# 简介
Vue 提供了事件绑定的语法糖,我们在标签中可直接使用形如 v-on:click,@click,@focus 的形式绑定事件监听器,并且可以使用修饰符对事件进行 option 设置。本次解释 self 修饰符以及 self 连缀的情况。
# self
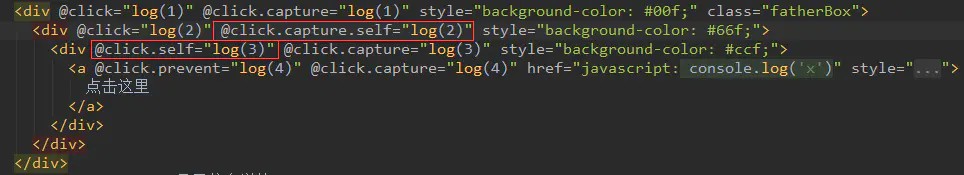
self 的作用是,只在目标 Dom 是绑定了动作的 Dom 才触发。栗子如下图。我给 2 号图层的捕获监听与 3 号图层的冒泡监听加上 self 修饰符。当我点击最里层的 a 标签时,控制台会输出 **1 3 4 4 2 1 。** 因为我们本次的目标 Dom 是 4 号 a 标签,所以我们绑定在 2 号与 3 号的监听在有 self 修饰时不触发。
同理当我们点击 3 号图层时,控制台会输出 **1 3 3 2 1 。** 这时,3 号是目标 Dom 所以 @click.self="log (3)" 触发了。

# 连缀
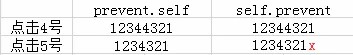
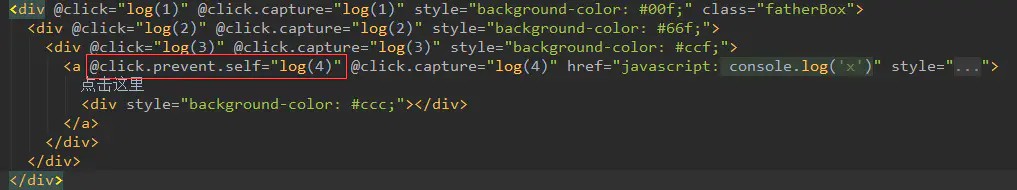
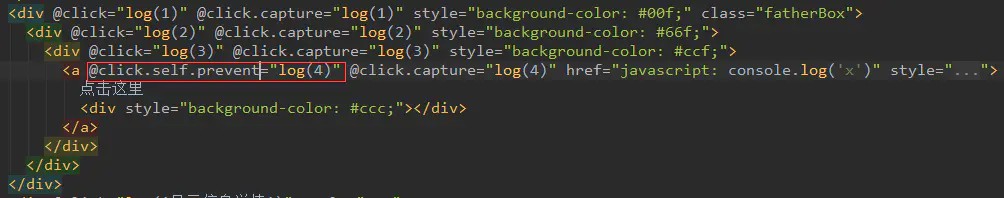
vue 中事件修饰符时可以连缀的,修饰符的顺序有时会影响最终结果。例如 prevent 与 self 组合。如下图 2, 图 3。prevent.self 与 self.prevent 产生的结果是有差距的。self 写在 prevent 前时,prevent 会被 self 影响,只有我们直接点击这个目标时才会触发 prevent。点击 5 号通过冒泡传递过来时,self 拦截住了监听,后面的 prevent 也一起失效了。



.stop 也会因为连缀在 self 可能失效。