el-select下拉内嵌tree 树形控件 进行二次封装
封装组件,支持单选,多选,搜索,根据节点 id 默认选中对应的节点,勾选数据事件触发回调
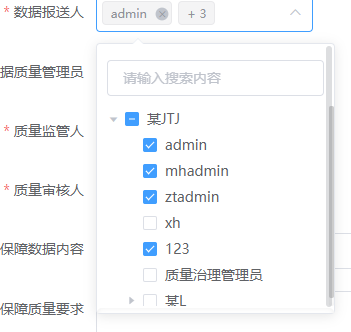
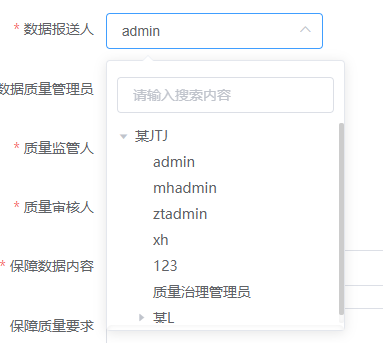
效果图 (会不断更新 和修复一些 BUG 记得回来看看哦)
认真看组件配置属性,特别是传值的时候 defaultProps 配置的展示 key,因为最后有模拟 JSON 数据所以文章有点长
| 多选效果图: | 单选效果图: |
|---|---|
 |  |
封装组件,支持单选,多选,搜索,根据节点 id 默认选中对应的节点,勾选数据事件触发回调
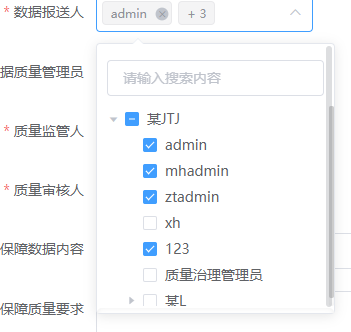
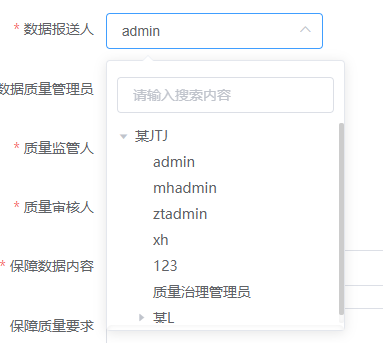
效果图 (会不断更新 和修复一些 BUG 记得回来看看哦)
认真看组件配置属性,特别是传值的时候 defaultProps 配置的展示 key,因为最后有模拟 JSON 数据所以文章有点长
| 多选效果图: | 单选效果图: |
|---|---|
 |  |
【解释】不设置宽高,用边框大小控制三角型大小
【分解步骤】
div 不设宽高【示例】
<style> | |
#triangle{ | |
width: 0; | |
height: 0; | |
border: 100px solid; | |
border-color: orangered skyblue gold yellowgreen; | |
} | |
</style> |

作为一个 3D 的项目,从用户打开页面到最终模型的渲染需要经过多个流程,加载的时间也会比普通的 H5 项目要更长一些,从而造成大量的用户流失。为了提升首屏加载的转化率,需要尽可能的降低 loading 的时间。这里就分享一些我们在模型加载优化方面的心得。
近段时间,我们使用 three.js 完成了 vivo 拟我形象的开发工作,大家可以在 vivo 账号中拟制属于自己的 3D 形象,也可以保存作为自己的头像名片。
作为一个 3D 的项目,从用户打开页面到最终模型的渲染需要经过多个流程,加载的时间也会比普通的 H5 项目要更长一些。然而过长的等待时间会造成大量的用户流失,这部分用户没有体验到具体的功能就退出了页面非常的遗憾,为了提升首屏加载的转化率,需要尽可能的降低 loading 的时间。这里就分享一些我们在模型加载优化方面的心得。