# MaterialButton
MaterialButton 是 Google 于 SDK28 推出的新控件,当遇到按钮需要圆角、或者描边等,就不必使用 xml 文件或者 Github 上找第三方库实现。
# 效果预览

# 依赖引入
添加依赖
com.google.android.material:material:1.3.0
app 的 theme 主题修改
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar"
# 继承关系
java.lang.Object | |
↳android.view.View | |
↳android.widget.TextView | |
↳android.widget.Button | |
↳androidx.appcompat.widget.AppCompatButton | |
↳com.google.android.material.button.MaterialButton |
MaterialButton 继承 AppCompatButton, 所以它拥有 AppCompatButton 所有的特性,且在其基础上做了一些扩展,如圆角、描边、前置和后置 icon(支持设置 Size、Tint、Padding、Gravity 等),还支持按压水波纹并且自定义颜色。
# 关键属性
| 属性 | 描述 | 参数 |
|---|---|---|
| app:backgroundTint | 背景着色 | 默认为?attr/colorPrimary |
| app:backgroundTintMode | 着色模式 | add,multiply,screen,src_atop,src_in,src_over |
| app:strokeColor | 描边颜色 | |
| app:strokeWidth | 描边宽度 | |
| app:cornerRadius | 圆角大小 | |
| app:rippleColor | 按压水波纹颜色 | |
| app:icon | 图标 icon | |
| app:iconSize | 图标大小 | |
| app:iconGravity | 图标重心 | start,end.textStart,textEnd |
| app:iconTint | 图标着色 | |
| app:iconTintMode | 图标着色模式 | add,multiply,screen,src_atop,src_in,src_over |
| app:iconPadding | 图标和文本之间的间距 |
# 注意事项
不可以使用
android:background设置按钮背景,会破坏 MaterialButton 本身的绘制,而设置背景则推荐使用app:backgroundTintMaterialButton 创建后,按钮实际长度并不是设定值,因为它上下有留空,可以使用
android:insetBottom="0dp"
和android:insetTop="0dp" 去除去除阴影
MD 控件默认有阴影效果,但是有时候我们并不想要按钮有阴影,那么这时候可以指定 style 为
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"这样就能去掉阴影,让视图看起来扁平化闪退
修改 APP 主题
android:theme="@style/Theme.MaterialComponents.Light.NoActionBar"
# MaterialButtonToggleGroup
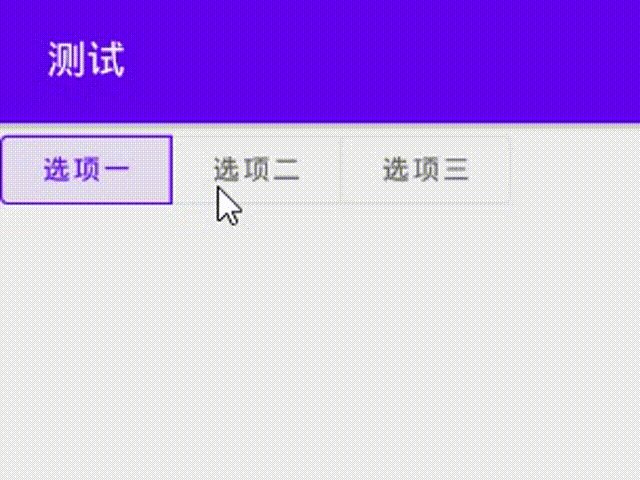
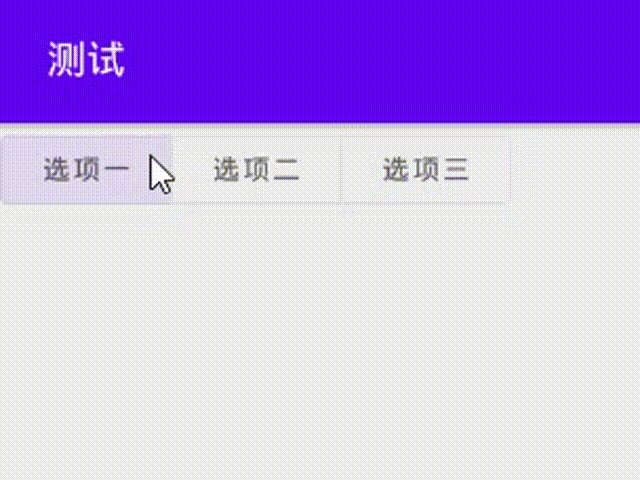
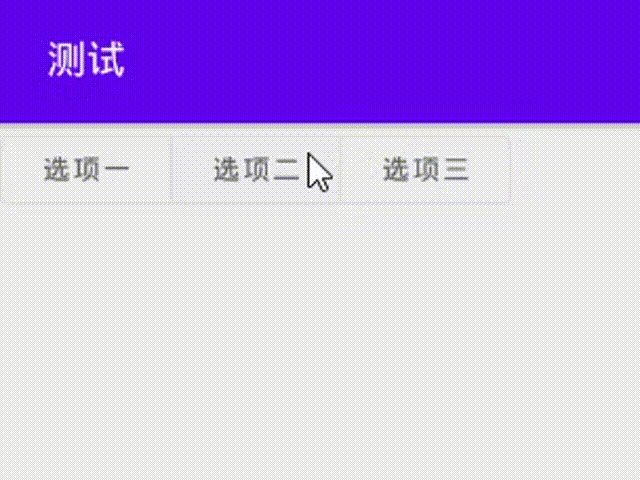
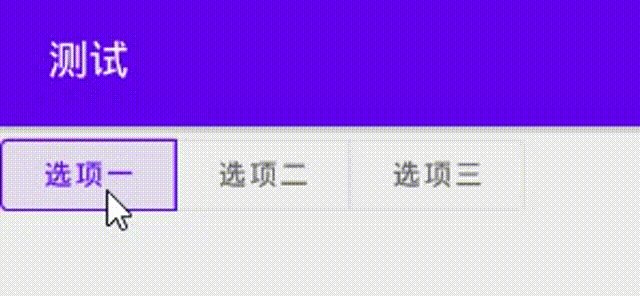
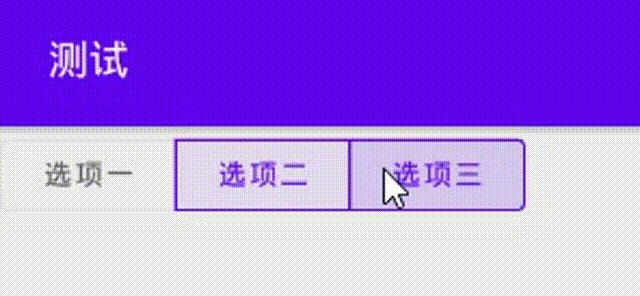
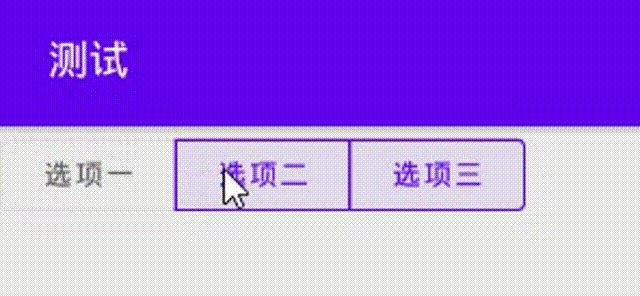
# 效果预览
# 单选

# 多选

# 继承关系
java.lang.Object | |
↳android.view.View | |
↳android.view.ViewGroup | |
↳android.widget.LinearLayout | |
↳com.google.android.material.button.MaterialButtonToggleGroup |
类似一个 LinearLayout,但只能添加 MaterialButton,只有第一个子元素的最左边角和最后一个子元素的最右边角才能保留它们的形状外观圆角大小,类似于 iOS 中的 SegmentedControl, 用户可以从组中选择一个或多个选项。
# 公开属性
| 属性 | 描述 | 参数 |
|---|---|---|
| app:checkedButton | 默认选中 | 按钮 ID |
| app:singleSelection | 是否单项选择 | true/false |
| app:selectionRequired | 设置为 true 后,强制至少选中一个 | true/false |
# tab 切换监听
MaterialButtonToggleGroup materialButtonToggleGroup = findViewById(R.id.toggleGroup); | |
materialButtonToggleGroup.addOnButtonCheckedListener(new MaterialButtonToggleGroup.OnButtonCheckedListener() { | |
@Override | |
public void onButtonChecked(MaterialButtonToggleGroup group, int checkedId, boolean isChecked) { | |
Toast.makeText(MainActivity.this, "ID:" + checkedId + ", checked:" + isChecked, Toast.LENGTH_SHORT).show(); | |
} | |
}); |