# 前言
前端项目每次提交完代码都要手动拉取最新代码、打包、部署,这一套流程下来可能要浪费不少时间,特别是在项目处于快速迭代期的时候,那么如果前端可以实现自动化部署,开发人员每次
push代码后由jenkins自动部署到测试环境,那将会在一定程度上简化开发人员的工作,让他们可以把更多精力放在处理其他问题上。

# 一、先说说自动化部署需要具备的环境
# 1、安装 Java 环境(必须)
这里的话最好是安装 JDK1.8 以上的版本,因为 Jenkins 对于 Java 的版本有一定的要求。如果没有的话,则自行百度安装。
验证本地环境是否已有 java 环境
java -version
# 2. 安装 Jenkins(必须)
Jenkins 是自动化部署的核心应用,当然如果对 BuildMaster 这些持续集成的工具比较熟悉的话,也可以用其他工具来做集成。
Jenkins 的安装步骤可以参考我的这篇文章:Linux 环境下安装 Jenkins
# 3. 安装 Git/Svn(必须)
这里的话,由于我的项目是使用 git 进行版本管理的,所以下载的是 git。
检查本地是否已经有 git
git --version
如果没有 git 的话,可以通过下面的命令安装或者自行百度:
yum install git
# 4. Node 环境安装(前端必须)
由于我们的项目是前端项目,所以要想在服务器中执行打包、编译等操作的话,服务器就必须要有 node 的环境(如果是后端的话应该就需要 maven 等环境)。Node 环境如何安装自行百度
# 二、配置 Jenkins 权限
安装完 Jenkins 后,还需要再配置一下 Jenkins 的权限:
sudo vim /etc/sysconfig/jenkins | |
编辑状态中 | |
JENKINS_USER="root" |
修改 Jenkins 相关文件夹用户权限
chown -R root:root /var/lib/jenkins | |
chown -R root:root /var/cache/jenkins | |
chown -R root:root /var/log/jenkins | |
service jenkins restart |
# 三、配置 Gitee 公钥
由于我们的 Jenkins 后期需要向远程仓库拉取代码,所以我们需要对远程仓库配置一下服务器的公钥
# (1)服务器生成公钥:
在服务器的 sh 窗口中输入下面的命令后,根据提示按 3 次回车即可
注意:邮箱的话就用自己的邮箱
ssh-keygen -t rsa -C "***@xxx.com" |
# (2)查看生成的公钥:
cat ~/.ssh/id_rsa.pub |
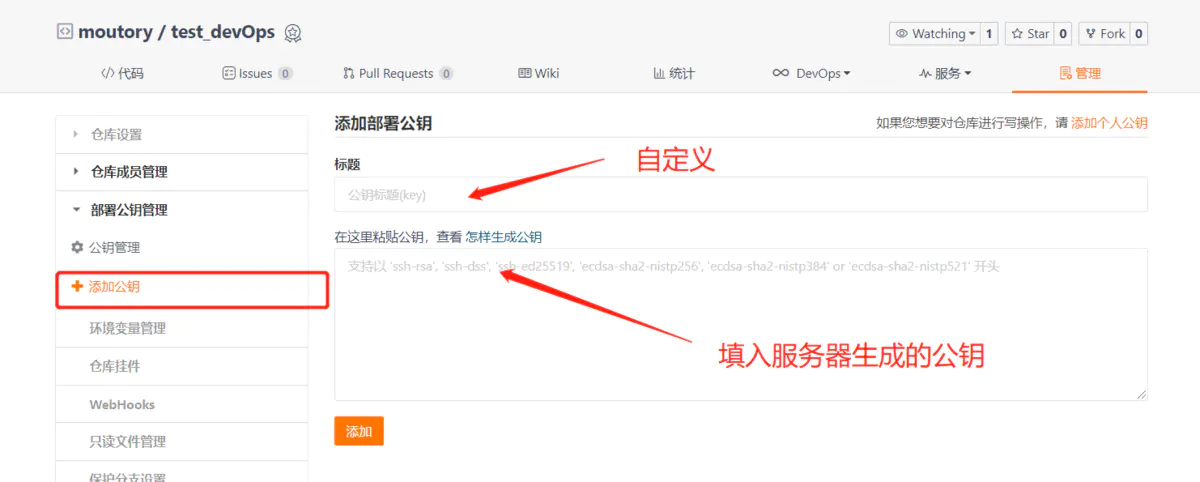
# (3)在码云的远程仓库上面添加服务器公钥

公钥添加好后,我们就可以在公钥管理中看到了
# 四、Jenkins 创建自动化部署的任务
# (一)创建任务
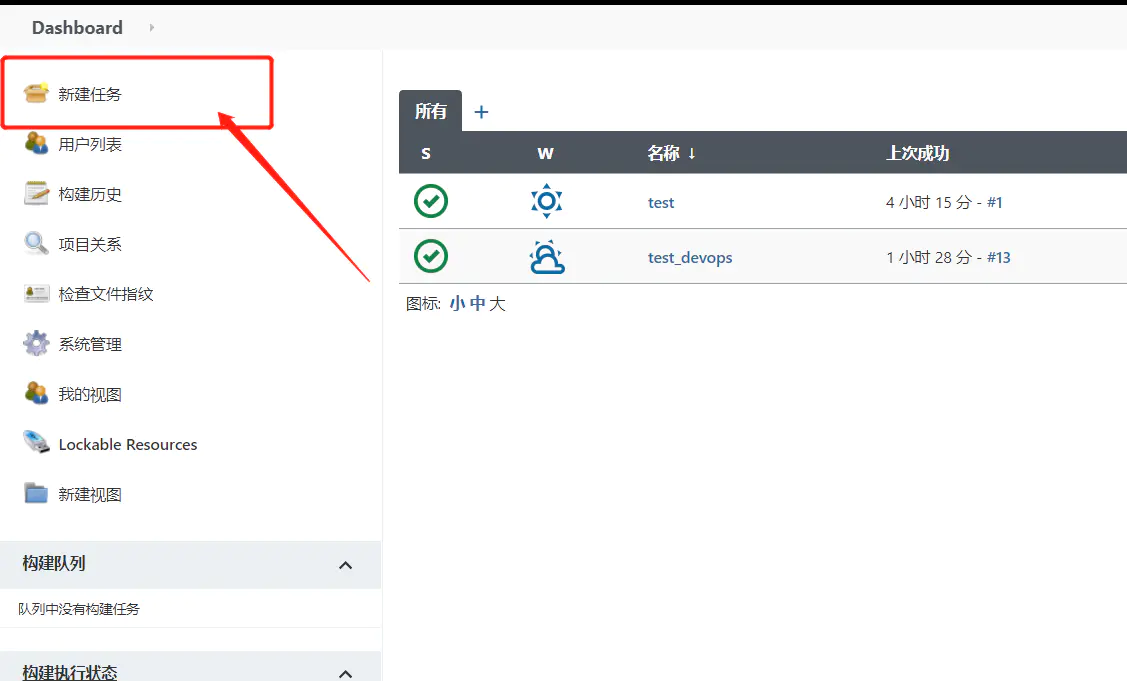
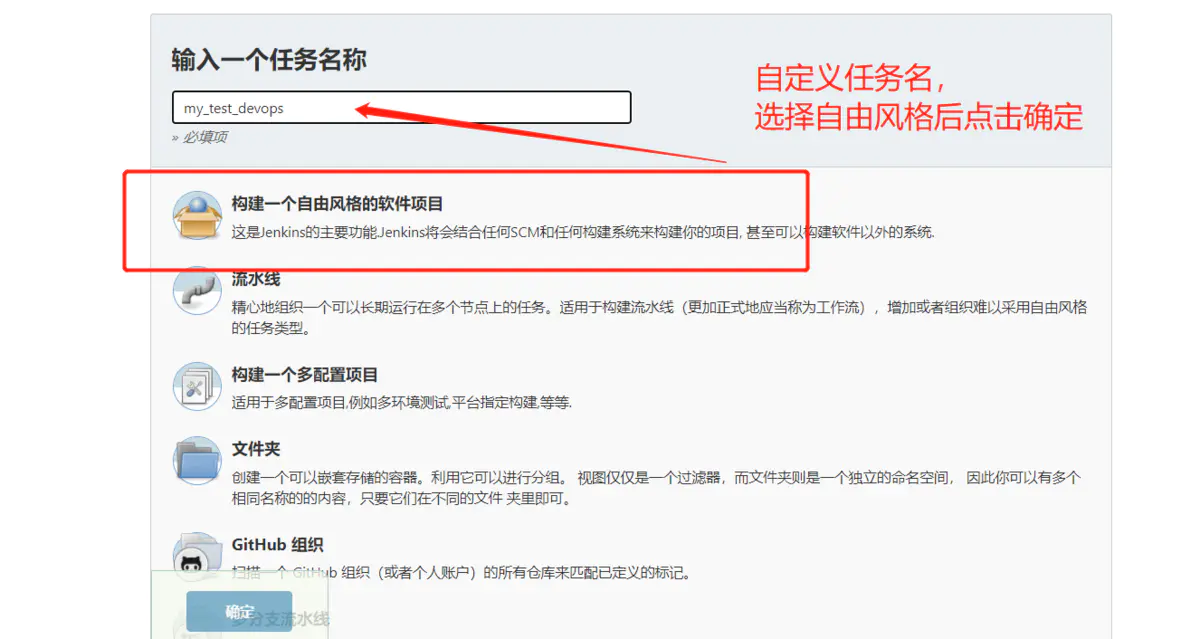
进入 Jenkins 后点击主页左侧菜单的新建任务,在弹框中输入自定义任务名称,选中构建自由风格的软件项目后,创建任务。


# (二)配置 git 和远程仓库的关联
这一步主要是实现当我们 push 代码后,由 gitee 发送一个 post 请求给 Jenkins,Jenkins 自动拉取最新代码的步骤。
进入任务实例中,点击配置,进入任务配置页面

进入任务的配置页面
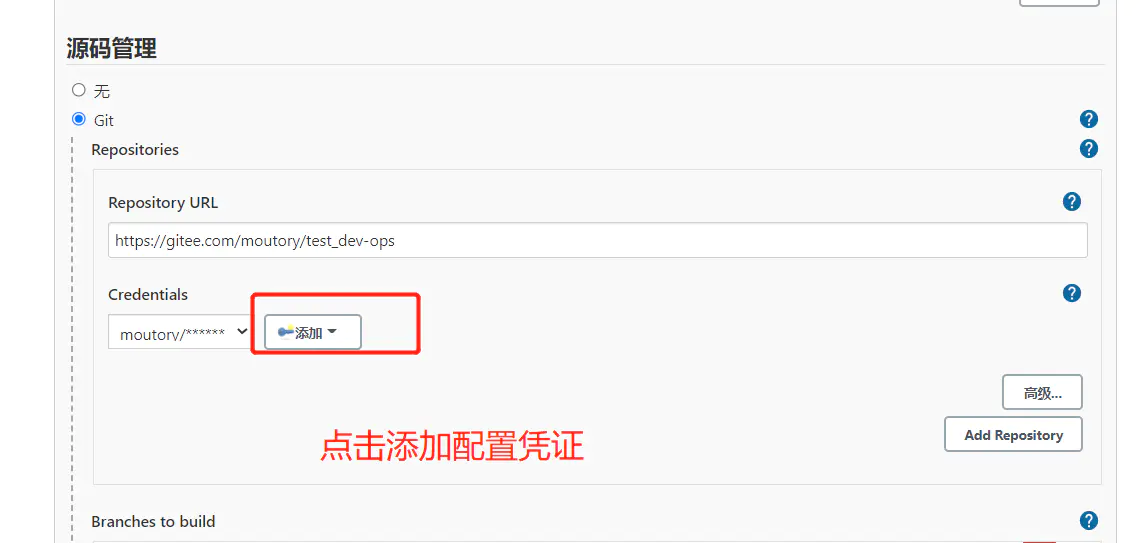
# (1)Jenkins 配置远程仓库地址
在源码管理中选择 Git,配置远程仓库地址和凭证(也就是码云的账号密码)

# (2)添加触发器
触发器是指 Jenkins 在什么条件下会触发部署的操作,由于我们这里并不是常规的根据时间表来部署,而是根据接收到远程仓库的 post 请求再部署,所以需要借助到 Generic Webhook Trigger Plugin 插件。
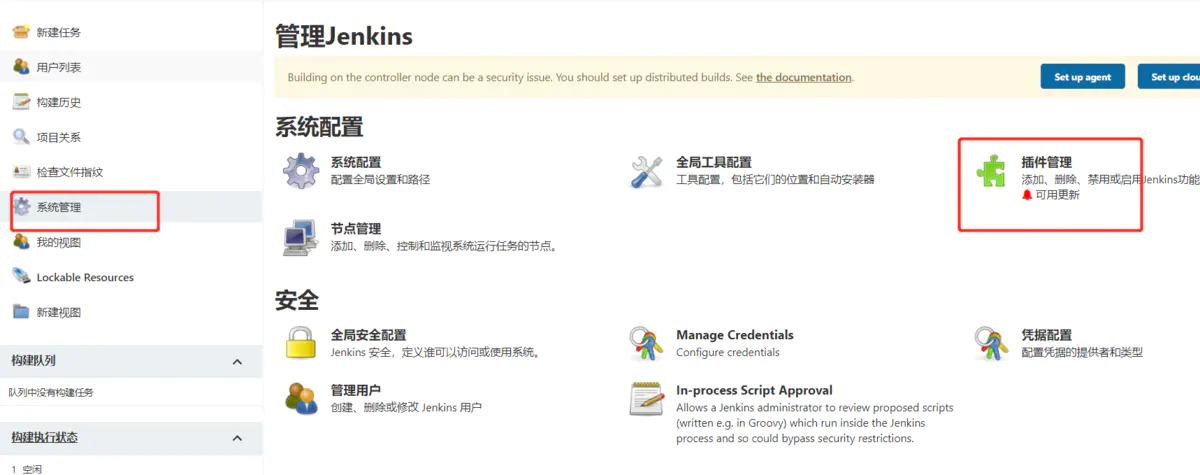
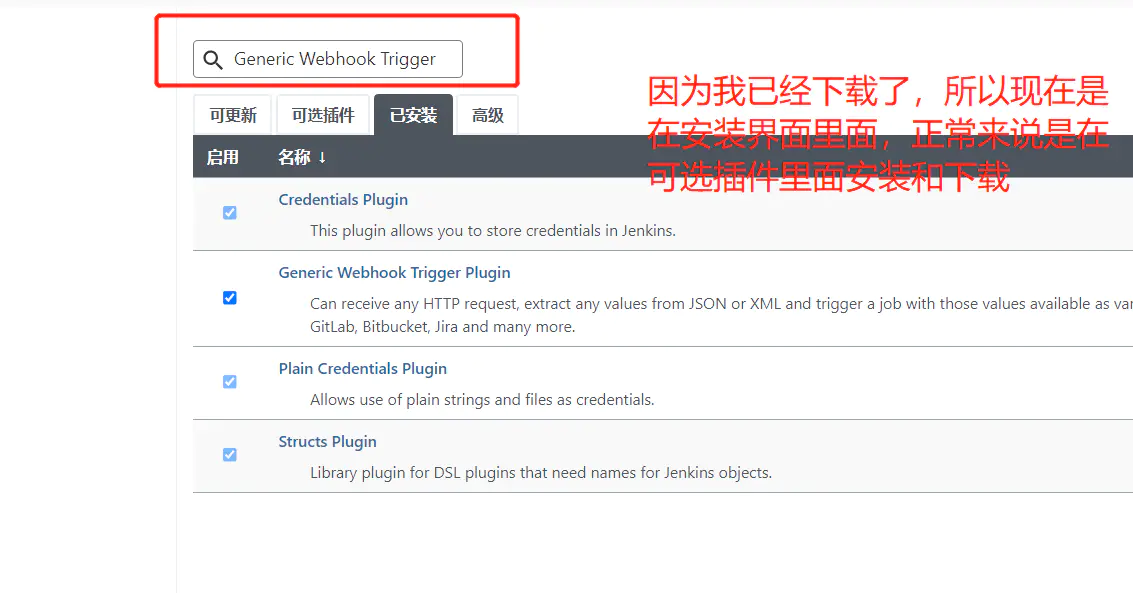
插件可以在系统管理 -> 插件管理中进行配置


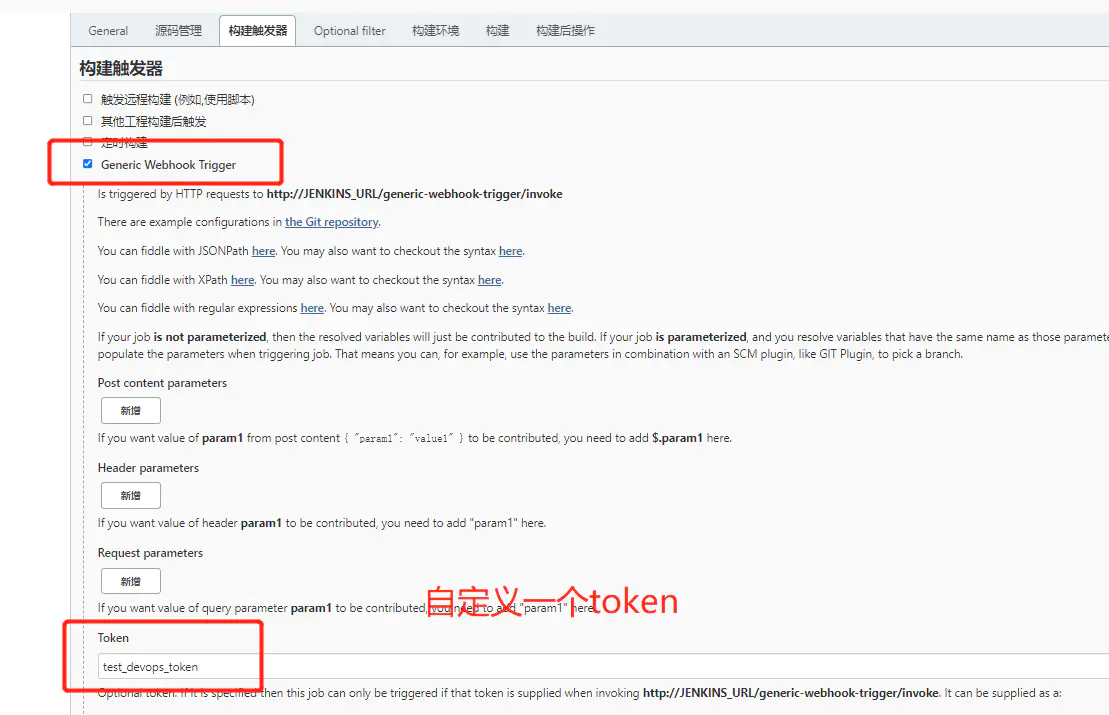
插件安装成功后,我们返回到原先的任务配置界面,在构建触发器中选中 Generic Webhook Trigger 后,配置 token ,这里的 token 可以自定义,主要是下面我们需要在码云上使用到这里配置的 token。

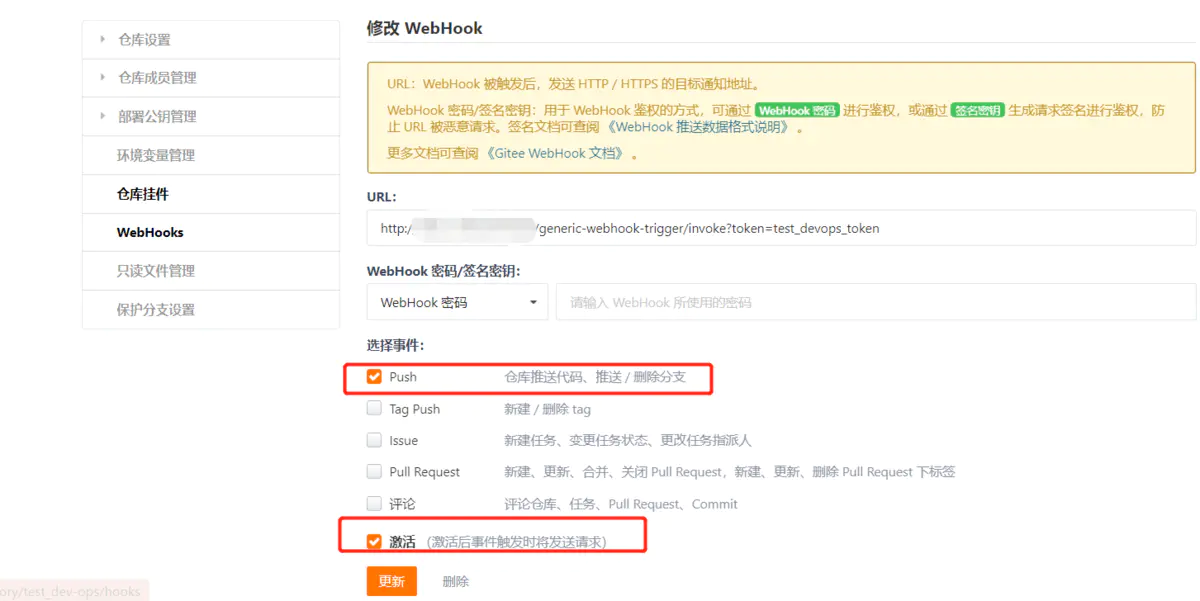
# (3)配置远程仓库的钩子
进入到我们的远程仓库中,选择左侧的 WebHooks 后,配置 URL,URL 的格式为:
http://JENKINS_URL/generic-webhook-trigger/invoke?token=owner_token |
JENKINS_URL 指的是你的 IP 地址和服务器的端口号
owner_token 指的是之前在上一步配置的 token

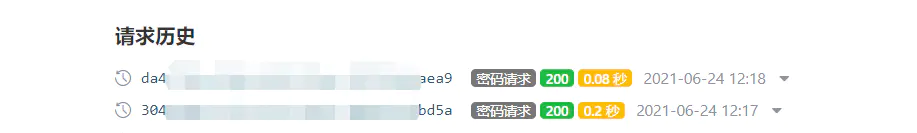
配置完成后,点击更新 / 完成。然后测试一下请求是否成功,如果成功的话,可以在请求历史中看到对应的请求结果。

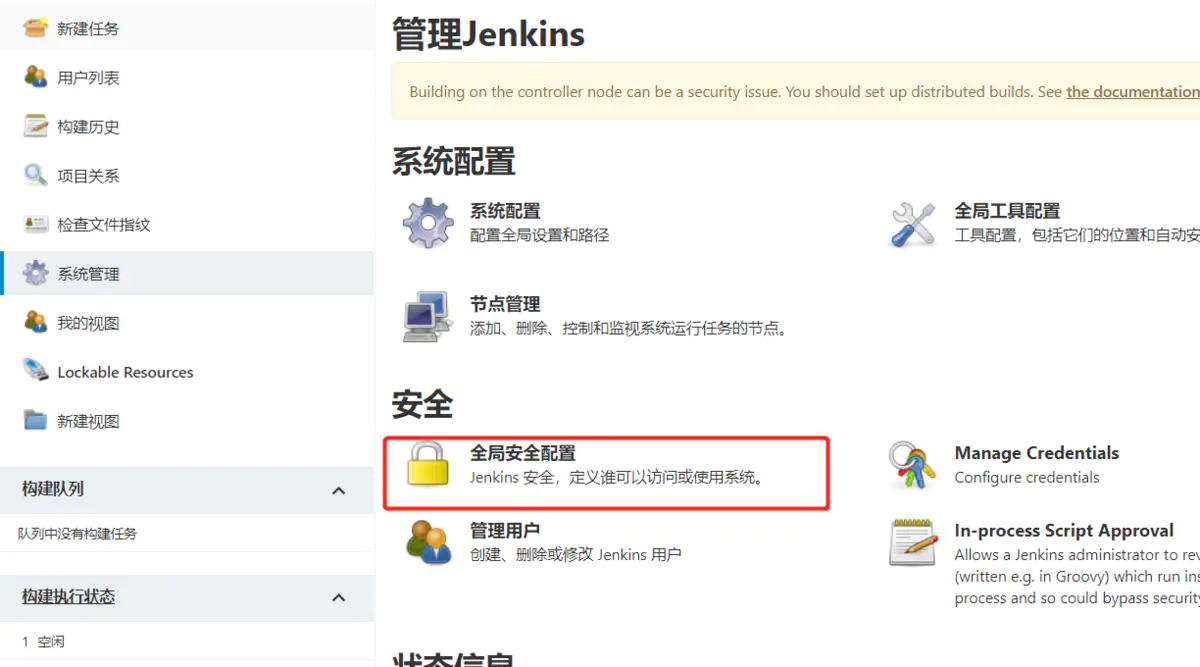
如果遇到请求状态是 403 的话,就需要检查一下返回的错误信息,看一下 jenkins 那边的配置有没有问题了。
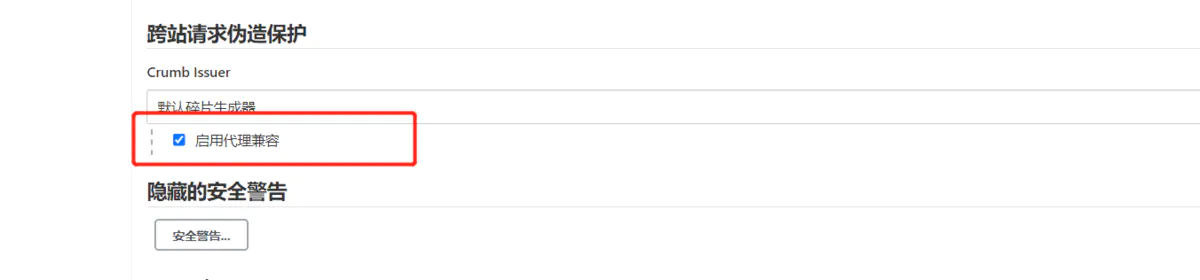
可以试一下重启一下 Jenkins,或者是检查一下关于 Jenkins 安全相关的配置,在跨站请求伪造保护模块中,选择启用代理兼容。需要注意的是,由于我的 Jenkins 版本比较高,所以不一定和你们的页面完全一样,如果这里解决不了你的问题的话,还是另外需要百度解决。


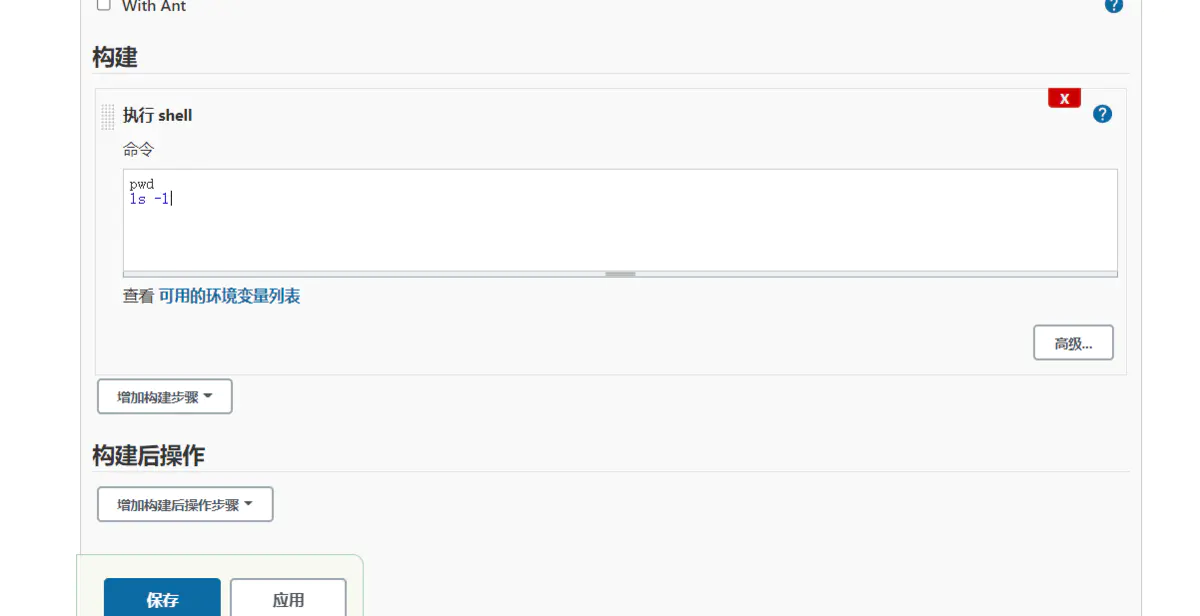
# (4)构建配置
接下来,我们来简单写点代码来进行测试

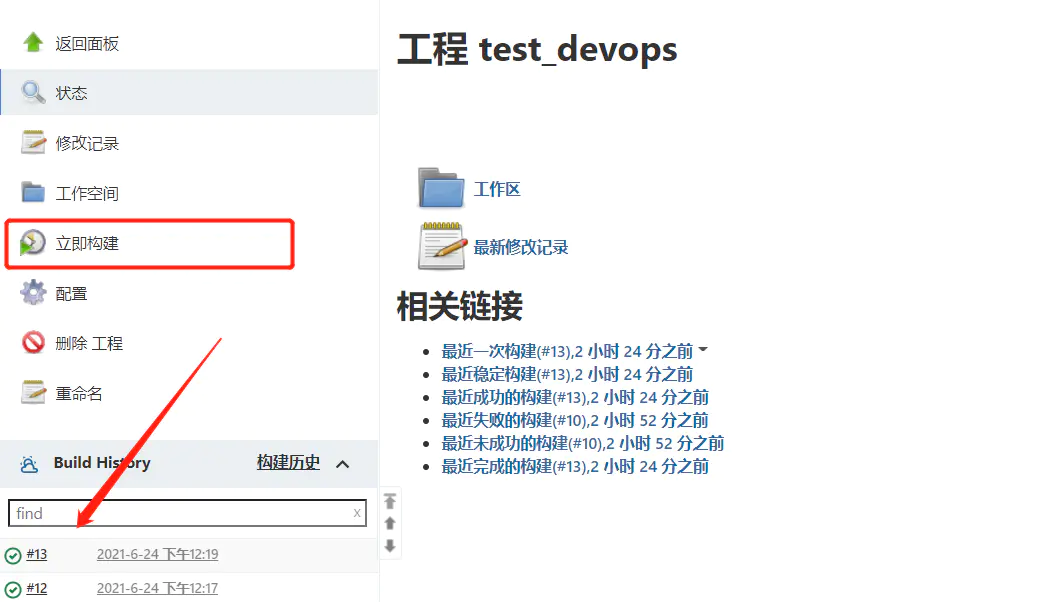
我们可以在任务面板中选择立即构建我们的项目,然后在左侧下面的构建历史中看到我们正在运行的任务。

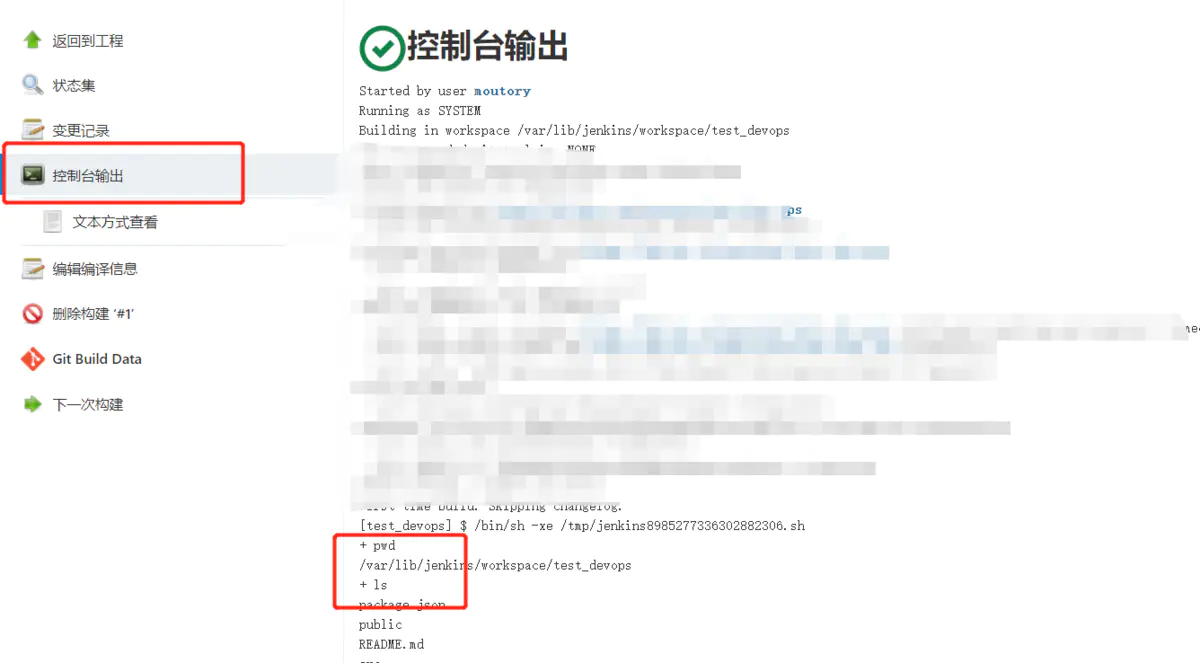
我们可以点击构建历史中的选项来查看我们每一次的控制台输出,这是一个观察我们任务执行情况的很好的一个窗口。

其实点击执行后,jenkins 会自动拉取我们远程仓库的代码,拉取完成后,就会执行我们配置在 构建 中的具体代码。
# (三)配置 Jenkins 运行 Node 的环境
在前面,虽然我们下载并安装了 Node.js,但实际上我们还需要在 Jenkins 中把我们的 Node 的环境变量进行配置后,才可以执行对应的 npm 操作。
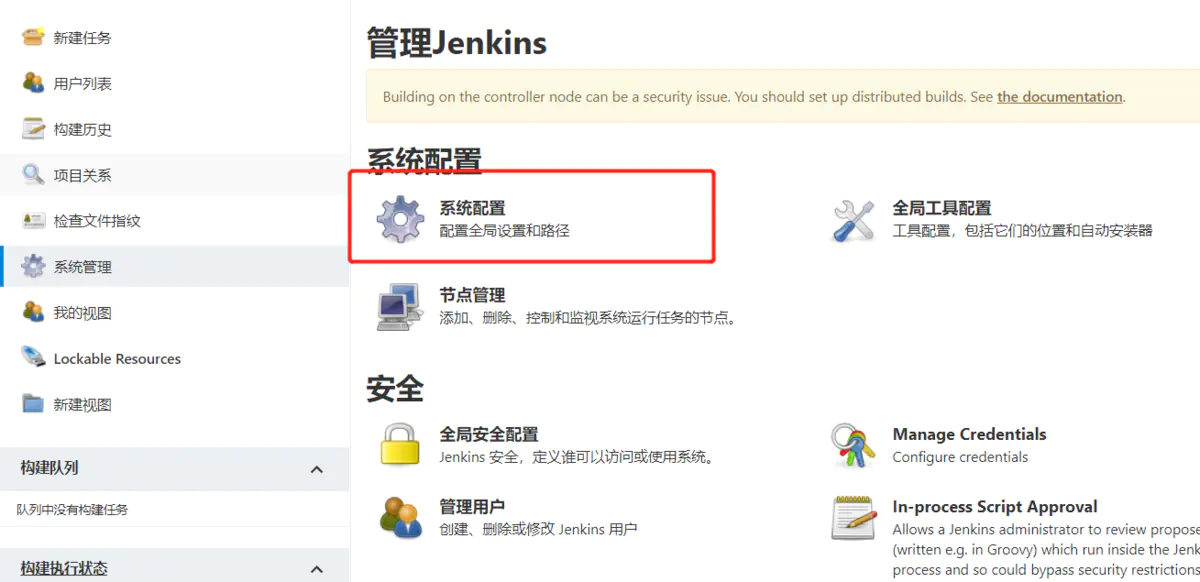
# 步骤 1:我们先进入到 系统管理 - 系统配置 中

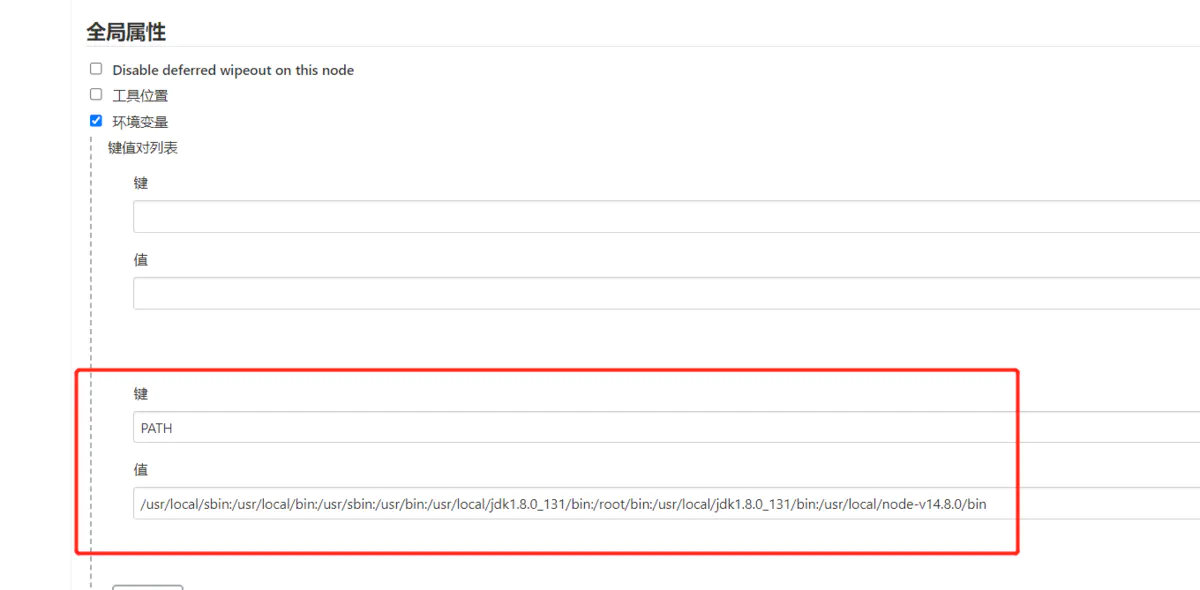
# 步骤 2:在全局属性中配置环境变量
这里的话,可以直接在服务器中通过 echo $PATH 来快速获取

其实也可以使用 Jenkins 中的 NodeJS 插件来解决上面那个问题,不过这里的话我感觉在这里配会更加简单,就没有用插件。
# 五、正式实现自动化部署
# (一)在 Nginx 中配置前端项目的路径
由于我们的前端项目使用 Nginx 进行部署,所以我们还需要下载 Nginx,下载过程自行百度即可。
我们进入到 $Nginx_Home/conf/nginx.conf 文件中,配置我们前端项目的端口号以及文件路径
server { | |
listen 3001; | |
server_name localhost; | |
location / { | |
root /usr/local/my_proj/test_devops/; | |
index index.html index.htm; | |
} | |
} |
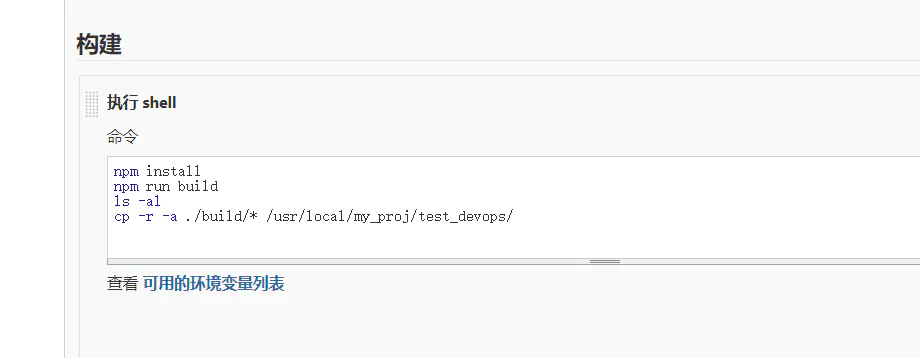
# (二)编写构建的正式脚本
npm install | |
npm run build | |
ls -al | |
cp -r -a ./build/* /usr/local/my_proj/test_devops/ |

# (三)本地开发后,push 代码,此时即可实现自动化部署
本地未提交代码前:

本地未提交代码前
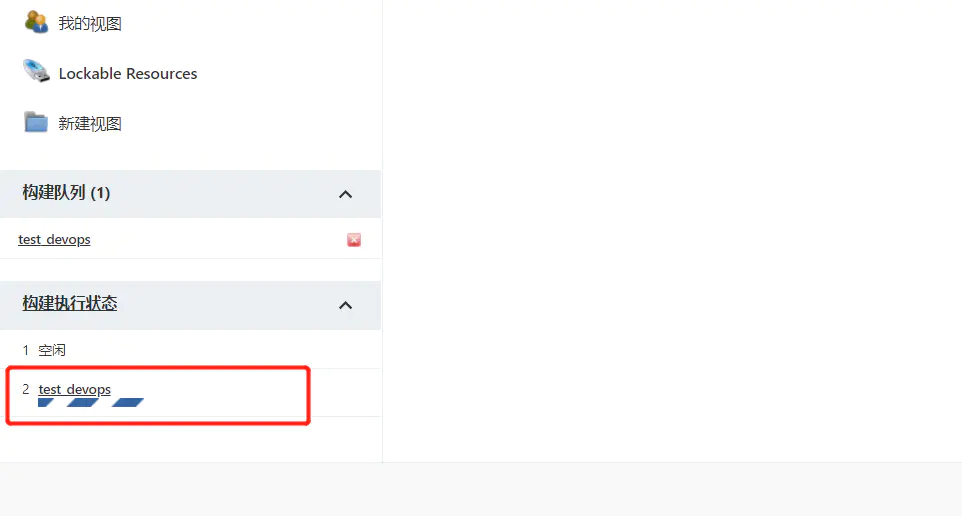
git 执行 push 代码,可以观察到 jenkins 开始自动执行部署任务了:

jenkins 接收到远程仓库的 post 请求,开始部署任务
部署完成后,刷新页面即可看到最新结果:

# 说在最后
最后,我们再来对整体的步骤做一个小总结吧:
# 环境需要:
- jdk1.8
- jenkins
- node.js
- git
# jenkins 插件需要
- Git 插件
- Generic Webhook Trigger 插件
- SSH 插件(如果需要部署到其他服务器的话则需要这个插件)
# 配置 jenkins 任务
- 配置源码管理(远程仓库的地址和账号密码)
- 远程仓库配置 jenkins 服务器的公钥
- 远程仓库和 jenkins 配置钩子和对应的 token,完成关联
- 编写对应的部署脚本(就是 npm install 这些啦)
- 测试后完毕
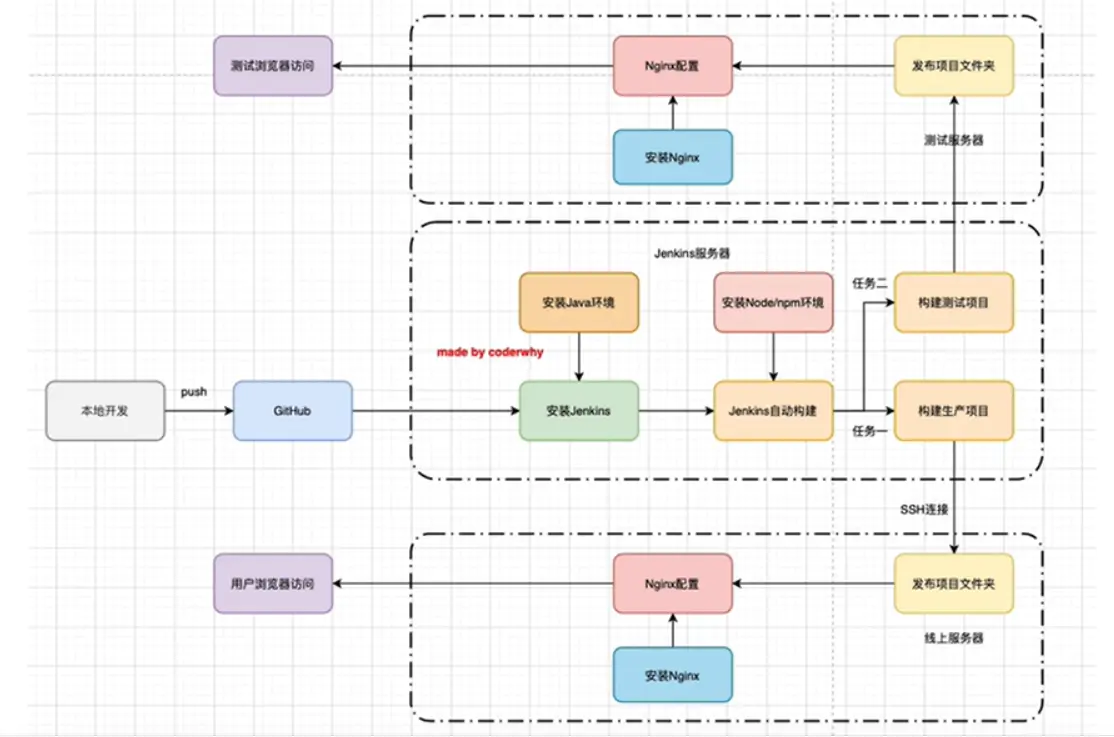
实际上,正式项目的自动化部署一般是 Jenkins 单独一台服务器,然后测试环境,生产环境再分别有至少一台服务器,Jenkins 在构建完项目中,还需要有另外一步,就是在构建后操作这个模块中通过 ssh 登录到测试或者生产的服务器上面,再执行对应的脚本。由于这里我只有一台服务器,所以就演示不了后面的操作,后面的操作其实也不难,大家稍微配置一下就行。
参考文章:
嘿!Jenkins 前端自动化部署
Jenkins 执行脚本 npm 命令报错 npm: command not found