Vite 环境变量主要是为了区分开发、测试、生产等环境的变量
参考:
- Vite 环境变量配置官方文档
- vite 环境变量
# 1.env 配置文件
项目根目录新建 .env.development 、 .env.production
以 VITE_ 为前缀定义变量
开发环境变量配置:
.env.development# 变量必须以 VITE_ 为前缀才能暴露给外部读取VITE_APP_TITLE = 'vue3-element-admin'
VITE_APP_PORT = 3000
VITE_APP_BASE_API = '/dev-api'
生产环境变量配置:
.env.productionVITE_APP_TITLE = 'vue3-element-admin'
VITE_APP_PORT = 3000
VITE_APP_BASE_API = '/prod-api'
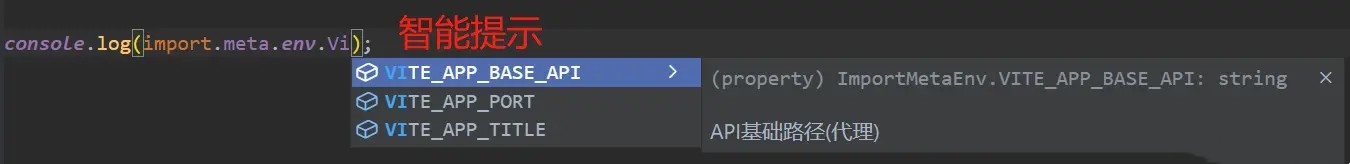
# 2. 环境变量智能提示
新建 src/types/env.d.ts 文件存放环境变量 TS 类型声明
// src/types/env.d.ts | |
interface ImportMetaEnv { | |
/** | |
* 应用标题 | |
*/ | |
VITE_APP_TITLE: string; | |
/** | |
* 应用端口 | |
*/ | |
VITE_APP_PORT: number; | |
/** | |
* API 基础路径 (反向代理) | |
*/ | |
VITE_APP_BASE_API: string; | |
} | |
interface ImportMeta { | |
readonly env: ImportMetaEnv; | |
} |
默认情况下,Vite 在
vite/client.d.ts中为import.meta.env提供了类型定义。随着在.env[mode]文件中自定义了越来越多的环境变量,你可能想要在代码中获取这些以VITE_为前缀的用户自定义环境变量的 TypeScript 智能提示。要想做到这一点,你可以在src目录下创建一个vite-env.d.ts文件 (vite 项目初始化时默认创建了),接着按下面这样增加ImportMetaEnv的定义:
/// <reference types="vite/client" />// 更多环境变量...}}对应
.env.development和.env.production
# 环境# 接口前缀# 打包路径# 是否删除 debugger# 是否删除 console.log# 是否 sourcemap# 输出路径# 标题
使用自定义环境变量就会有智能提示,环境变量的读取和使用请看跨域处理中的 vite.config.ts 的配置。

# 3. 使用变量
import.meta.env.VITE_BASE_URL |
# 4. 在 vite.config.ts 中使用环境变量
使用 loadEnv 读取环境变量
import { defineConfig, loadEnv } from 'vite' | |
// 1. 写法一 | |
export default defineConfig(({ command, mode }) => { | |
// 根据当前工作目录中的 `mode` 加载 .env 文件 | |
// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。 | |
const env = loadEnv(mode, process.cwd(), '') | |
return { | |
//vite 配置 | |
define: { | |
__APP_ENV__: JSON.stringify(env.APP_ENV), | |
}, | |
} | |
}) | |
//or 2. 写法 2 | |
export default ({ mode }) => { | |
console.log('mode', loadEnv(mode, process.cwd()).VITE_BASE_URL); //127.0.0.1:9000/api | |
return defineConfig({ | |
//... | |
}) | |
} |
# 5.HTML 环境变量替换
<h1>Vite is running in %MODE%</h1> | |
<p>Using data from %VITE_API_URL%</p> |
- 如果环境变量在
import.meta.env中不存在,比如不存在的%NON_EXISTENT%,则会将被忽略而不被替换- 这与 JS 中的
import.meta.env.NON_EXISTENT不同,JS 中会被替换为undefined
# 6. 配置多环境
vite 默认只有开发环境与生产环境,对于实际开发来说,显然是不够的,比如还需要测试环境 test。
"scripts": { | |
"test":"vite --mode test", // 新增 | |
}, |
使用 yarn test 启动命令,读取.env 与 .env.test 的内容