transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转 rotate、扭曲 skew、缩放 scale 和移动 translate 以及矩阵变形 matrix。
语法:
transform: none|transform-functions; | |
/* 即:*/ | |
transform: rotate | scale | skew | translate |matrix; |
# 一、旋转 rotate
# 1、rotate(angle): 通过指定的角度参数对原元素指定一个 2D 旋转。
angle 是指旋转角度(单位为 deg),如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。
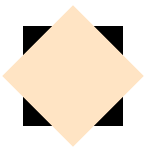
transform: rotate(45deg); // 顺时针旋转 30 度 |

注意:旋转的时候默认以元素中心点为基点进行旋转,可以通过 transform-origin 属性定义旋转的基点位置
transform-origin 属性:定义旋转的基点。
语法:
transform-origin: x-axis y-axis z-axis; |
默认值:
transform-origin: 50% 50% 0; |
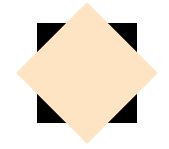
2D 的情况下,默认元素的左上角为 0% 0%,例如:绕右下角旋转 45 度
transform-origin: 100% 100%; | |
transform: rotate(45deg); |

# 2、rotate3d(x, y, z, angle):定义 3D 旋转
不常用
# 3、rotateX(angle):定义沿着 X 轴的 3D 旋转
transform: rotateX(45deg); |

# 4、rotateY(angle):定义沿着 Y 轴的 3D 旋转
transform:rotateY(45deg); |

# 5、rotateZ(angle):定义沿着 Z 轴的 3D 旋转
由以下的例子可以看出,Z 轴的方向是垂直于 window 的方向
transform:rotateZ(45deg); |

# 二、移动 translate
# 1、translate(x, y) :定义 2D 移动转化
x 是第一个过渡值参数,y 是第二个过渡值参数选项。如果未被提供,则 ty 以 0 作为其值。也就是 translate (x,y), 它表示对象进行平移,按照设定的 x,y 参数值,当值为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据 transform-origin 进行改变基点。
例如:
transform:translate(50px,50px): |

# 2、translate(x):指定 X 轴方向上的一个移动
例如:
transform:translateX(50px): |

# 3、translate(y):指定 Y 轴方向上的一个移动
例如:
transform:translateY(50px): |

# 4、translate3d(x, y, z):定义 3D 移动转换
# 5、translateZ(z):指定 Z 轴方向上的一个移动
# 三、缩放 scale
# 1、scale(x, y):定义 2D 缩放转换。
X 表示水平方向缩放的倍数,Y 表示垂直方向的缩放倍数,而 Y 是一个可选参数,如果没有设置 Y 值,则表示 X,Y 两个方向的缩放倍数是一样的。并以 X 为准。例如:
transform: scale(0.7, 0.3); |

可以通过 transform-origin 对元素的基点进行设置,同样基点在元素中心位置;例如:
transform-origin: 100% 100%; | |
transform: scale(0.7, 0.3); |

# 2、scaleX(x):在 X 轴方向进行缩放转换
transform: scaleX(0.7) |

# 3、scaleY(y):在 Y 轴方向进行缩放转换
transform: scaleY(0.7) |

# 4、scale3d:(x, y, z):定义 3D 缩放转换
# 5、scaleZ(z):在 Z 轴方向进行缩放转换
# 四、扭曲 skew
# 1、skew(x-angle, y-angle) :定义沿着 X 和 Y 轴的 2D 倾斜转换。
skew 是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么 Y 轴为 0deg。:
transform: skew(10deg,10deg); |

同样是以元素中心为基点,我们也可以通过 transform-origin 来改变元素的基点位置。例如
transform-origin: 100% 100%; | |
transform: skew(10deg,10deg); |

# 2、skewX(angle):定义沿着 X 轴的 2D 倾斜转换
transform: skewX(10deg); |

# 3、skewY(angle):定义沿着 Y 轴的 2D 倾斜转换
transform: skewY(10deg); |

注意:如果要实现 3D 效果,需要将 transform-style 属性设置为 preserve-3d,即
transform-style: preserve-3d; |
# 五、perspective
若是父元素应用了透视 perspective xx px, 子元素的 transform 属性值可为 perspective (yy px), yy 值越小,则焦距越小,呈现的效果就是类似广角的效果,若值越大,则焦距越远,元素看起来就像在远处一样,一般 yy 小于 xx 值,过大的 yy 值没有太大区别。