# MobX 简介
# Mobx 介绍
官方文档
简单,可扩展的状态管理库。
MobX 是由 Mendix,Coinbase(比特币公司),Facebook 开源和众多个人赞助商所赞助的。
MobX 和 Redux 做的事情是一样的,都是通过一个对象去管理应用程序中的状态。
但是和 Redux 相比,MobX 又及其简单,因为它没有过多的流程和样板代码。
- 流程
- Redux 要求必须严格遵守它的工作流程,例如通过 dispatch 触发 action,由 store 接收到 action,然后交给 reducer 去处理 action
- MobX 没有过多的流程要求
- 直接调用定义的 action 方法修改状态
- 直接访问 Store 中的状态
- 样板代码
- Redux 需要编写很多样板代码,例如编写 action。不过它也提供了一些方法来减少样板代码,例如 使用 bindActionCreators 生成 action
- MobX 无样板代码
- 直接定义状态和修改状态的方法
关于二者之间如何选择可以阅读:Redux vs MobX in React: Which is right for you? | Tabnine Blog
# 版本介绍
当前最新版本为 6,版本 4 和 版本 5 已不再支持。
在 MobX 6 之前的版本推荐使用装饰器语法,而 MobX 6 不推荐使用装饰器语法。
因为它不是 ES 标准,并且标准化过程要花费很长时间,如果要使用可以通过配置启用装饰器语法。
React 可以使用工具修改配置:react-app-rewired customize-cra
配置插件支持装饰器语法:@babel/plugin-proposal-decorators
MobX 可以运行在任何支持 ES5 的环境中,包括浏览器和 Node(例如服务端渲染应用)。
MobX 一开始是和 React 配合使用的,React 负责渲染应用的状态,MobX 负责管理应用状态供 React 使用。
但是随着发展,现在它也可以在 AngularJS 和 Vue 等框架中使用。
# MobX 和 Redux 应用场景
- 项目团队
- 开发者的风格不同,如果团队中开发者比较多,推荐使用 Redux
- 因为 Redux 有严格的工作流程以及样板代码,从而可以约束每个人的代码风格
- Redux 在多人或多个项目中共享状态比较方便
- 个人开发
- 个人负责的项目或人数交少的,推荐使用 MobX
- 因为 MobX 代码简约无样板代码,相比 Redux 开发效率会高一些
# 核心概念
- Observable State:被 MobX 跟踪的状态
- Action:允许修改状态的方法,在严格模式下只有 Action 方法允许修改状态
- 此 Action 和 Redux 中的 Action 不同
- Redux 中的 Action 是一个包含 type 属性的对象
- MobX 中的 Action 是一个函数
- Computed Values:计算值,根据应用程序状态派生的新值,类似 Vue 的计算属性
- 它是一个 get 方法(作为属性使用)
MobX 对于不符合要求的代码不会报错,只会发出 Warning 警告,提示开发者编写符合要求的代码,例如使用非 Action 方法修改状态并不会影响程序运行。
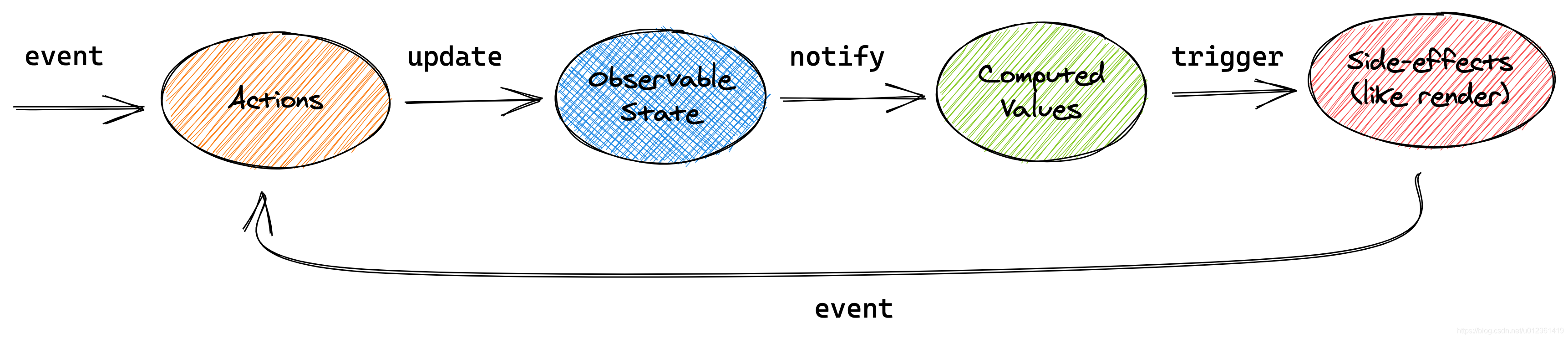
# 工作流程

- 在视图中通过事件 event 触发 Action 方法
- Action 方法用于更新(update)状态(Observable State)
- 当状态(Observable State)发生变化,就会通知(notify)计算值(Computed Values)
- 当计算值(Computed Values)同步完成完,就会触发(trigger)副作用(Side-effects)
- 例如 render 更新视图
具体操作:
- 直接在一个 class 中创建状态和修改状态的方法
- 调用
makeAutoObservable方法将状态和方法转化为 MobX 工作流的状态和方法 - 使用这个 class 创建 store 对象
- 将 store 作为属性传递给组件
- 然后使用
observer高阶组件包装组件监听状态