# 前言
最近想找一个写说明文档的工具,发现比较方便的有 hexo、wiki、gitbook 等几种方式。
hexo 的一般用于写博客比较多,静态文件也方便本地查看、在线部署,由于不是主要用于写学习文档或者安装使用手册的,加之很熟了,所以暂不考虑。
wiki 的话,直接 GitHub、gitee 或者 Coding 都可以,也不是我想要的方式。
gitbook 刚好满足我现有需求。
注意:gitbook 只支持到 node12 版本,高版本的 node 请使用 nvm 切换 node 版本。
# Gitbook 的安装
# node.js 的安装
gitbook 是一个基于 Node.js 的命令行工具,所以要先安装 Node.js (下载地址:https://nodejs.org/en/,找到对应平台的版本安装即可)。
Node.js 都会默认安装 npm(node 包管理工具),所以不需要单独安装 npm,打开命令行,执行以下命令安装 GitBook:
npm install -g gitbook-cli
如果提示 npm 不是内部会外部命令,可以 cd 到 node.js 的安装目录在执行或将 npm 的目录添加到系统变量 path 中。
# 编辑工具的安装
这里给大家推荐个编辑工具:typora
这个工具是我目前在使用的,推荐这个也没有啥特别的原因,就是我自己感觉挺好用的
下载地址:https://www.typora.io/
直接进官网下载对应平台的版本就可以了
# Gitbook 的使用
# 创建笔记文件夹
在你想要的位置新建一个文件夹,然后打开命令行,cd 到这个文件夹下。
接着执行以下命令
gitbook init
执行完后,文件夹里会多两个文件
README.md(书籍的介绍在这个文件里)
SUMMARY.md(书籍的目录结构在这里配置)
# 写目录
后面我介绍了一个生成目录的插件,所以不一定要自己弄目录,但这里还是说下怎么写
上面说到 SUMMRAY.md 文件就是整个文件夹的目录,写目录其实就是编辑这个文件,刚打开时这个文件里什么都没有,我先在给他编写一下:
在给大家看看源代码
# Summary
* [Introduction](README.md)
* [前言](readme.md)
* [第一章](part1/README.md)
* [第一节](part1/1.md)
* [第二节](part1/2.md)
* [第三节](part1/3.md)
* [第四节](part1/4.md)
* [第二章](part2/README.md)
* [第三章](part3/README.md)
* [第四章](part4/README.md)
大家可以复制源代码过去试一下
简单给大家说一下语法:中括号里是这个目录的名字,小括号里是路径。
写完目录后再次执行 gitbook init Gitbook 会查找 SUMMARY.md 中描述的目录和文件,如果没有则会创建。上面的目录运行后是这样的
# 写笔记
在这里给大家介绍一些 typora 比较常用的功能
# 各级标题
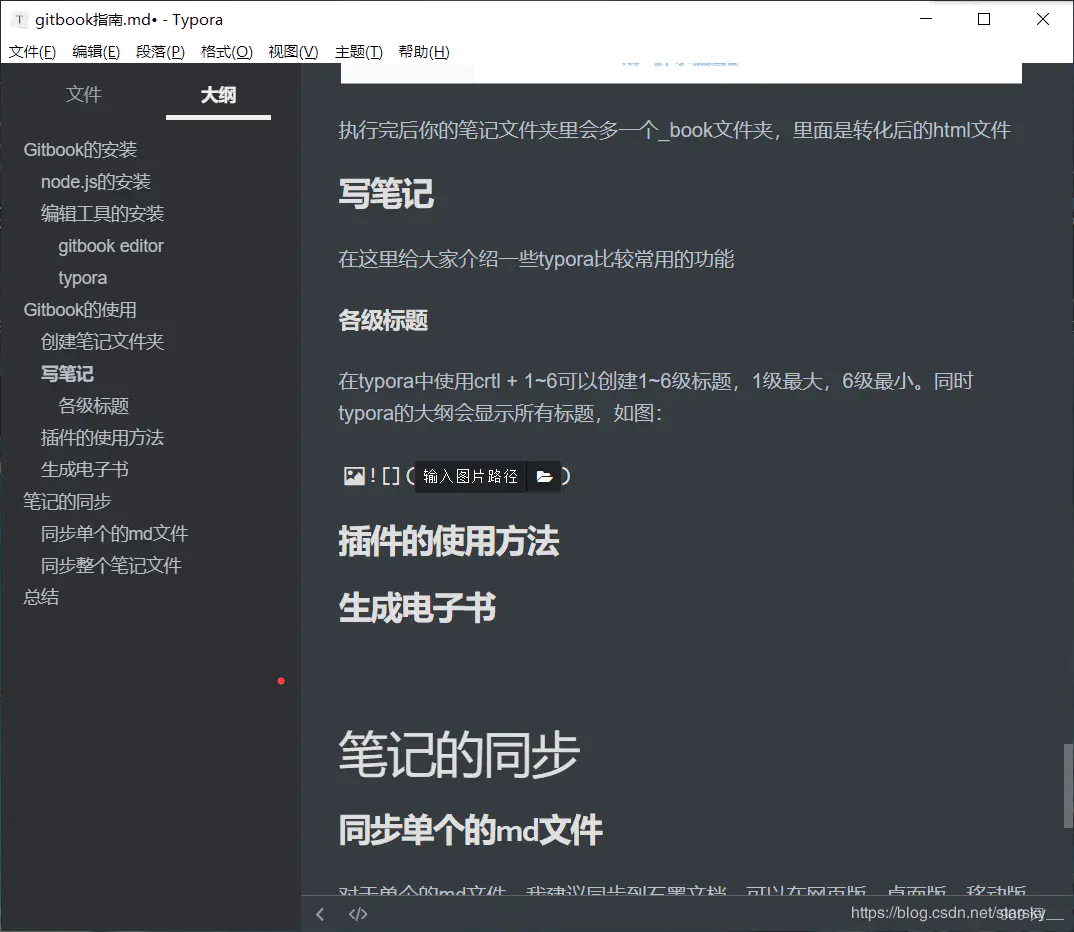
在 typora 中使用 crtl + 1~6 可以创建 1-6 级标题,1 级最大,6 级最小。同时 typora 的大纲会显示所有标题,如图:
# 表格
可以在段落 ---> 表格中插入表格,或者按快捷键 crtl+T
# 代码块
这个功能用的很频繁,可以在段落 ---> 代码块中插入,也可以使用快捷键 (```+ 空格)
# 专注模式和打字机模式
打字机模式就是让当前输入行保持在屏幕中间,专注模式就是输入行正常颜色,其他行变灰,可以在视图中打开
# 源代码模式
源代码模式就是展示 Markdown 的文件本来的样子,如图
这个模式会展示出 Markdown 文件的标识符
# 插入图片
这个不多说,在格式 ---> 图像里,快捷键 crtl+shift+i
# 插入链接
用两个尖括号括起来就行,如下:
<www.baidu.com>
# 更换主题
直接点主题就好,typora 内置了 6 个主题,值得一提的是 typora 的主题是 css 格式,所以会 css 的小伙伴可以自己写主题,或者调整已有的主题
# 内容目录
就是你们在本文上面看到的那个目录,简单点说就是把大纲放到了文章里,在段落 ---> 内容目录里可以找到(有标题时才能用)
# 常见的格式
就比如加粗,斜体,下划线什么的。在格式里有,快捷键如下:
# 我的使用方法
其实单个 md 文件可以存储很多笔记,我现在是把一块笔记存在一个 md 文件里,有一定规模后再装文件夹,然后放在 gitbook 中,再使用我介绍的插件生成目录。
# 插件的使用方法
在 gitbook 中有很多有用的插件,但是使用起来会有一点麻烦,这里给大家讲解一下怎么用。
gitbook 的插件大部分都在 npm 上,可以访问 npm 官网查看搜索插件 https://www.npmjs.com/
这里用一个自动生成目录的插件给大家介绍使用方法
名字叫: gitbook-plugin-summary
首先打开你笔记文件夹下的 book.json 文件,没有就自己创建一个
将以下代码复制进去
{
"plugins": ["summary"]
}
打开命令行,在这个文件夹中执行命令
gitbook install安装插件执行命令
gitbook serve然后在查看的时候就会发现,之前明明没有写目录,现在却有了目录
大家想要用别的插件可以直接去 npm 上找,都有使用方法的
# 生成电子书
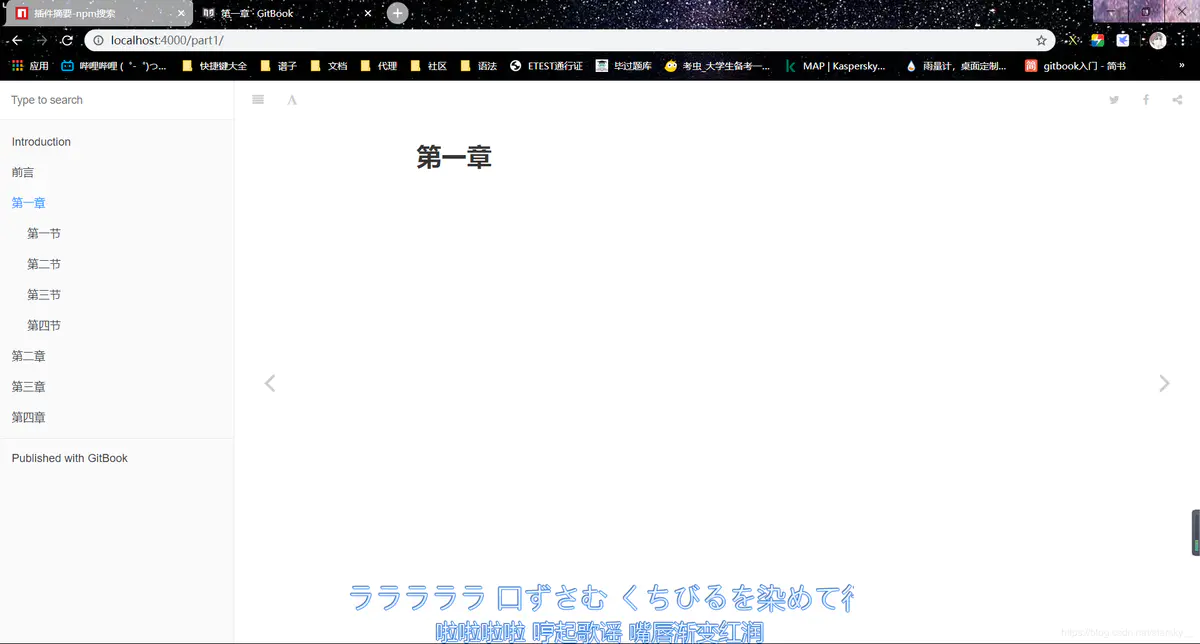
写完后我们可以执行 gitbook serve 来预览这本书,执行后会把 Markdown 格式的文档转换为 html 格式,最后提示 "Serving book on http://localhost:4000"此时用浏览器打开" http://localhost:4000" 即可预览书本
如图:
执行完后你的笔记文件夹里会多一个_book 文件夹,里面是转化后的 html 文件