# ImageView
# 常见属性
| 属性 | 属性值示例 | 属性说明 |
|---|---|---|
| android:src | @drawable/icon_home | 给 ImageView 设置要显示的图片 |
| android:alpha | 0.5[0.0~1.0] | 设置透明度 |
| android:background | @drawable/background | 给 ImageView 设置背景色、背景图片 |
| android:scaleType | 用于设置图片如何缩放以适应 ImageView 的大小 |
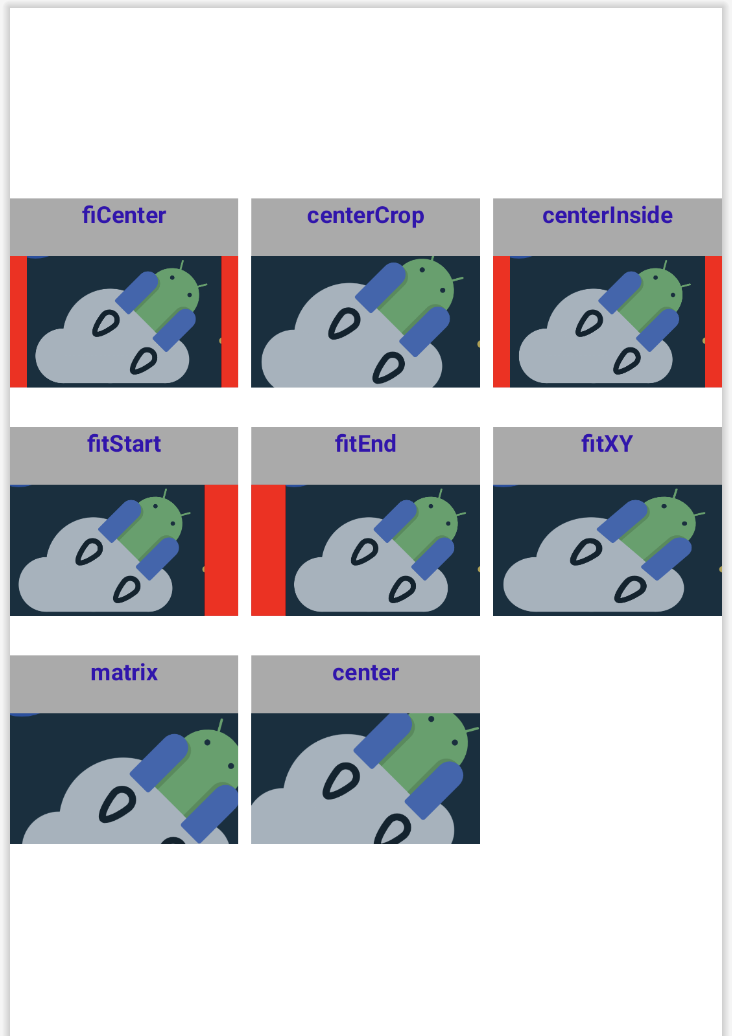
# ScaleType
- center : 保持原图的大小,显示在 ImageView 的中心。当原图的长 (宽) 大于 ImageView 的长 (宽),超过部分裁剪处理。
- centerCrop : 以填满整个 ImageView 为目的,将原图的中心对准 ImageView 的中心,等比例放大原图,直到填满 ImageView 为止(指的是 ImageView 的宽和高都要填满),原图超过 ImageView 的部分作裁剪处理。
- centerInside : 以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的长 (宽) 等于或小于 ImageView 的长 (宽)。如果原图的长宽本身就小于 ImageView 的长宽,则原图不作任何处理,居中显示在 ImageView。
- fitCenter : 把原图按比例扩大或缩小到 ImageView 的 ImageView 的高度,居中显示
- fitEnd : 把原图按比例扩大 (缩小) 到 ImageView 的高度,显示在 ImageView 的下部分位置
- fitStart : 把原图按比例扩大 (缩小) 到 ImageView 的高度,显示在 ImageView 的上部分位置
- fitXY : 把原图按照指定的大小在 View 中显示,拉伸显示图片,不保持原比例,填满 ImageView.
- matrix : 不改变原图的大小,从 ImageView 的左上角开始绘制原图,原图超过 ImageView 的部分作裁剪处理。

很多人都觉得 fitCenter 和 centerInside 没有区别,根据上面的效果图来分析,其实是有区别的。
fitCenter: 是将原图等比例放大或缩小,使原图的高度等于 ImageView 的高度,并居中显示
centerInside:在原图的原本长宽大于 ImageView 的长宽时,则缩小原图,效果同 fitCenter;在原图的长宽小于 ImageView 的长宽时,则不进行任何处理,居中显示,效果同 center。