很多人都知道,使用 css 的::-webkit-scrollbar 可以定义浏览器滚动条的样式,但是这种方法在火狐浏览器下是无效的。
实际上火狐浏览器提供了两个独有的属性来定义滚动条样式,只有两个,总比没有强吧!
# 直接上代码:
* { | |
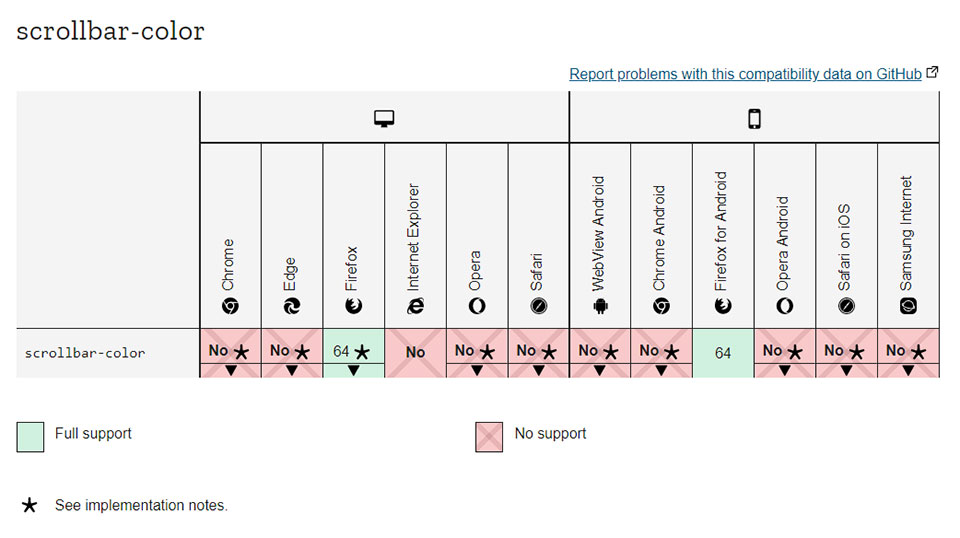
scrollbar-color:#f33 green; | |
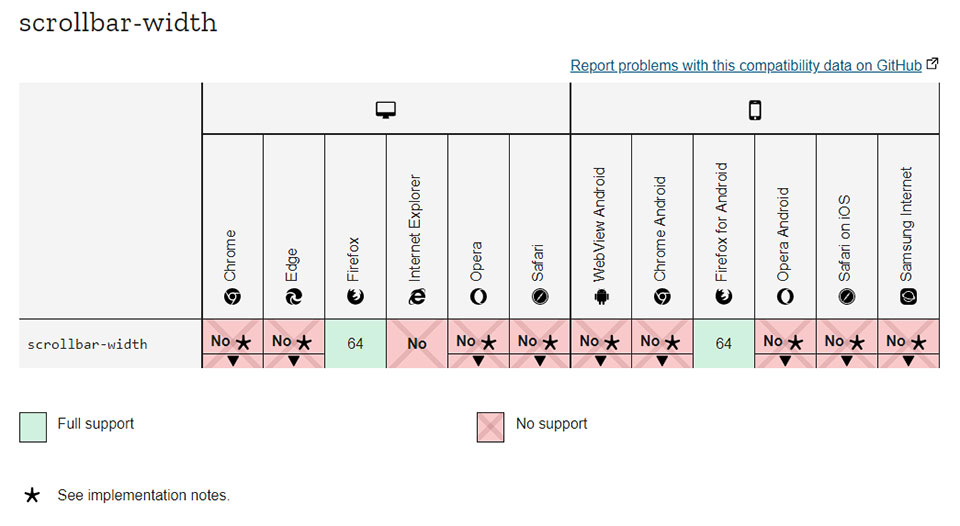
scrollbar-width:thin; | |
} |
# 相关解释:
/* Keyword values */ | |
scrollbar-width: auto; /* 系统默认的滚动条宽度 */ | |
scrollbar-width: thin; /* 系统提供的瘦滚动条宽度,或者比默认滚动条宽度更窄的宽度 */ | |
scrollbar-width: none; /* 不显示滚动条,但是该元素依然可以滚动 */ | |
/* Global values */ | |
scrollbar-width: inherit; | |
scrollbar-width: initial; | |
scrollbar-width: unset; |
/* Keyword values */ | |
scrollbar-color: auto; /* 在没有任何其他相关滚动条颜色属性的情况下,滚动条的轨道部分默认平台渲染。 */ | |
scrollbar-color: dark; /* 显示黑色滚动条,可以是平台提供的滚动条的深色变体,也可以是带深色的自定义滚动条。 */ | |
scrollbar-color: light; /* 显示一个轻量滚动条,可以是平台提供的滚动条的轻微变体,也可以是带有浅色的自定义滚动条。 */ | |
scrollbar-color: rebeccapurple green; /* 将第一种颜色应用于滚动条拇指,第二种颜色应用于滚动条轨道。. */ | |
/* Global values */ | |
scrollbar-color: inherit; | |
scrollbar-color: initial; | |
scrollbar-color: unset; |
注:此属性只支持火狐 64 及以上版本浏览器!
# 兼容性如下: