# 谷歌浏览器 network 请求时间分析!
谷歌浏览器 network 请求时间分析及优化方法:
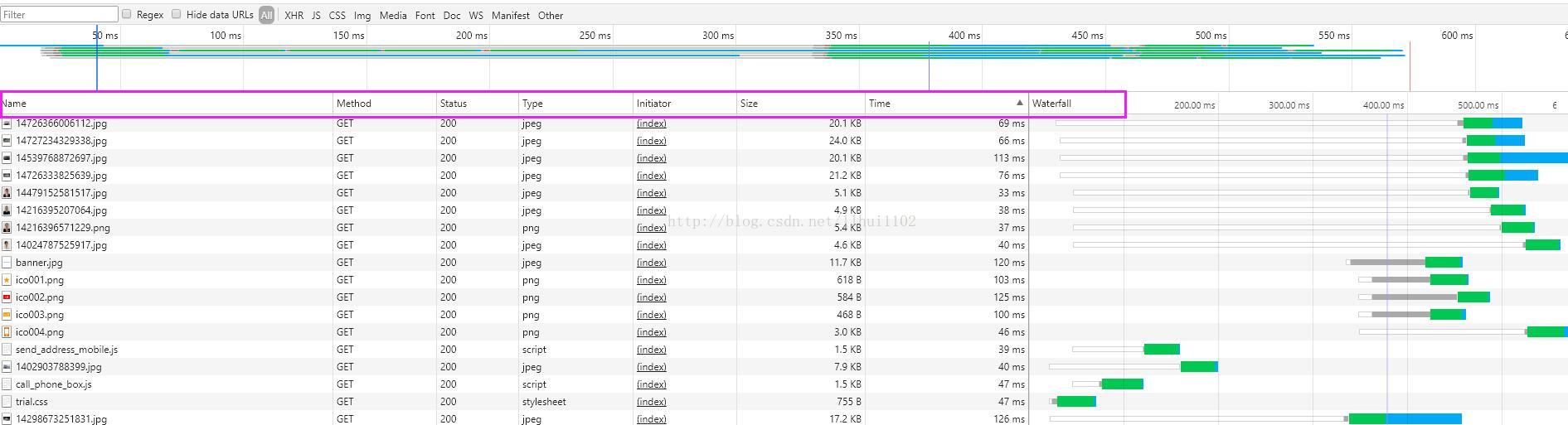
network 工具功能强大,能够让我看到网页加载的信息,比如加载时间,和先后顺序,是否是并行加载,还是堵塞加载。
默认情况下有八列:
(1).Name: 表示加载的文件名。
(2).Method: 表示请求的方式。
(3).Status: 表示状态码(200 为请求成功,304 表示从缓存读取)。
(4).Type: 表示文件的 MIME Type 的类型。
(5).Initiator: 表示发出这个文件请求的发出者。
(6).Size: 表示文件大小。
(7).Time: 表示每个请求的总时长。
(8).Timeline: 以图表的形式显示元素的请求和加载情况。
当然内容不仅仅先于以上 8 个,右击上面八个任意一个选项卡可以弹出一个菜单,可以查看更多内容:
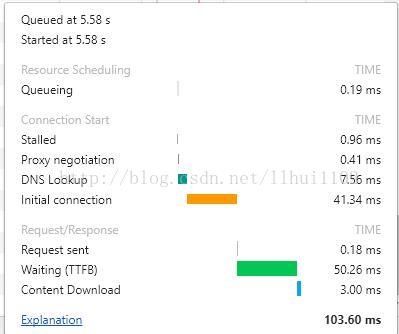
不同颜色的横向柱条表示不同的含义:
<font style="color:blue">Stalled(阻塞)</font>
浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的 TCP 连接释放的时间,不包括 DNS 查询、建立 TCP 连接等时间等。
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载;
<font style="color:green"> 优化措施:</font>
1、将资源合理分布到多台主机上,可以提高并发数,但是增加并行下载数量也会增大开销,这取决于带宽和 CPU 速度,过多的并行下载会降低性能;
2、脚本置于页面底部;
<font style="color:blue">DNS Lookup(域名解析)</font>
请求某域名下的资源,浏览器需要先通过 DNS 解析器得到该域名服务器的 IP 地址。在 DNS 查找完成之前,浏览器不能从主机名那里下载到任何东西。
<font style="color:green"> 优化措施:</font>
1、利用 DNS 缓存(设置 TTL 时间);
2、利用 Connection:keep-alive 特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;
<font style="color:blue">Initial connection(初始化连接)</font>
TCP 建立连接的三次握手时间
<font style="color:blue">Request sent(发送请求)</font>
请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间。
发送 HTTP 请求的时间(从第一个 bit 到最后一个 bit)
<font style="color:green"> 优化措施:</font>
1、减少 HTTP 请求,可以使用 CSS Sprites、内联图片、合并脚本和样式表等;
2、对不常变化的组件添加长久的 Expires 头(相当于设置久远的过期时间),在后续的页面浏览中可以避免不必要的 HTTP 请求;
<font style="color:blue">Waiting(等待响应)</font>
请求发出后,到收到响应的第一个字节所花费的时间 (Time To First Byte)。
通常是耗费时间最长的。从发送请求到收到响应之间的空隙,会受到线路、服务器距离等因素的影响。
<font style="color:green"> 优化措施:</font>
1、使用 CDN,将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求,提高响应速度;
<font style="color:blue">Content Download(下载)</font>
收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间。
下载 HTTP 响应的时间(包含头部和响应体)
<font style="color:green"> 优化措施:</font>
1、通过条件 Get 请求,对比 If-Modified-Since 和 Last-Modified 时间,确定是否使用缓存中的组件,服务器会返回 “304 Not Modified” 状态码,减小响应的大小;
2、移除重复脚本,精简和压缩代码,如借助自动化构建工具 grunt、gulp 等;
3、压缩响应内容,服务器端启用 gzip 压缩,可以减少下载时间;