Element Plus 2.2.0 版本开始支持暗黑模式,启用方式参考 Element Plus 官方文档 - 暗黑模式, 官方也提供了示例 element-plus-vite-starter 模版 。
这里根据官方文档和示例讲述如何使用 VueUse 的 useDark 方法实现暗黑模式的动态切换。
# 1. 导入 Element Plus 暗黑模式变量
// src/main.ts | |
import 'element-plus/theme-chalk/dark/css-vars.css' |
# 2. 切换暗黑模式设置
<!-- src/layout/components/Settings/index.vue --> | |
<script setup lang="ts"> | |
import IconEpSunny from '~icons/ep/sunny'; | |
import IconEpMoon from '~icons/ep/moon'; | |
/** | |
* 暗黑模式 | |
*/ | |
const settingsStore = useSettingsStore(); | |
const isDark = useDark(); | |
const toggleDark = () => useToggle(isDark); | |
</script> | |
<template> | |
<div class="settings-container"> | |
<h3 class="text-base font-bold">项目配置</h3> | |
<el-divider>主题</el-divider> | |
<div class="flex justify-center" @click.stop> | |
<el-switch | |
v-model="isDark" | |
@change="toggleDark" | |
inline-prompt | |
:active-icon="IconEpMoon" | |
:inactive-icon="IconEpSunny" | |
active-color="var(--el-fill-color-dark)" | |
inactive-color="var(--el-color-primary)" | |
/> | |
</div> | |
</div> | |
</template> |
# 3. 自定义变量
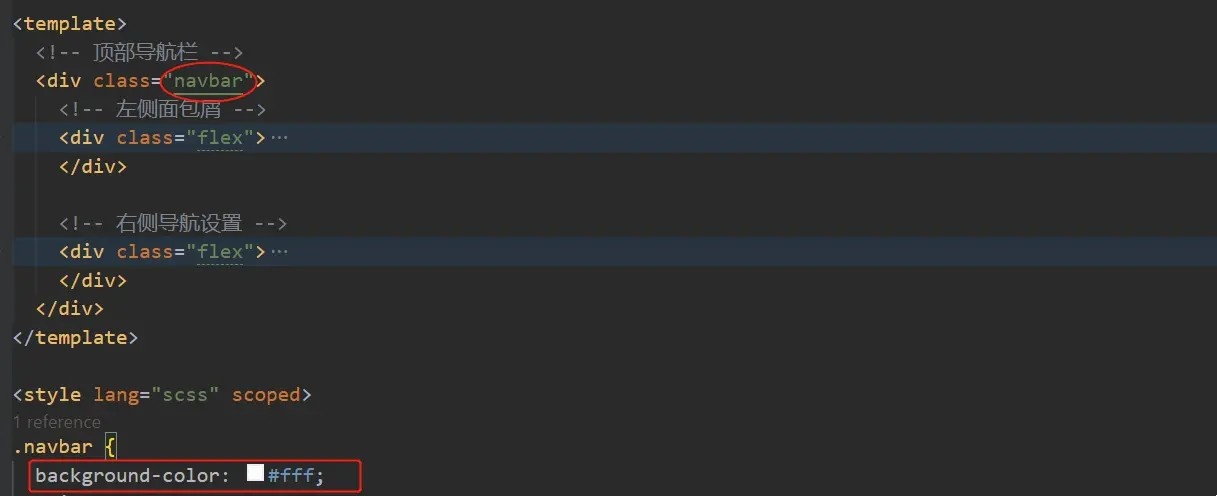
除了 Element Plus 组件样式之外,应用中还有很多自定义的组件和样式,像这样的:

应对自定义组件样式实现暗黑模式步骤如下:
# 1. 新建 src/styles/dark.scss
html.dark { | |
/* 修改自定义元素的样式 */ | |
.navbar { | |
background-color: #141414; | |
} | |
} |
# 2. 在 Element Plus 的样式之后导入它
// main.ts | |
import 'element-plus/theme-chalk/dark/css-vars.css' | |
import '@/styles/dark.scss' |