- Eslint: JavaScript 语法规则和代码风格检查;
- Prettier:全局代码格式化;
- Stylelint: CSS 统一规范和代码检测。
eslint9.x,与以往版本的配置写法不同
# 一、eslint8.x 版本
# 1. 安装
//eslint 安装 | |
npm install eslint@^8.39.0 -D | |
//eslint vue插件安装 | |
npm install eslint-plugin-vue@^9.11.0 -D | |
//eslint 识别ts语法 | |
npm install @typescript-eslint/parser@^6.19.0 -D | |
//eslint ts默认规则补充 | |
npm install @typescript-eslint/eslint-plugin@^6.19.0 -D | |
//eslint prettier插件安装 | |
npm install eslint-plugin-prettier@^5.1.3 -D | |
//用来解决与eslint的冲突 | |
npm install eslint-config-prettier@^9.1.0 -D | |
//安装prettier | |
npm install prettier@^3.2.4 -D |
# 2. 新建 .eslintrc.cjs
// .eslintrc.cjs | |
module.exports = { | |
env: { | |
browser: true, | |
node: true, | |
es2021: true, | |
}, | |
parser: "vue-eslint-parser", | |
extends: [ | |
"eslint:recommended", // 继承 ESLint 内置的推荐规则 | |
"plugin:vue/vue3-recommended", // 继承 Vue.js 3 的推荐规则 | |
"plugin:@typescript-eslint/recommended", // 继承 TypeScript ESLint 插件的推荐规则 | |
"plugin:prettier/recommended", // 继承 Prettier 的推荐规则 | |
"eslint-config-prettier", // 关闭 ESLint 中与 Prettier 冲突的规则 | |
], | |
parserOptions: { | |
ecmaVersion: "latest", | |
parser: "@typescript-eslint/parser", | |
sourceType: "module", | |
ecmaFeatures: { | |
jsx: true, | |
}, | |
}, | |
ignorePatterns: ["dist", "node_modules", ".eslintrc.cjs", "commitlint.config.cjs"], | |
plugins: ["vue", "@typescript-eslint", "prettier"], | |
rules: { | |
"vue/multi-word-component-names": "off", // 禁用 vue 文件强制多个单词命名 | |
"@typescript-eslint/no-explicit-any": "off", // 允许使用 any | |
"@typescript-eslint/no-this-alias": [ | |
"error", | |
{ | |
allowedNames: ["that"], //this 可用的局部变量名称 | |
}, | |
], | |
"@typescript-eslint/ban-ts-comment": "off", // 允许使用 @ts-ignore | |
"@typescript-eslint/no-non-null-assertion": "off", // 允许使用非空断言 | |
"no-console": [ | |
// 提交时不允许有 console.log | |
"warn", | |
{ | |
allow: ["warn", "error"], | |
}, | |
], | |
"no-debugger": "warn", // 提交时不允许有 debugger | |
}, | |
} |
rules 更多配置:eslint.org/docs/latest…
# 3. 新建 .prettierrc
{ | |
"endOfLine": "auto", | |
"printWidth": 120, | |
"semi": true, | |
"singleQuote": true, | |
"tabWidth": 2, | |
"trailingComma": "all", | |
"bracketSpacing": true | |
} |
# 4. 新建 .prettierignore
# 忽略格式化文件 (根据项目需要自行添加) | |
node_modules | |
dist |
# 5. 重启 vscode 使配置生效
# 6. 配置 package.json
修改 package.json
"scripts": { | |
"lint": "eslint src --fix --ext .js,.ts,.vue --report-unused-disable-directives --max-warnings 0" | |
}, |
运行 npm run lint,可以看到 eslint (prettier/prettier) 问题都将被修复
# 二、eslint9.x 版本
# 1. Eslint
执行
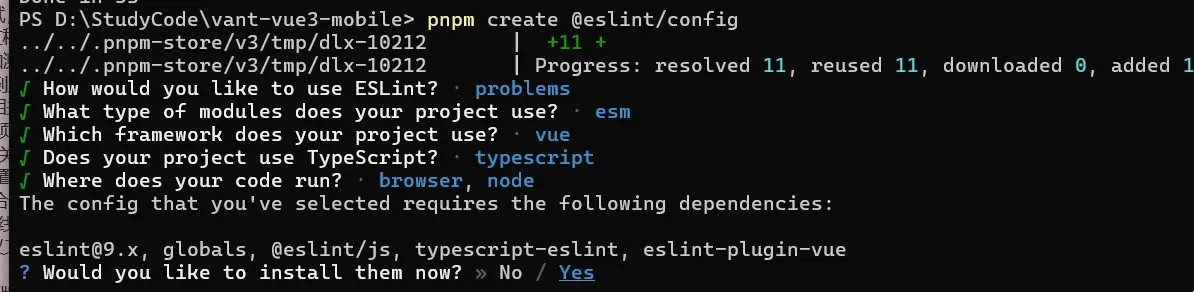
pnpm create @eslint/config或者npm init @eslint/config@latest, 将会自动生成eslint.config.js配置文件。默认使用 eslint9.x,与以往版本的配置写法不同。![image.png]()
typescript-eslint: ts-eslint 解析器,使 eslint 可以解析 ts 语法,@typescript-eslint/parser: ESLint 默认使用的是 Espree 进行语法解析,所以无法对部分 typescript 语法进行解析,需要替换掉默认的解析器@typescript-eslint/eslint-plugin: 作为 eslint 默认规则的补充,提供了一些额外的适用于 ts 语法的规则
eslint-plugin-vue: 这个插件允许我们用 ESLint 检查文件的<template>和,以及文件中的 Vue 代码。
修改
eslint.config.js文件import globals from 'globals'; //https://eslint.org/docs/latest/use/configure/language-options
import pluginJs from '@eslint/js';
import tseslint from 'typescript-eslint'; //https://typescript-eslint.io/getting-started/
import pluginVue from 'eslint-plugin-vue'; //https://eslint.vuejs.org/user-guide/
import vueEslintParser from 'vue-eslint-parser'; //vue 文件解析器
export default [
{languageOptions: {
globals: { ...globals.browser, ...globals.node },
parser: vueEslintParser, // 使用 vue 解析器,这个可以识别 vue 文件
parserOptions: {
ecmaVersion: 'latest',
parser: tseslint.parser, // 在 vue 文件上使用 ts 解析器
sourceType: 'module'
}}},
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...pluginVue.configs['flat/essential'],
{rules: {
// override/add rules settings here, such as:// 'vue/no-unused-vars': 'error',}}];
配置 ignore
# 2. Prettier
[官网]
安装
pnpm add prettier eslint-plugin-prettier eslint-config-prettier -D- eslint-plugin-prettier 将 Prettier 作为 ESLint 规则运行,并将差异报告为单独的 ESLint 问题。
- eslint-config-prettier
- 启用
prettier/prettier规则。 - 禁用与该插件有问题的
arrow-body-style和prefer-arrow-callback规则 - 启用
eslint-config-prettier配置将关闭与 Prettier 冲突的 ESLint 规则。
- 启用
创建配置文件
node --eval "fs.writeFileSync('.prettierrc','{}\n')"修改
.prettierrc文件如下{"printWidth": 100,
"tabWidth": 4,
"useTabs": false,
"semi": true,
"singleQuote": true,
"quoteProps": "as-needed",
"jsxSingleQuote": false,
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"proseWrap": "always",
"htmlWhitespaceSensitivity": "ignore",
"arrowParens": "avoid",
"endOfLine": "auto"
}修改
.eslint.config.js文件如下
import globals from 'globals'; //https://eslint.org/docs/latest/use/configure/language-options | |
import pluginJs from '@eslint/js'; | |
import tseslint from 'typescript-eslint'; //https://typescript-eslint.io/getting-started/ | |
import pluginVue from 'eslint-plugin-vue'; //https://eslint.vuejs.org/user-guide/ | |
import vueEslintParser from 'vue-eslint-parser'; //vue 文件解析器 | |
// 关闭所有不必要的或可能与 Prettier 冲突的规则。https://github.com/prettier/eslint-plugin-prettier?tab=readme-ov-file#configuration-new-eslintconfigjs | |
import eslintPluginPrettierRecommended from 'eslint-plugin-prettier/recommended'; | |
export default [ | |
{ | |
languageOptions: { | |
globals: { ...globals.browser, ...globals.node }, | |
parser: vueEslintParser, // 使用 vue 解析器,这个可以识别 vue 文件 | |
parserOptions: { | |
ecmaVersion: 'latest', | |
parser: tseslint.parser, // 在 vue 文件上使用 ts 解析器 | |
sourceType: 'module' | |
} | |
} | |
}, | |
pluginJs.configs.recommended, | |
...tseslint.configs.recommended, | |
...pluginVue.configs['flat/essential'], | |
eslintPluginPrettierRecommended, // 放在最后面 | |
{ | |
rules: { | |
// override/add rules settings here, such as: | |
// 'vue/no-unused-vars': 'error', | |
'prettier/prettier': [ | |
'error', | |
{ | |
// endOfLine: "auto" | |
} | |
] | |
} | |
} | |
] |
# 3. Stylelint
官网
执行
pnpm create stylelint或者npm init stylelint,将会生成.stylelintrc.json文件,自动安装stylelint和stylelint-config-standard依赖执行
pnpm add stylelint-config-recommended-less stylelint-config-standard-vue less -Dstylelint-config-recommended-less--less的推荐可共享配置规则stylelint-config-standard-vue可识别 vue 文件
从 Stylelint v15 开始,所有与样式相关的规则都已弃用。如果您使用的是 v15 或更高版本,并且未使用这些弃用的规则,则 stylelint-config-prettier 插件不再是必要的。
.stylelintrc.json{"extends": [
"stylelint-config-standard",
"stylelint-config-recommended-less",
"stylelint-config-standard-vue"]}