解决tinymce在dialog对话框中层级太低的问题
方法: 找到 tinymce\skins\ui\oxide 下面的 skin.min.css 文件,将里面的 z-index 统一后面加五个零 参考链接: tinymce 中文文档 富文本编辑器 tinymce 获取文本内容和设置文本内容 初始化 主要参考
more...谷歌浏览器network请求时间分析!
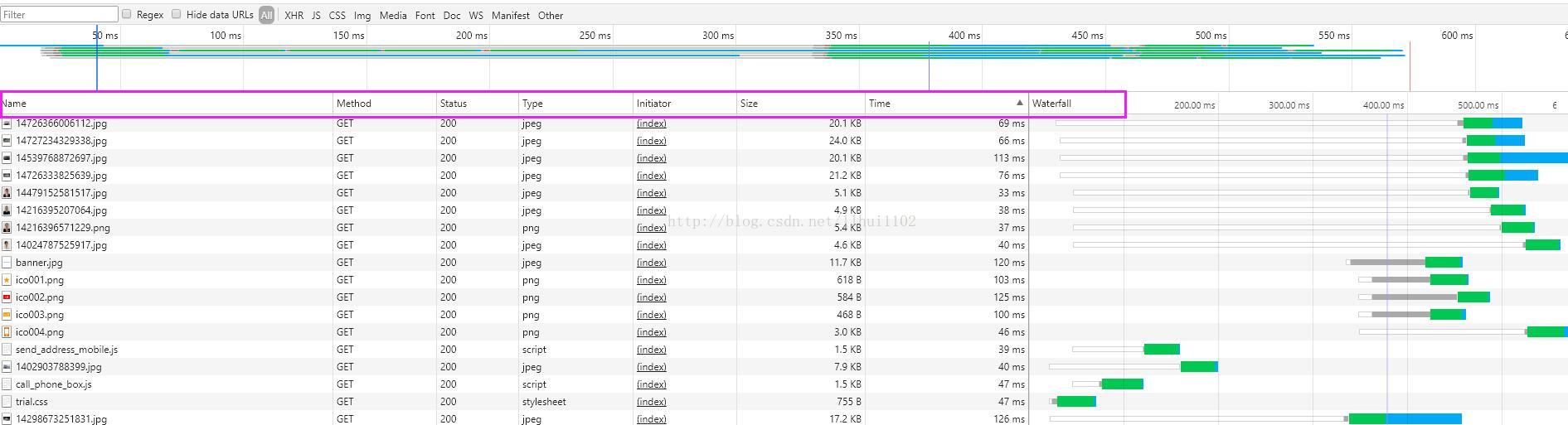
# 谷歌浏览器 network 请求时间分析!
谷歌浏览器 network 请求时间分析及优化方法:
network 工具功能强大,能够让我看到网页加载的信息,比如加载时间,和先后顺序,是否是并行加载,还是堵塞加载。
分布式存储系统知识体系
最近看完了杨传辉老师写的《大规模分布式存储系统》一书,发现里面很多知识点和之前看的《大型网站系统与 Java 中间件》有很多相通之处,也渐渐加深了我对分布式技术的兴趣。但无奈分布式涵盖范围太广了,分布式存储、分布式计算、CAP 理论、Paxos 算法、什么 GFS、Hadoop、Dynamo、BigTable、Spanner 等等,不下点功夫还真不能理顺它们之间的内在关系。所以结合两书以及一些优秀博文,总结了分布式存储的知识体系,为以后打下基础而努力。由于初入泥潭,必然有些理解不当的地方,若有大神路过还望不吝指教。
本文更像是读书笔记,是对知识点的一个梳理,无奈越写越多,部分知识只能点到为止,具体内容可以查看原书或维基百科。
表单字符长度与数据库字段长度
html 的表单 length 长度是以字符个数计算的,不管是汉字还是字母,但是数据库又是按字节计算的,汉字占 2 个字母占 1 个,这样容易造成写入的时候长度超出的问题。 // 假设页面编码是 utf8function lengthInUtf8Bytes(str) { var m = encodeURIComponent(str).match(/%[89ABab]/g); return str.length + (m ? m.length : 0) / 2;}
more...安装node-sass提示没有vendor目录的解决办法
在 node-sass 目录下面新建一个 vendor 的空目录,然后运行 npm/cnpm rebuild node-sass --save-dev 即可,如果安装失败,会生成一个目录名为类似这样 win32-x64-48 的空目录,然后去 https://github.com/sass/node-sass/releases 这个网站下载对应这个目录名的.node 文件放到这个目录下即可。
more...Window同一电脑配置多个git公钥
前言
配置多个本地 ssh-key 之前,先初始化下 GIt 环境哦!
可以参照:https://www.cnblogs.com/poloyy/p/12185132.html
执行前两步就好啦










