最近在用 vue 写几个 H5 页面在微信上展示,遇到一个在弹窗上 input 输入完成之后点击键盘的完成,页面底部留出一片空白的问题
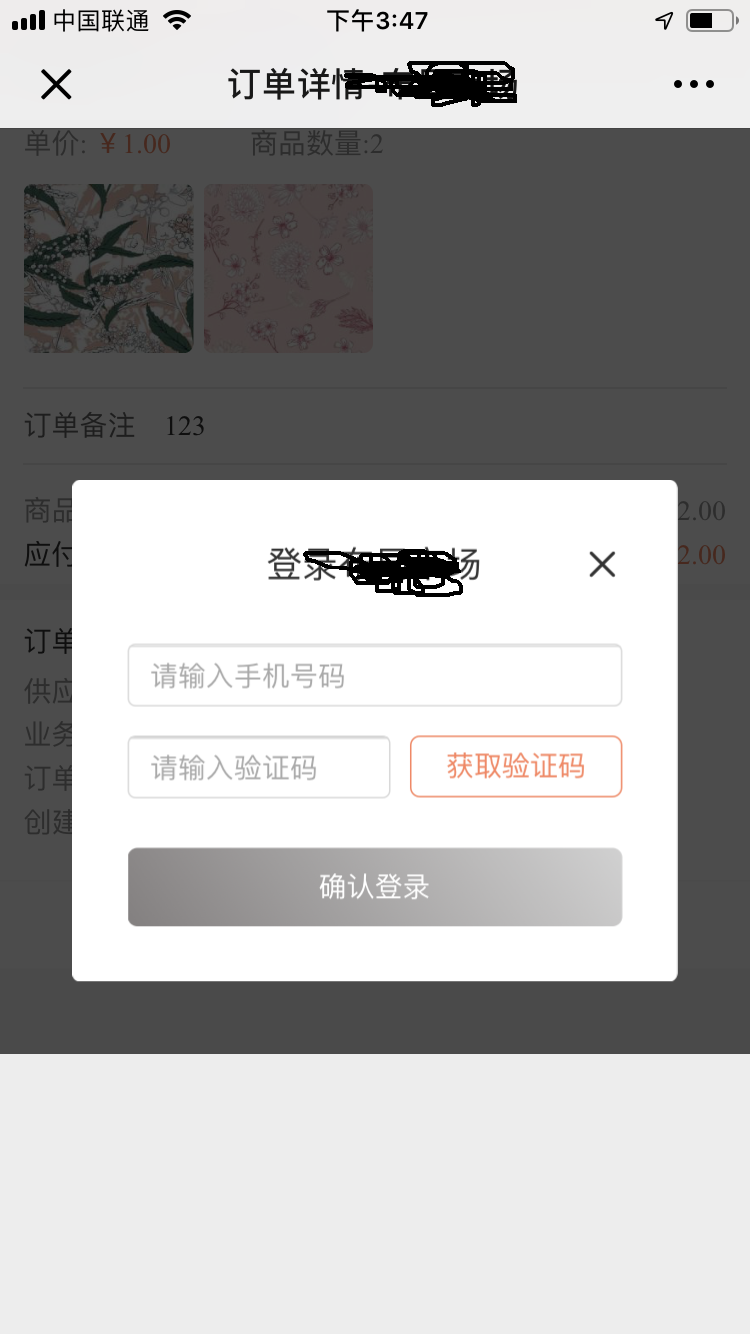
![img]()
# 出现原因分析
- 当键盘抬起时,
window.scrollY 会从 0 变到键盘的高度,所以解决办法就是当 input 失去焦点的时候,将 window.scrollY 重新设置为 0
# 解决
- 给所有的
input``textarea 组件设置获取焦点和设置焦点事件,失去焦点的时候将 “window.scrollY` 设置为 0 - 因为的是
vue 所以结合 vue 来写代码
| <template> |
| <input class="m-input" :value="value" @input="$emit('input', $event.target.value)" @focus="inputFocus()" @focusout="inputFocusOut"> |
| </template> |
| |
| <script> |
| export default { |
| name: "MInput", |
| props:['value'], |
| data(){ |
| return{ |
| timer:null |
| } |
| }, |
| methods:{ |
| inputFocus(){ |
| if(this.timer){ |
| clearTimeout(this.timer) |
| } |
| }, |
| inputFocusOut(){ |
| this.timer = setTimeout(() => { |
| window.scrollTo(0,0) |
| },10) |
| } |
| }, |
| destroyed(){ |
| if(this.timer){ |
| clearTimeout(this.timer) |
| } |
| } |
| } |
| </script> |
- 获取焦点事件,判断定时器是否存在如果存在的话清除掉(上一个 input 设置的定时器)
- 失去焦点事件,将
window.scrollY 设置为 0 , 并且给一个 10 的定时器,减少页面失去焦点的突兀感(为了顺滑一点点) destroyed vue 组件中如果使用了定时器,一定要记得在组件销毁的生命周期里将清时期清除掉,防止全局定时器过多,容易爆栈
# 补充:解决方案 2
- 在 input 上分别增加
focus 和 blur 的方法,基本可以解决键盘回落后留白问题;
| handleFocus(event) { |
| let e = event.currentTarget; |
| setTimeout(() => { |
| e.scrollIntoView({ |
| block: 'start', |
| behavior: 'smooth' |
| }); |
| }, 300); |
| } |
| handleblur() { |
| let e = event.currentTarget; |
| setTimeout(() => { |
| e.scrollIntoView({ |
| block: 'end', |
| behavior: 'smooth' |
| }); |
| }, 300); |
| window.scrollTo(0, 0); |
| } |
# 补充:解决方案 3
| |
| window.addEventListener('resize', function() { |
| if( |
| document.activeElement.tagName === 'INPUT' || |
| document.activeElement.tagName === 'TEXTAREA' |
| ) { |
| window.setTimeout(function() { |
| if('scrollIntoView' in document.activeElement) { |
| document.activeElement.scrollIntoView(); |
| } else { |
| document.activeElement.scrollIntoViewIfNeeded(); |
| } |
| }, 0); |
| } |
| }); |
# 补充:页面来回弹跳
- 问题:失焦时的 scrollTop=0 造成的页面弹跳。本来 iOS 是做了这方面的优化,在软键盘弹出和收起时页面会 smooth 的平滑,由于我加了 scrollIntoView 破坏了原生的优化导致弹跳了
- 解决:
| handleFocus(event) { |
| clearTimeout(this.timer); |
| } |
| handleblur() { |
| this.timer = setTimeout(() => { |
| document.body.scrollTop = 0; |
| window.pageXOffset = 0; |
| document.documentElement.scrollTop = 0; |
| }, 100); |
| } |
# 参考