# 一、搭建项目
vue-cli3.0 以后项目创建的命令变成了下面这样
vue create <Project Name> //文件名 不支持驼峰(含大写字母) |
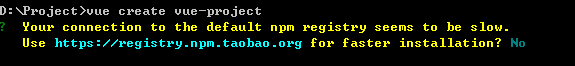
竟然还被嫌弃了我的网速,我还就不用 cnpm 了!
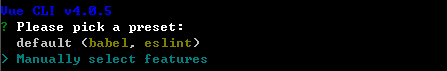
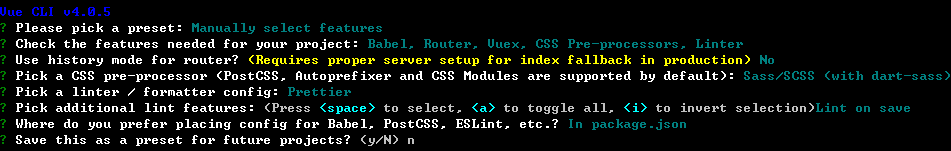
选择不使用淘宝镜像后,选择手动配置
default 是使用默认配置
Manually select features 是自定义配置

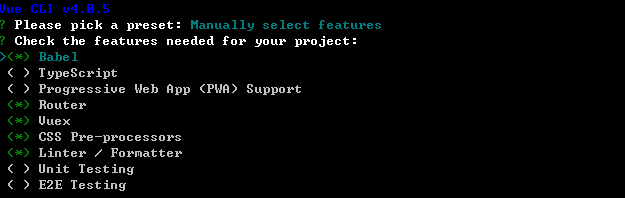
我的自定义配置如下

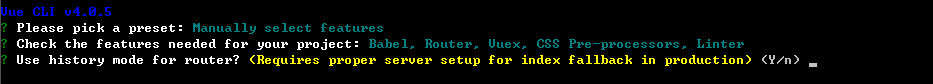
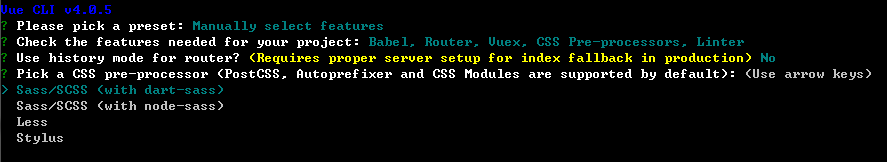
选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置

css 的预处理器我选择的是 Sass/SCSS (with dart-sass) 。node-sass 是自动编译实时的,dart-sass 需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现

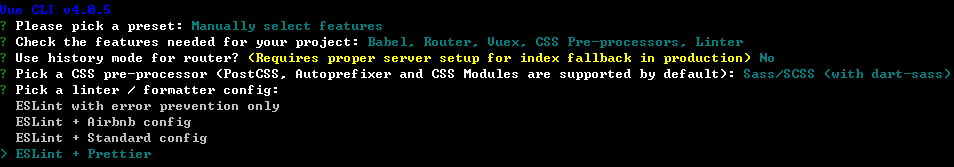
选择 ESLint 代码校验规则,提供一个插件化的 javascript 代码检测工具,ESLint + Prettier 使用较多

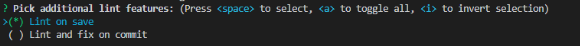
然后选择什么时候进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个

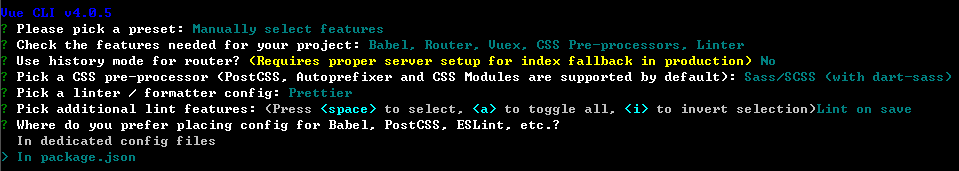
下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中
本着项目结构简单的想法,我选择了第二个

最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字
我这里就不保存了,原因是熟能生巧!哈哈哈

然后就等待创建项目吧

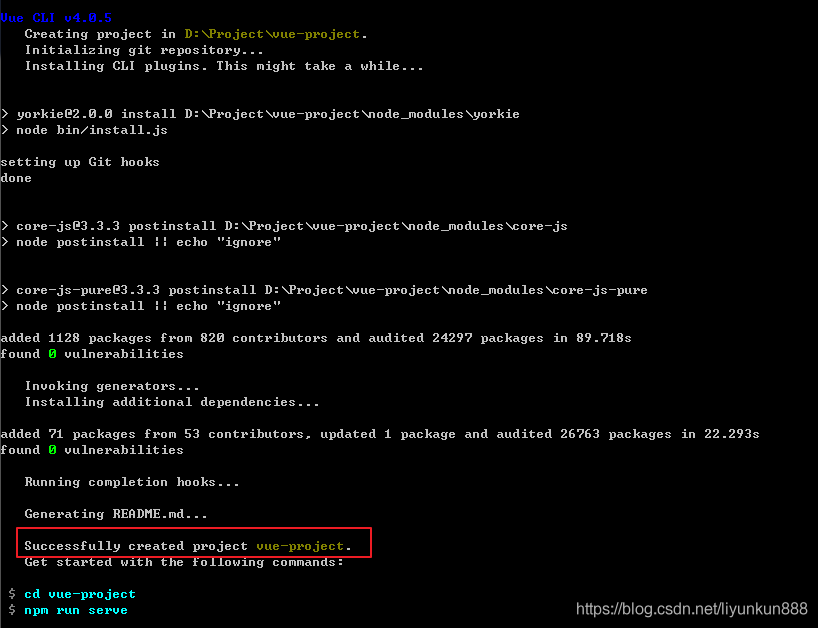
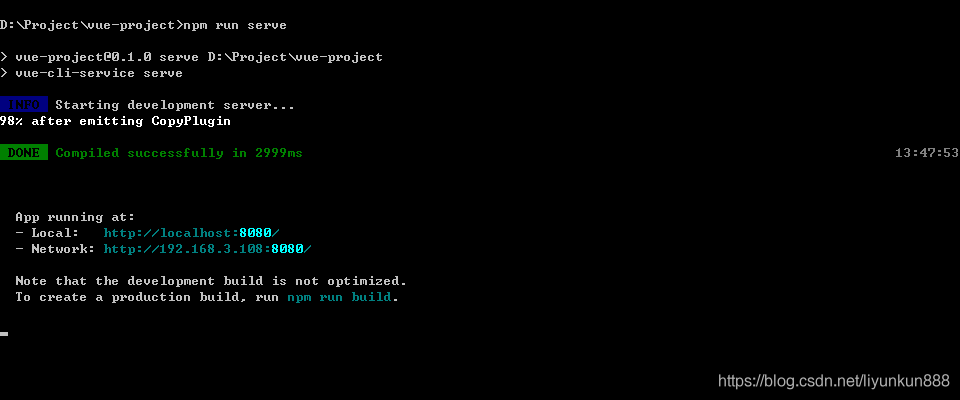
出现如图红框所示的提示,就搭建成功,进入项目目录,直接输入 npm run serve 就可以了

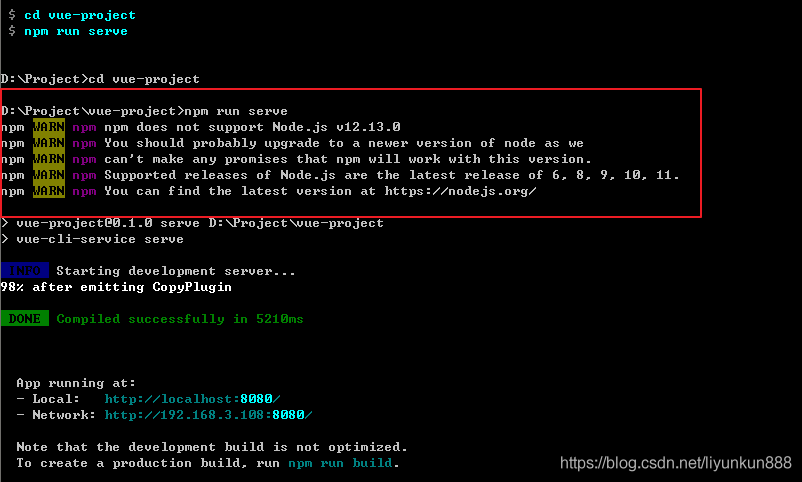
你以为这样就完了吗?我也是这样认为的,可它不是这样的!

很明显,虽然项目能够正常启动,但是我的 nodeJs 版本用的太高了,然后我给回退到了 11.11.0 版本
虽然没影响太大的影响,但是我不想看见 WARN!回退之后,重新跑项目就不会有问题了。

# 二、环境配置
下面就是关于项目的环境配置了,我这边一般喜欢用 test、preview、production 分别表示测试,预览,生产三种环境
修改 package.json 文件如下
"scripts": { | |
"serve": "vue-cli-service serve", | |
"test": "vue-cli-service build --mode test", // 测试 | |
"preview": "vue-cli-service build --mode preview", // 预览 | |
"build": "vue-cli-service build --mode production", // 生产 | |
"lint": "vue-cli-service lint" | |
}, |
在项目根目录下新建 .env.test、.env.preview、 .env.production 文件,分别对应三个环境的配置文件,注意,名字要与 --mode 后面的名字分别对应
.env.test 代码如下
NODE_ENV="test" | |
VUE_APP_BASE_URL="测试环境域名" |
.env.pre 代码如下
NODE_ENV="preview" | |
VUE_APP_BASE_URL="预览环境域名" |
.env.prod 代码如下
NODE_ENV="production" | |
VUE_APP_BASE_URL="生产环境域名" |
ok,这样环境就配置好了,分别用以下命令来打包不同环境的包就可以了
npm run test // 测试 | |
npm run pre // 预发布 | |
npm run prod // 生产 |
另外需要说明一点的是,本地环境会默认从 .env.development 文件中读取配置
所以记得有需要记得新建一个然后存放配置
我的 .env.development 代码如下
NODE_ENV="development" | |
VUE_APP_BASE_URL="本地环境域名" |
# 三、说明
从 vue-cli3.0 开始 build 和 config 目录就取消了,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置,因为项目的配置比较多,这里就不分别介绍了,可以 访问官方文档