Flutter 来自 Google, 是移动端 APP 开发 SDK,使用 Dart 语言编写一套代码即可同时在 Android 和 iOS 平台运行,性能无限接近原生,支持 android 4.1 以上 和 iOS8 以上。想进一步了解 Flutter,进入传送门 (英文版)。目前虽然是 alpha 版,截止到 2017 年 7 月 20 日,其在 Github 上的 star 达 5.6k+, 而且相当活跃,不论是使用者还是开发工程师,都在不停的交互改善,1.6k + 话题被打开,4.5k + 话题被关闭,说明谷歌工程师还是很重视的。在学习过程中,遇到一些常见的问题,可以到这里来寻找帮助。

这里先说一下我使用的开发环境,MacBook Air,1.6 GHz Intel Core i5,8 GB 1600 MHz DDR3。下面正式进入主题。
# 1. 下载安装 Flutter SDK
直接在 mac 的 Terminal 输入命令
git clone -b alpha https://github.com/flutter/flutter.git
export PATH=`pwd`/flutter/bin:$PATH
flutter doctor
第一条命令:下载 Flutter
第二条命令:设置环境变量
第三条命令:安装相关依赖,可重复执行
在执行命令过程中可能会失败,可能是网络原因,没关系,多试几次。
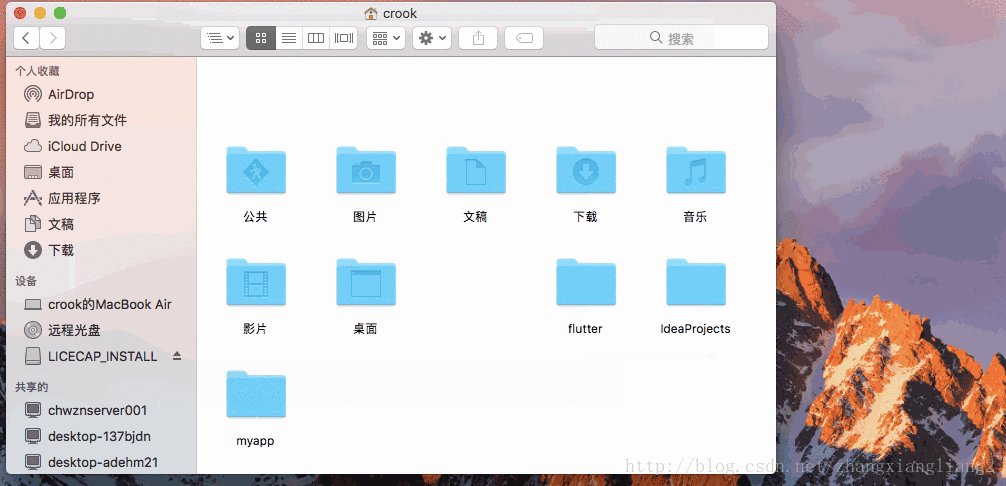
最后,Flutter SDK 下载后的路径: /Users/ 用户名 /flutter,要注意的是 flutter 文件夹下面有多个同名的 flutter 文件夹,真正的 SDK 路径只到顶层 flutter 文件夹。
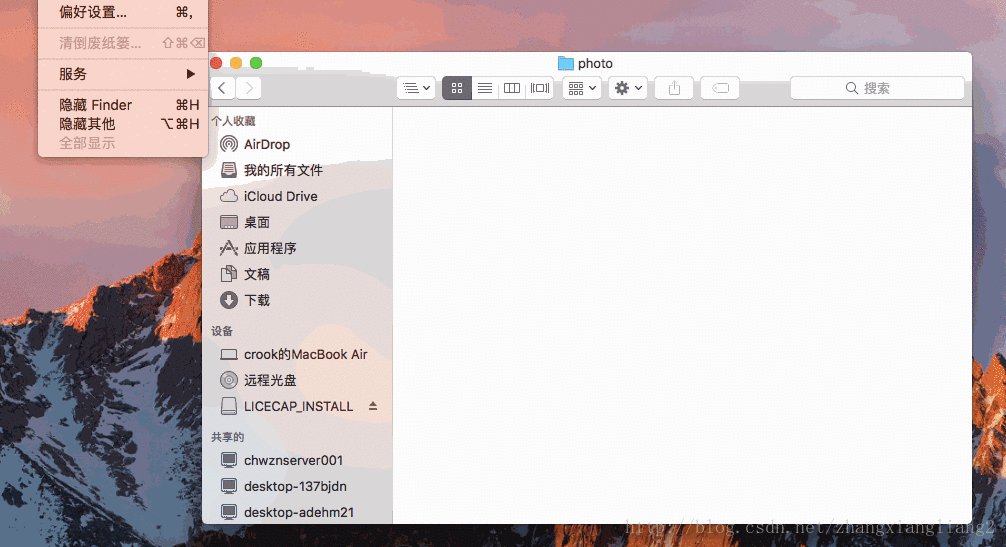
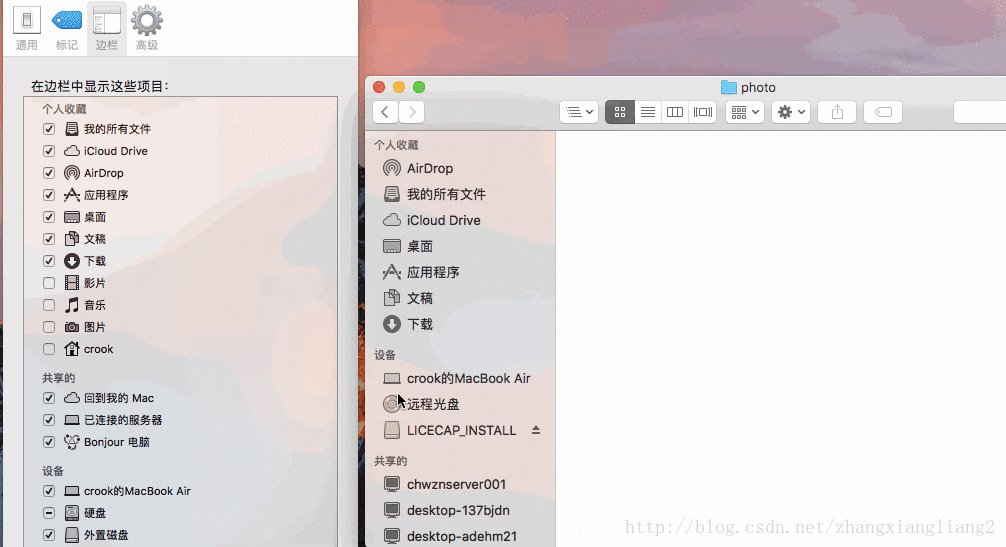
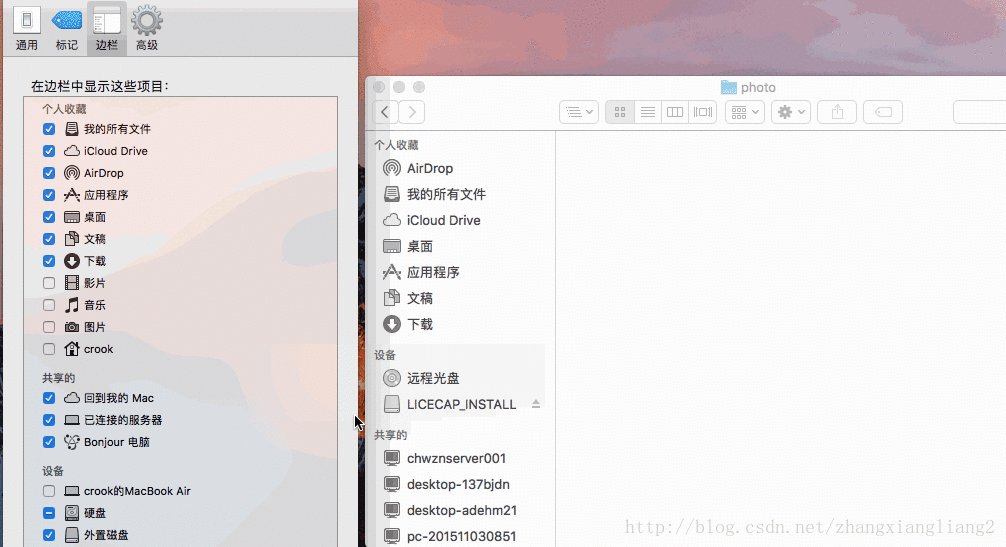
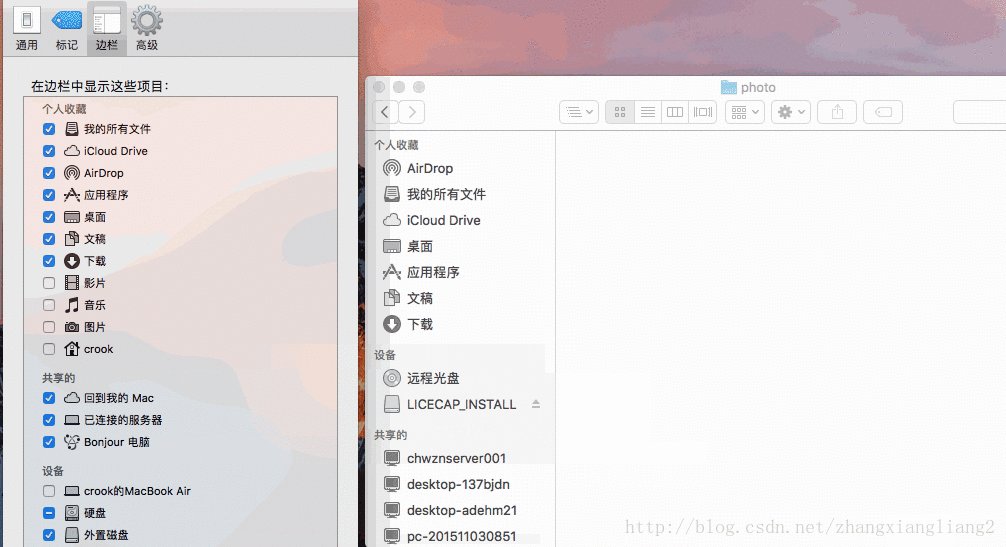
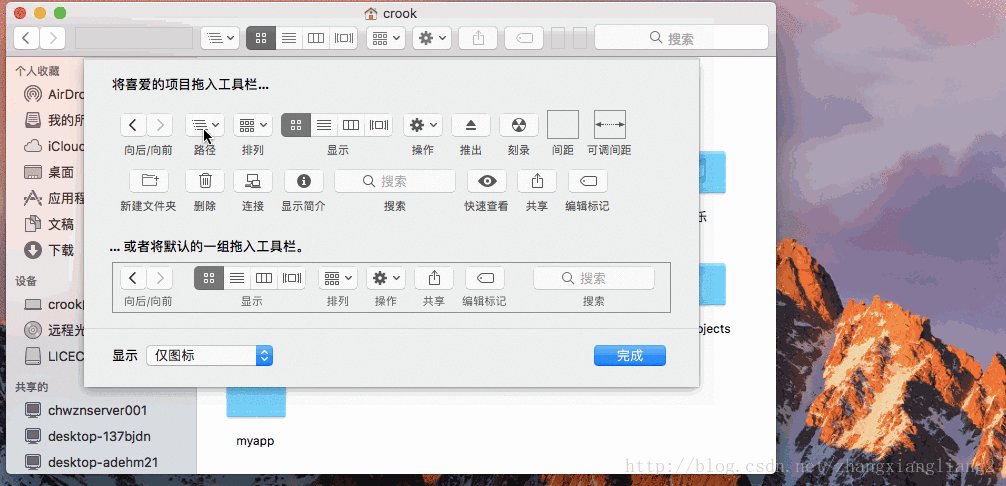
对 Mac 系统不熟悉的同学可能找不到打开文件夹的地方,看下面 GIF 图就知道了。
打开文件管理
进入 sdk 目录
获取文件完整路径
# 2. 安装 idea 编译器
下载地址
选择 Community 版本,下载后直接安装,很简单。
# 3. 安装 Flutter 和 Dart 插件
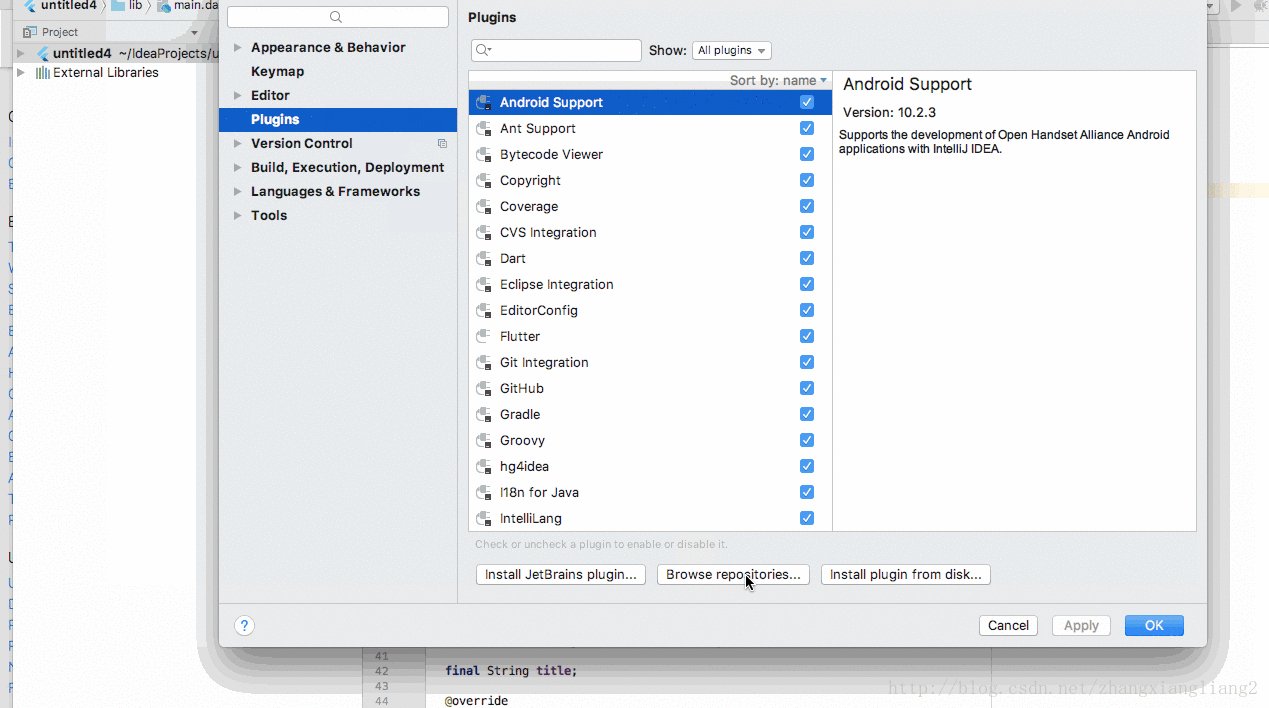
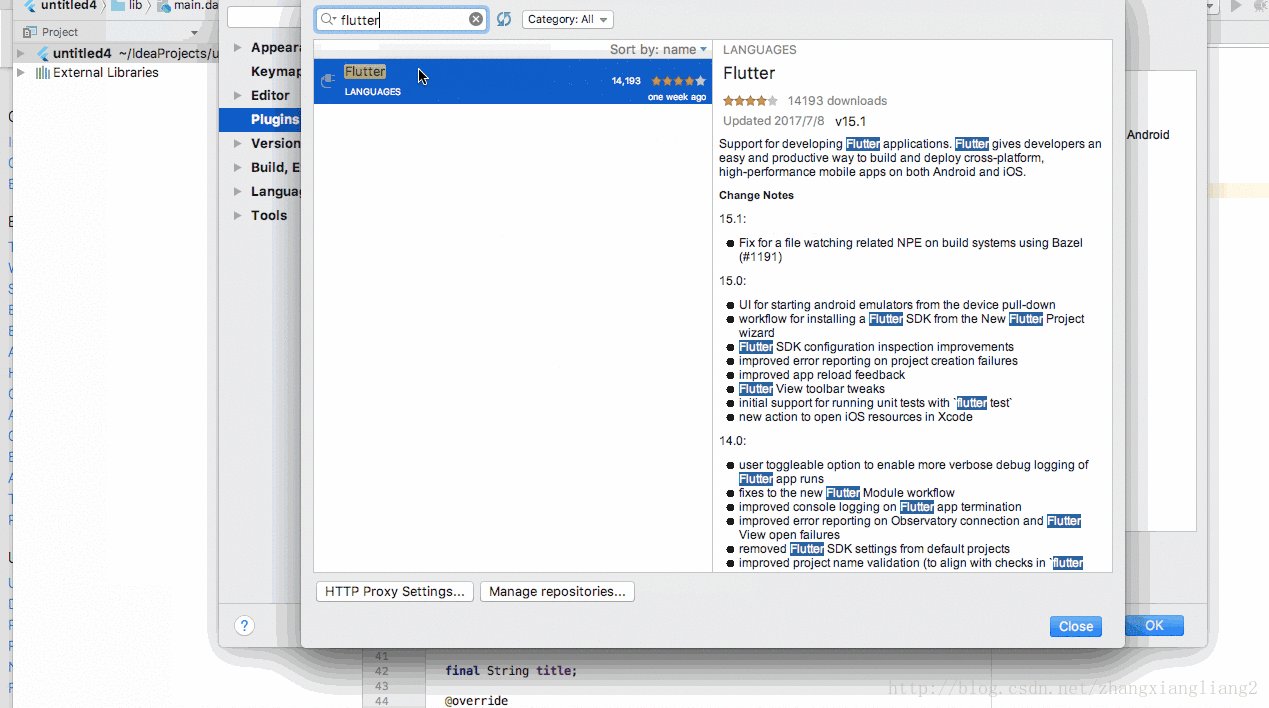
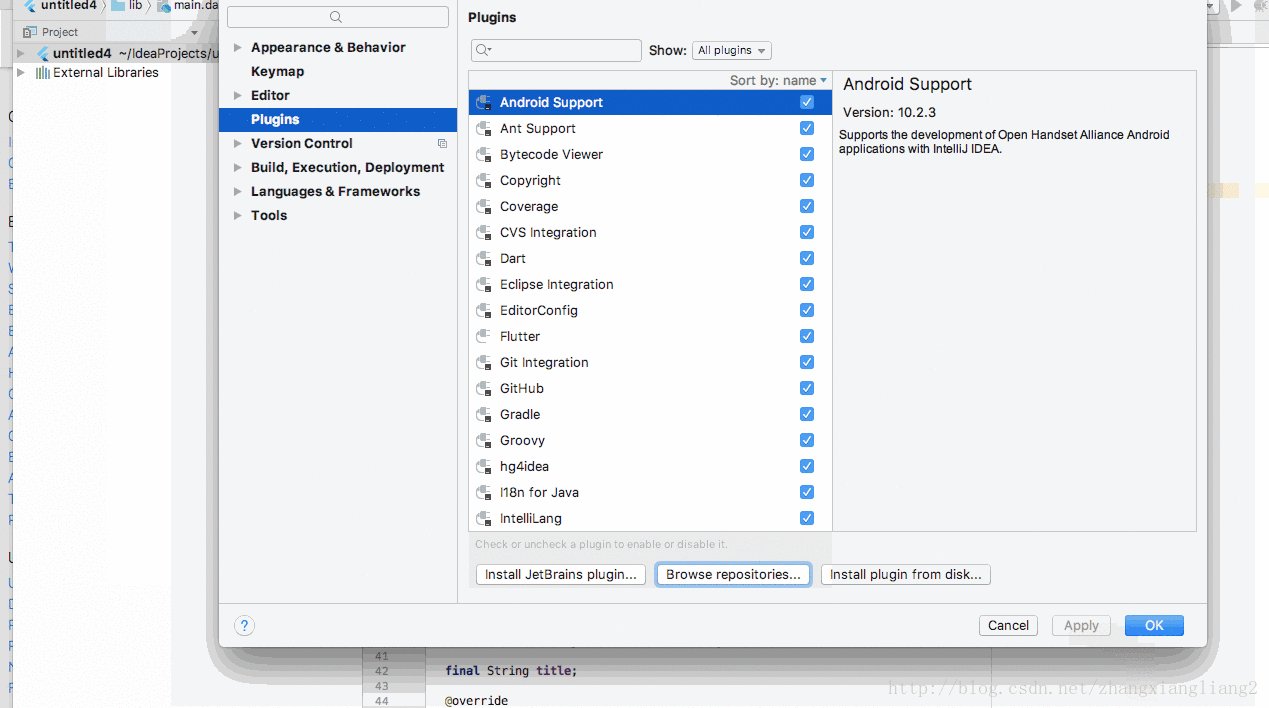
打开 idea,按照下图,在仓库里面搜索 flutter,然后点击 Install,安装的时候自动安装了 Dart。
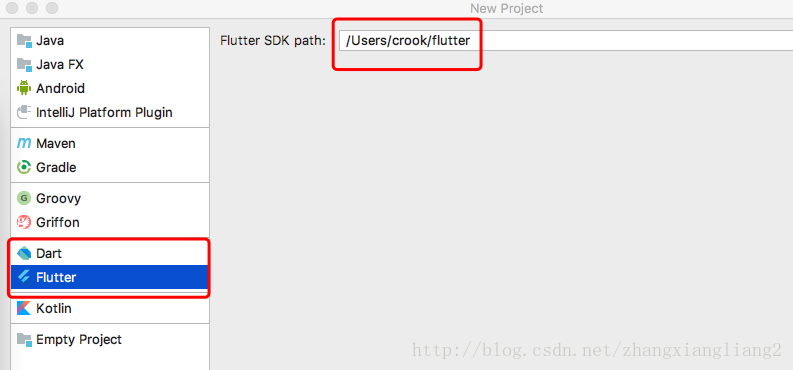
左侧菜单栏有 Dart 和 Flutter 说明这两个安装好并可以用了,右边红色方框设置 Flutter SDK (这点很重要)。
# 4. 运行
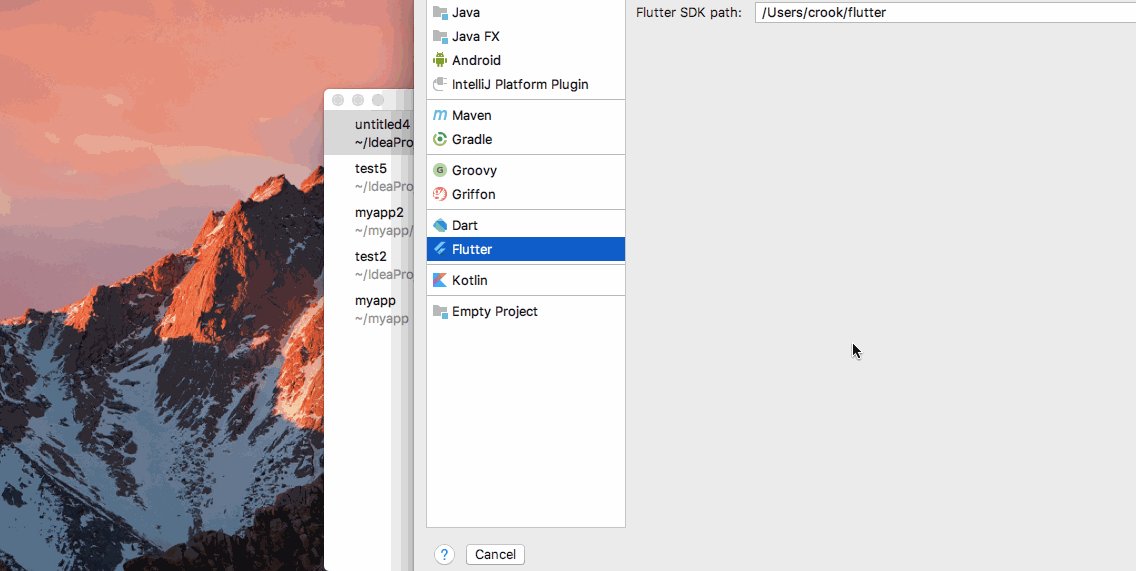
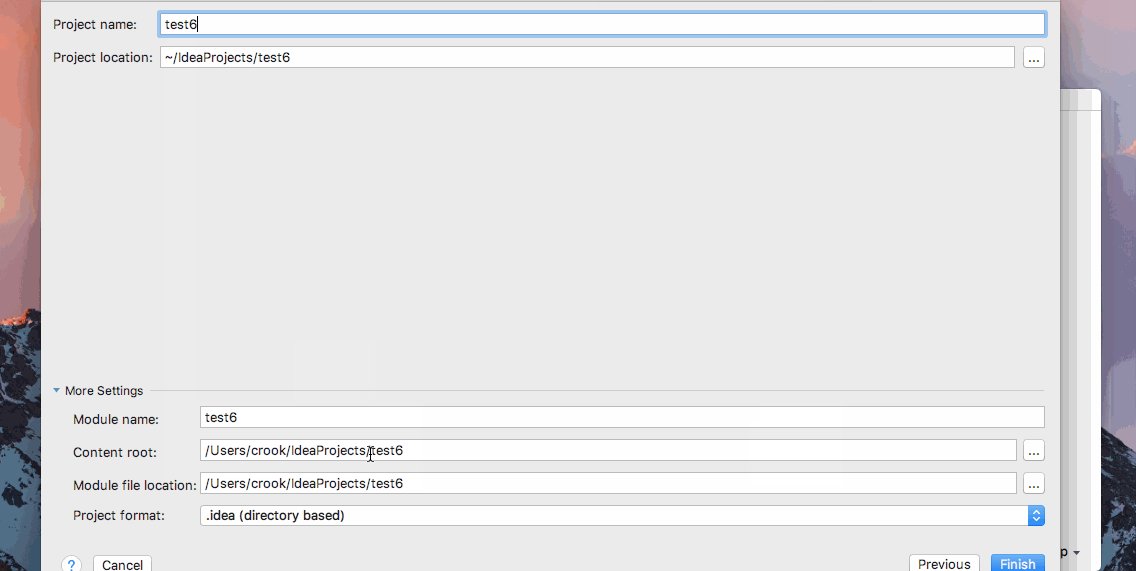
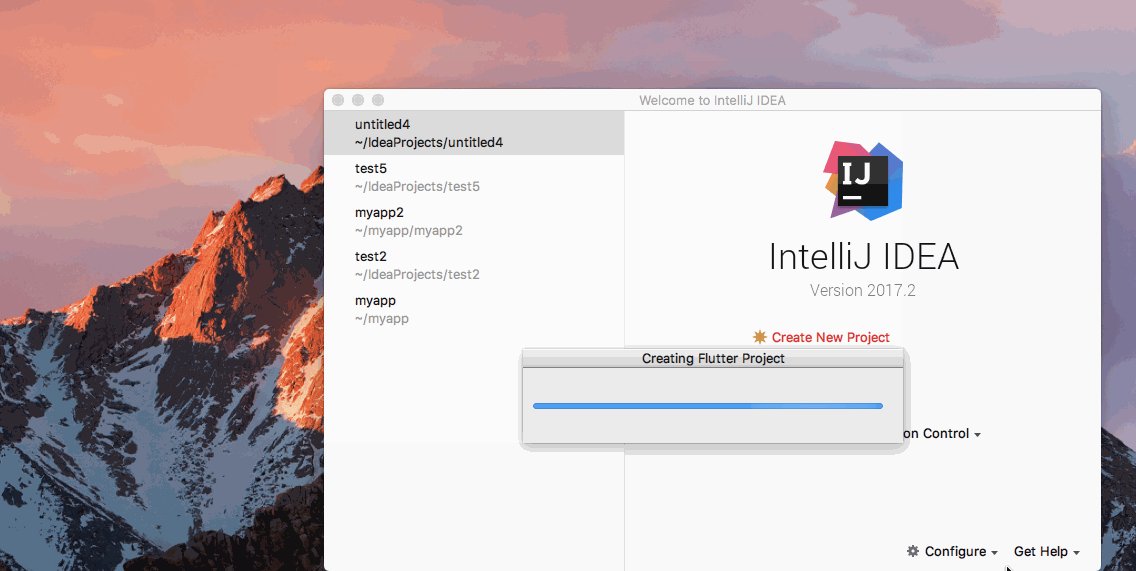
新建工程,工程名不能含大写字母,这与 Android Stuidio 不同。Creating Flutter Project 这个界面可能会卡一会,如果不想一直等待就重新来。
如果在创建的过程中出现如下错误,那么 Close Project,然后重新打开即可。
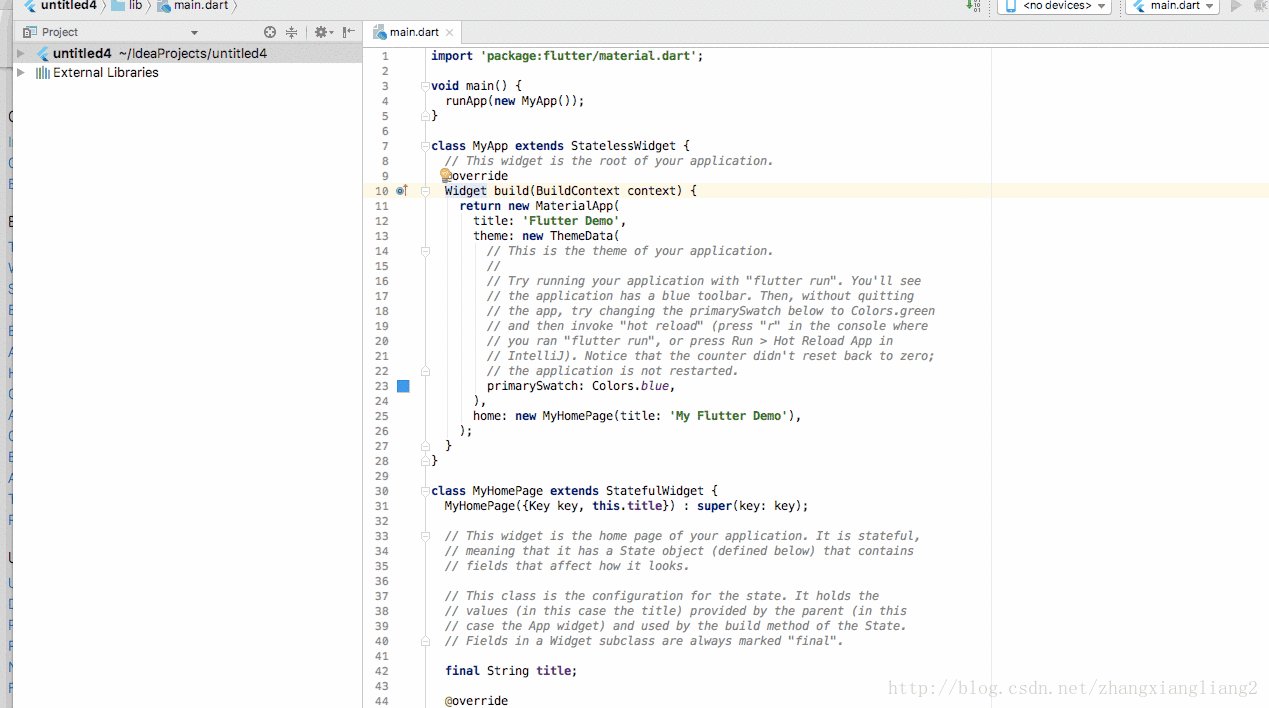
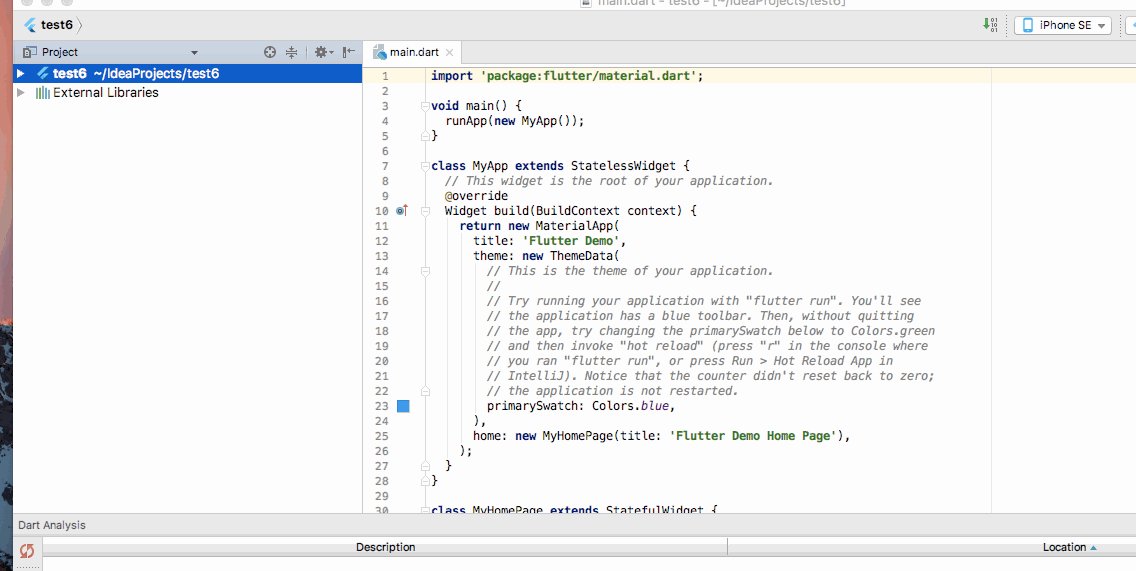
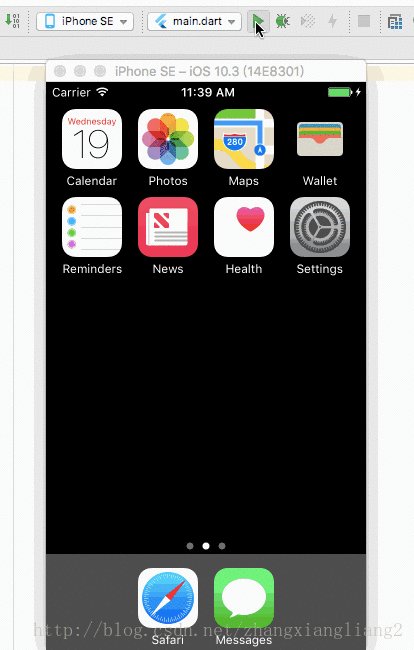
新建的工程已经默认帮我们实现了一个界面,可以直接运行,运行结果:
如果我们只想简单的实现”Hello World”,用下面的代码替换掉 main.dart 里面的代码即可。
import 'package:flutter/material.dart';
void main(){
runApp(new Center(child: new Text('Hello Flutter!')));
}
解释一下:方法 runAPP () 的参数 Center 是控件树的根,控件树包含 Center 和 Text,框架强制根控件覆盖全屏幕,因此 “Hello Flutter!” 在屏幕中间。
运行结果
至此,Flutter 开发环境搭好了,Hello World Demo 也能跑起来了。在 Mac 系统下这些操作还算顺利,我曾经在 Wondows 系统下进行同样的操作,执行 Flutter Doctor 的时候一直进行不下去,可能是谷歌先推出 Mac 版的原因吧。这是这个系列的第一篇,后面会介绍如何快速开发出一个 APP。