path 是 SVG 基本形状中最强大的一个,不仅可以实现 SVG 预定义的 line、rect、circle、ellipse、line、polyline、polygon 六种基本形状,还可以实现更复杂的效果,我们就开始学习 path 如何应用。
path 元素的能力
path 元素是 SVG 基本形状中最强大的一个,它不仅能创建其他基本形状,还能创建更多其他形状。
比如矩形(直角矩形或者圆角矩形)、圆形、椭圆、折线形、多边形等。
更重要的是能够绘制一些曲线,如贝塞尔曲线、二次曲线等。
path 元素的形状是通过属性 d 来定义的,d 属性通过 “命令和坐标” 的序列来控制整个 path 绘制的路径
# path 路径详解
# path 命令
path 用于定义一个路径,其中命令就是控制这条路径的,以下命令就是可用于路径数据:

注:以上所有命令大小写都可以,区别是大写命令表示绝对定位,小写表示相对定位。
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
# 直线命令
直线命令主要有以下几种:
- M(moveto):需要两个参数(x 轴和 y 轴坐标,移动到的点的 x 轴和 y 轴的坐标
- L(lineto):需要两个参数(x 轴和 y 轴坐标),它会在当前位置和最新的位置(L 前面画笔所在的点)之间画一条线段。
- H(horizontal lineto):一个参数,标明在 x 轴移动到的位置,绘制水平线
- V(vertical lineto):一个参数,标明在 y 轴移动到的位置,绘制垂直线
- Z( closepath):从当前点画一条直线到路径的起点
示例:
画一个正方形
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M10 10 H 90 V 90 H 10 L 10 10"/> | |
</svg> |
效果:

代码解析:
首先定义了一个 100x100 的画布(坐标系),用 M 命令在(10,10)创建起点,通过 H 命令在水平方向移动到 x 轴为 90 的位置,y 轴不变,也就是移动到(90, 10),再通过 V 命令移动到 y 轴为 90 的位置,x 轴不变,也就是坐标为(90,90)的位置,再通过 H 命令在水平方向移动到 x 轴为 10 的位置,y 轴不变,此刻的位置为(10,90),最后使用 L 命令在起点(10,10)的位置与上次的点(10,90)画一条直线,那么四条边就画完了。
思考?
通过上面的参数和示例可以想到,其实最后的一步有几种办法可以实现
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<!-- 利用 Z 命令 --> | |
<path d="M10 10 H 90 V 90 H 10 Z"/> | |
<!-- 利用 V 命令 --> | |
<path d="M10 10 H 90 V 90 H 10 V 10"/> | |
</svg> |
实现的效果都是一样的,Z 命令是直接从当前点画一条直线到起点,V 利用本次示例中最后一步向垂直方向移动,所以它也能够做到。
以上所说的是 绝对距离 ,当然还可以使用 相对距离 来画,使用 小写字母 。
<svg width="100px" height="100px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M10 10 h 80 v 80 h -80 Z" /> | |
</svg> |
# 曲线命令
# C(curveto)三次贝塞尔曲线
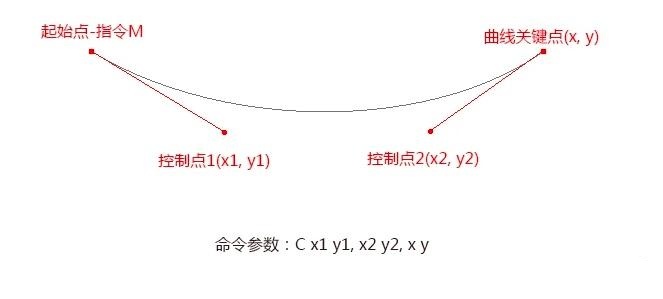
三次贝塞尔曲线需要定义一个点和两个控制点,用 C 命令来创建。
(x,y) 表示的是曲线的终点,(x1,y1) 是起点的控制点,(x2,y2) 是终点的控制点。控制点描述的是曲线起始点的斜率,曲线上各个点的斜率,是从起点斜率到终点斜率的渐变过程。
命令参数:
C x1 y1, x2 y2, x y | |
c dx1 dy1, dx2 dy2, dx dy |
示例:
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/> | |
</svg> |
效果:

代码解释:
用 M 创建一个起点(10,10),C 创建一个以(50,10)为终点,(20,20)为起点的控制点,(40,10)为终点的控制点。
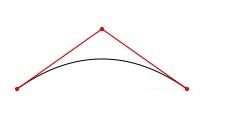
给它加上辅助的点,看效果和代码
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/> | |
<circle cx="130" cy="110" r="2" fill="red"/> | |
<circle cx="120" cy="140" r="2" fill="red"/> | |
<line x1="130" y1="110" x2="120" y2="140" style="stroke:rgb(255,0,0);stroke-width:2"/> | |
<circle cx="180" cy="140" r="2" fill="red"/> | |
<circle cx="170" cy="110" r="2" fill="red"/> | |
<line x1="180" y1="140" x2="170" y2="110" style="stroke:rgb(255,0,0);stroke-width:2"/> | |
</svg> |

原理分析:结合下面的图看一下,曲线沿着起点到第一控制点的方向伸出,逐渐弯曲,然后沿着第二控制点到终点的方向结束。

# S(smooth curveto)简写的三次贝塞尔曲线
S 其实是创建一个特殊的三次贝塞尔曲线。它特殊的地方就是当一个点某一侧的控制点是它另一侧的控制点的对称也就是保持斜率不变。
(x,y) 表示的是曲线的终点,(x2,y2) 是既是终点的控制点也是起点的控制点。
命令参数:
S x2 y2, x y | |
s dx2 dy2, dx dy |
示例:
先画一个三次贝塞尔曲线
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M 10 50 C 40 20, 120 20, 150 50" stroke="black" fill="transparent"/> | |
</svg> |
效果:

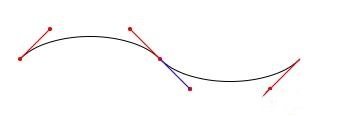
在三次贝塞尔曲线后面使用简写的三次贝塞尔曲线,使用 S 命令画一个简写的三次贝塞尔曲线。
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M 10 50 C 40 20, 120 20, 150 50 S 260 80, 290 50" stroke="black" fill="transparent"/> | |
</svg> |
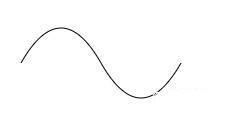
效果:
相当于起始点使用上一个三次贝塞尔曲线终点的斜率,依照这个斜率画出了一个镜像的三次贝塞尔曲线。

将辅助点标示出来
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M 10 50 C 40 20, 120 20, 150 50 S 260 80, 290 50" stroke="black" fill="transparent"/> | |
<circle cx="10" cy="50" r="2" fill="red"/> | |
<circle cx="40" cy="20" r="2" fill="red"/> | |
<line x1="10" y1="50" x2="40" y2="20" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
<circle cx="120" cy="20" r="2" fill="red"/> | |
<circle cx="150" cy="50" r="2" fill="red"/> | |
<line x1="120" y1="20" x2="150" y2="50" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
<circle cx="180" cy="80" r="2" fill="blue"/> | |
<circle cx="180" cy="80" r="2" fill="red"/> | |
<circle cx="260" cy="80" r="2" fill="red"/> | |
<line x1="150" y1="50" x2="180" y2="80" style="stroke:blue;stroke-width:1"/> | |
<line x1="290" y1="50" x2="260" y2="80" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
</svg> |
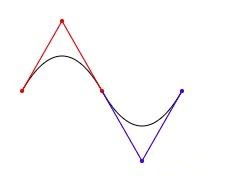
效果:

蓝色的线连接的那个点,其实就是向上一个 “借” 来的。
注意:如果 S 命令跟在一个 C 命令或者另一个 S 命令的后面,它的第一个控制点,就会被假设成前一个控制点的对称点。如果 S 命令单独使用,前面没有 C 命令或者另一个 S 命令,那么它的两个控制点就会被假设为同一个点。
# Q(quadratic Bézier curve)二次贝塞尔曲线
二次贝塞尔曲线 Q,只需要一个控制点,用来确定起点和终点的曲线斜率。因此它需要两组参数,控制点和终点坐标。
Q x1 y1, x y | |
q dx1 dy1, dx dy |
示例:
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M 10 80 Q 95 20 180 80" stroke="black" fill="transparent"/> | |
</svg> |
效果:

它相比三次贝塞尔曲线,只有一个控制点,也就是一个点同时控制起点和终点,将辅助点标出来
<svg width="200px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M 10 80 Q 95 20 180 80" stroke="black" fill="transparent"/> | |
<circle cx="10" cy="80" r="2" fill="red"/> | |
<circle cx="95" cy="20" r="2" fill="red"/> | |
<circle cx="180" cy="80" r="2" fill="red"/> | |
<line x1="10" y1="80" x2="95" y2="20" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
<line x1="95" y1="20" x2="180" y2="80" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
</svg> |
效果:

# T(smooth quadratic Bézier curveto)简写的二次贝塞尔曲线
简写的二次贝塞尔曲线 T,只需要一个终点。
T x y | |
t dx dy |
示例:
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M10 80 Q 50 10, 90 80 T 170 80" stroke="black" fill="transparent"/> | |
</svg> |
效果:

加上辅助线和点
<svg width="400px" height="200px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M10 80 Q 50 10, 90 80 T 170 80" stroke="black" fill="transparent"/> | |
<circle cx="10" cy="80" r="2" fill="red"/> | |
<circle cx="50" cy="10" r="2" fill="red"/> | |
<line x1="10" y1="80" x2="50" y2="10" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
<circle cx="90" cy="80" r="2" fill="red"/> | |
<line x1="90" y1="80" x2="50" y2="10" style="stroke:rgb(255,0,0);stroke-width:1"/> | |
<circle cx="170" cy="80" r="2" fill="blue"/> | |
<circle cx="130" cy="150" r="2" fill="blue"/> | |
<line x1="90" y1="80" x2="130" y2="150" style="stroke:rgb(0,0,255);stroke-width:1"/> | |
<line x1="130" y1="150" x2="170" y2="80" style="stroke:rgb(0,0,255);stroke-width:1"/> | |
</svg> |
效果:

注意:T 命令前面必须是一个 Q 命令,或者是另一个 T 命令,才能达到这种效果。如果 T 单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线。
# A(elliptical Arc)弧形
A 命令用于画弧形。
A rx ry x-axis-rotation large-arc-flag sweep-flag x y | |
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy |
参数说明
- 弧形命令 A 前两个参数 rx 和 ry 分别是 x 轴半径和 y 轴半径。
- 弧形命令 A 的第三个参数表示弧形的旋转情况。
- large-arc-flag 决定弧线是大于还是小于 180 度,0 表示小角度弧,1 表示大角度弧。
- sweep-flag 表示弧线的方向,0 表示从起点到终点沿逆时针画弧,1 表示从起点到终点沿顺时针画弧。
- x:结束点 x 坐标。
- y:结束点 y 坐标。
示例:
<svg width="400px" height="320px" version="1.1" xmlns="http://www.w3.org/2000/svg"> | |
<path d="M10 315 | |
L 110 215 | |
A 30 50 0 0 1 162.55 162.45 | |
L 172.55 152.45 | |
A 30 50 -45 0 1 215.1 109.9 | |
L 315 10" stroke="black" fill="red" stroke-width="2" fill-opacity="0.5"/> | |
</svg> |
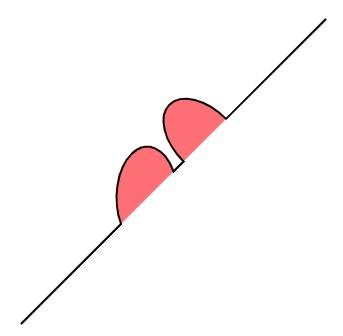
效果:

代码解析:
画布上有一条对角线,中间有两个椭圆弧被对角线切开 (x radius = 30, y radius = 50)。
第一个椭圆弧的 x-axis-rotation(x 轴旋转角度)是 0,所以弧形所在的椭圆是正置的(没有倾斜)。
在第二个椭圆弧中,x-axis-rotation 设置为 - 45,所以这是一个旋转了 45 度的椭圆,并以短轴为分割线,形成了两个对称的弧形。