否加上逗号 | |
* @default "es5" | |
* @type {"es5"|"none"|"all"} | |
*/ | |
trailingComma: 'none', | |
/** | |
* 在对象,数组括号与文字之间加空格 "{foo: bar}" | |
* @default true | |
* @type {boolean} | |
*/ | |
bracketSpacing: true, | |
/** | |
* 把多行 HTML (HTML, JSX, Vue, Angular) 元素的 > 放在最后一行的末尾,而不是单独放在下一行 (不适用于自关闭元素)。 | |
* @default false | |
* @type {boolean} | |
*/ | |
bracketSameLine: false, | |
/** | |
* 当箭头函数只有一个参数是否加括号 | |
* @default "always" | |
* @type {"always"|"avoid"} | |
*/ | |
arrowParens: 'always', | |
/** | |
* 为 HTML、Vue、Angular 和 Handlebars 指定全局空格敏感性 | |
* @default "css" | |
* @type {"css"|"strict"|"ignore"} | |
*/ | |
htmlWhitespaceSensitivity: 'ignore', | |
/** | |
* 是否缩进 Vue 文件中的 & lt;script > 和 & lt;style > 标记内的代码。有些人 (比如 Vue 的创建者) 不使用缩进来保存缩进级别,但这可能会破坏编辑器中的代码折叠。 | |
* @default "always" | |
* @type {"always"|"avoid"} | |
*/ | |
vueIndentScriptAndStyle: false, | |
/** | |
* 文件结束符 | |
* @default "lf" | |
* @type {"lf"|"crlf"|"cr"|"auto"} | |
*/ | |
endOfLine: 'crlf', | |
/** | |
* 因为使用了一些折行敏感型的渲染器(如 GitHub comment)而按照 markdown 文本样式进行折行 | |
*/ | |
proseWrap: 'never', | |
// 是否使用根目录下的 EditorConfig 配置文件 | |
useEditorConfig: false, | |
/** | |
* HTML/VUE/JSX 每行只有单个属性 | |
* @default true | |
* @type {boolean} | |
*/ | |
singleAttributePerLine: true, | |
disableLanguages: ['html'] | |
} |
# 写在最后
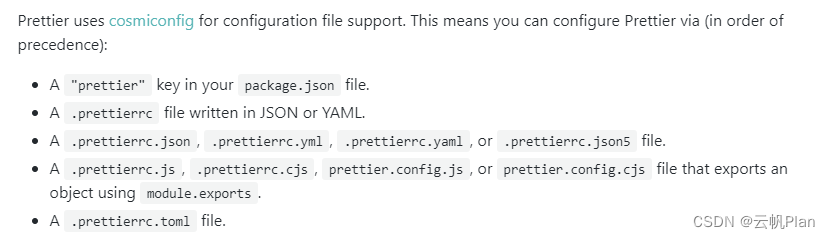
- 配置文件是有优先级的,实测:独立配置文件 > vscode 工作区配置 > vscode 用户配置,官网描述如下图,使用时请注意
![在这里插入图片描述]()
- 每次配置文件类型的切换,建议重启一下 vscode,否则可能不会生效
如.editorconfig -> .prettierrc.js 、 .prettierrc.js -> VsCode 用户设置 - 官网 - Configuration File
转自:https://blog.csdn.net/a843334549/article/details/115391605