# 1、为什么添加 algolia 搜索
第一当然是可以方便的查找所需文章,第二点就是之前常用的 swiftype 插件不再免费。
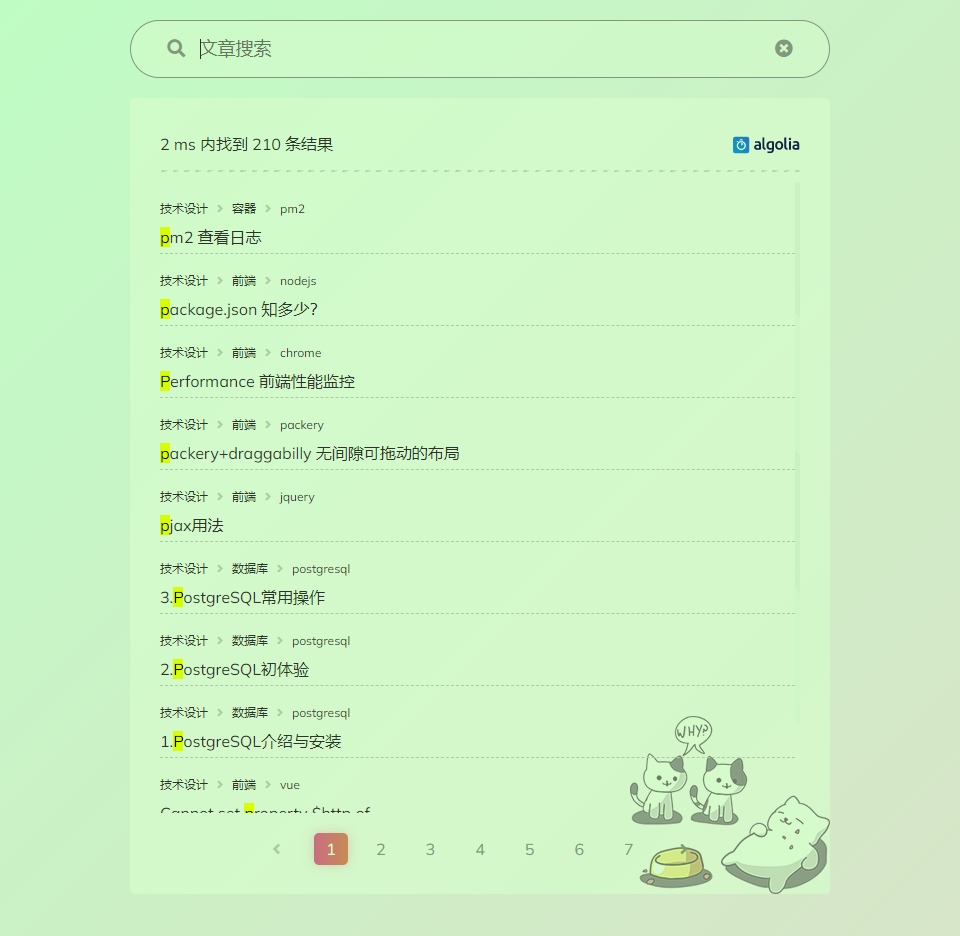
# 2、添加效果

# 3、开始添加
# 下载最新的 next 主题(5.1.0)
因为最新版的已经集成了 algolia 搜索,可以省去很多配置和修改。
我的版本:
(themes\next_config.yml 文件最下方查看)
去 algolia 官网注册账号(我直接使用的 github 的账号)

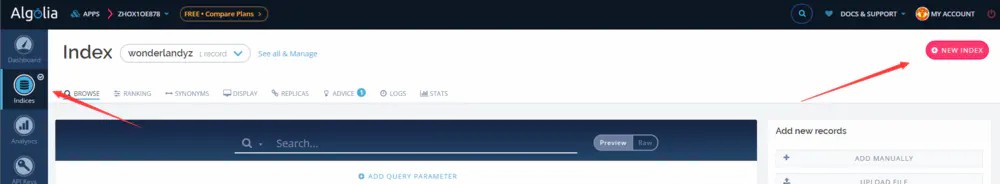
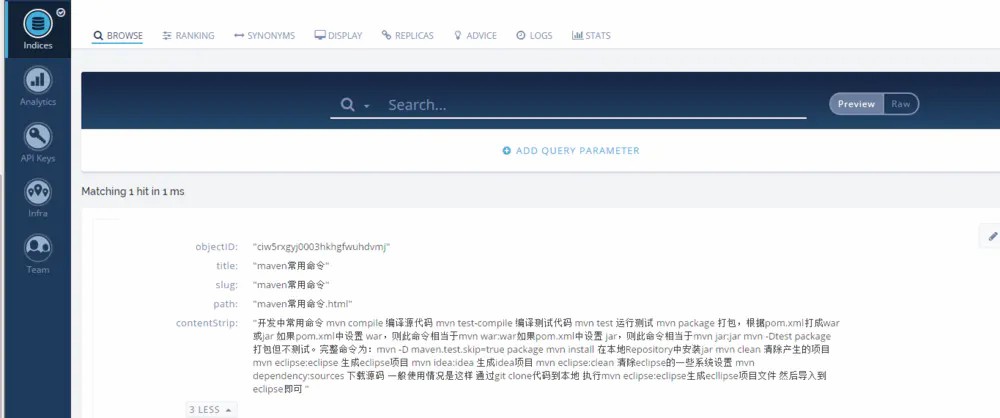
# 新建 index
参照下图新建 index
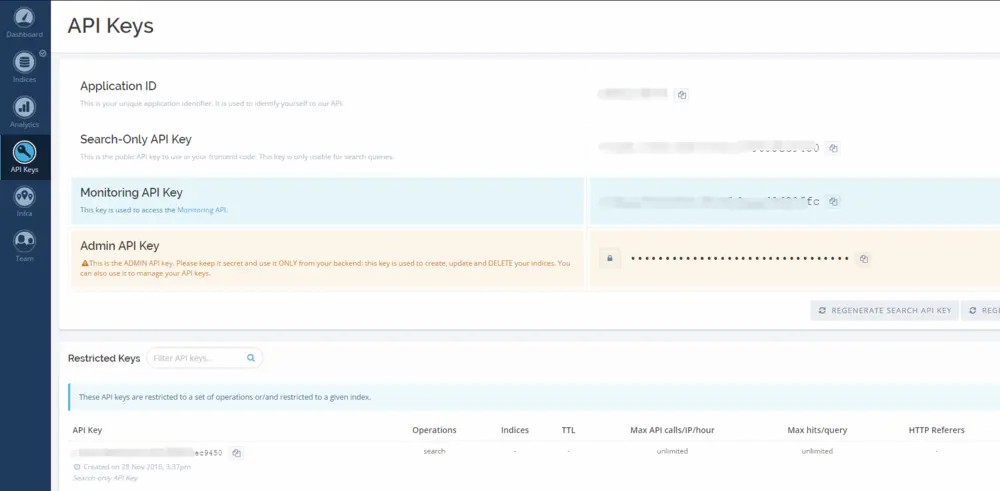
打开 API Keys 页面,里面的信息等会需要写到 hexo 的配置文件中
# 配置_config.yml
在根目录的站点配置文件_config.yml
中加入如下配置,参照上图的各种 key 值
algolia: | |
appId: 'appid' | |
apiKey: 'apiKey' | |
adminApiKey: 'adminApiKey' | |
indexName: '上面填写的index名' | |
chunkSize: 5000 | |
fields: | |
\- title | |
\- slug | |
\- path | |
\- content:strip |
# 执行
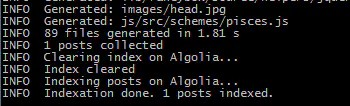
在 git bash 中执行 hexo algolia 。如下图
说明已经提交到了 algolia。如下图
如果无法提交成功,先执行 hexo clean 即可。
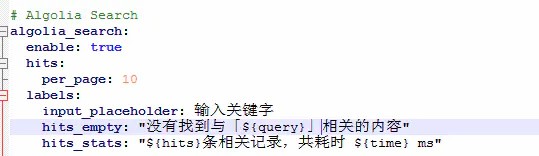
在 \themes\next 下找到_config.yml,找到如下内容,将 enable 修改为 true,labels 修改为自己需要的