纹理贴图(Textures)字面意思就是給几何体对象贴上不同的纹理图!好比于我们每天选择穿不同的衣服,我们穿不同的衣服带来的感官会有很大变化!同理几何体不同贴图的视觉效果也会有千差万别。纹理贴图是 Three.js 一个很重要的内容,掌握了纹理贴图可以让 3d 效果产生质的飞跃。
# 贴图的重要性
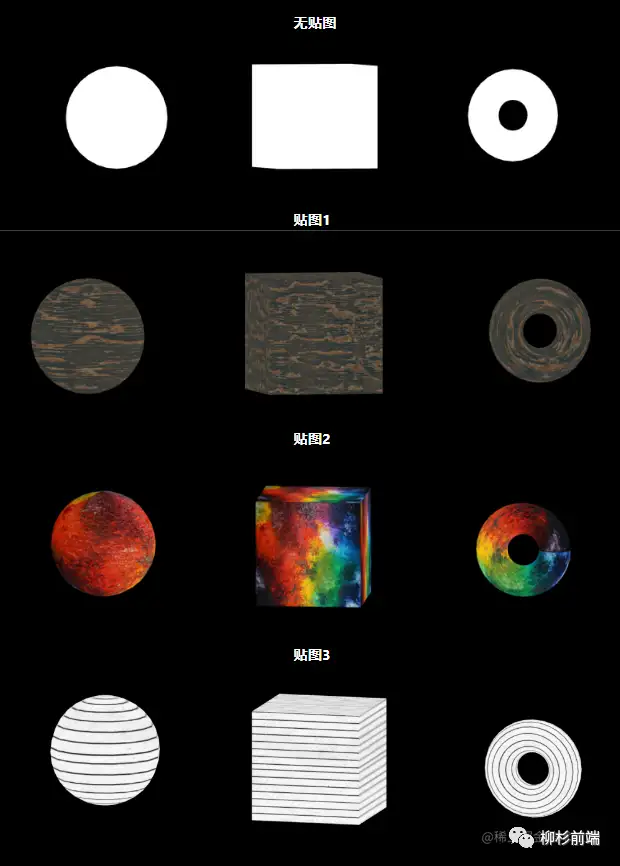
如果没有纹理贴图,我们看到的 3d 物体将会是很糟糕的!例如下面这个最基础贴图例子。

// 创建一个球体几何对象 | |
const circlegeometry = new THREE.SphereBufferGeometry(0.5, 16, 16) | |
// 创建一个立方体几何对象 Geometry | |
const geometry = new THREE.BoxGeometry(1, 1, 1); | |
// 创建一个圆环几何对象 | |
const tourGeometry = new THREE.TorusBufferGeometry(0.3, 0.15, 16, 32); | |
// 加载贴图 | |
let textureLoader = new THREE.TextureLoader(); | |
const texture=textureLoader.load('/three/grass.png'); | |
// 材质对象 Material | |
const material = new THREE.MeshBasicMaterial({ | |
// color: 0xb9d3ff | |
}); | |
material.map= texture; |
# 不同材质对象的贴图效果
不同的人穿同样的衣服显然是不合适的,好比一个 140kg 的胖子穿 s码 的 T 恤,那肯定是穿不下的!纹理贴图也是一样的道理,它并不是适合每种 **「材质对象(Material)」**。材质对象按大类分可分为五种。如下
- 点材质
- 线材质
- 网格材质
- 精灵 Sprite 材质
- 自定义着色器材质
**「网络(Mesh)材质」** 顾名思义,网格类模型才会使用的材质对象。那现在就来看看它带来的贴图效果吧。
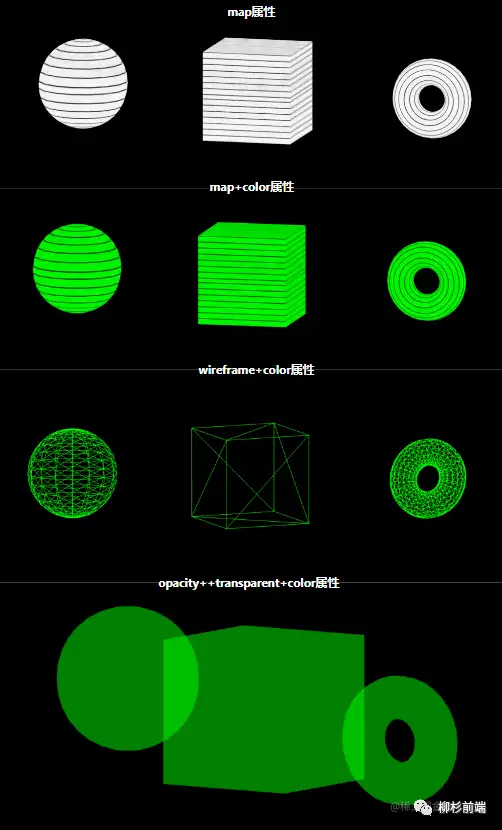
# MeshBasicMaterial
网格基础材质,不受带有方向光源影响,没有棱角感。使用示例如下:

// 材质对象 MeshBasicMaterial | |
const material = new THREE.MeshBasicMaterial({ | |
color: 0x00ff00 | |
transparent:true, | |
opacity:.5 | |
}); | |
material.map= texture; | |
material.wireframe=true; |
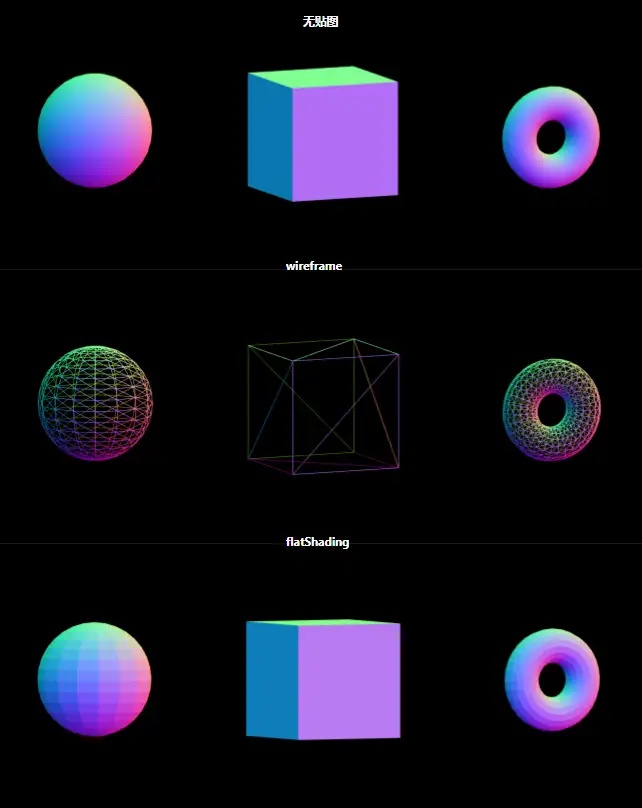
# MeshNormalMaterial
网格法向量材质,是一种比较特殊的材质。它使得物体的每一个面的颜色都从该面向外指的法向量计算得到的。

// 材质对象 MeshNormalMaterial | |
const material = new THREE.MeshNormalMaterial({ | |
// color: 0x00ff00, | |
// transparent:true, | |
// opacity:.5 | |
}); | |
// material.map= texture; | |
// material.wireframe=true; | |
material.flatShading=true |
# MeshMatcapMaterial
由一个材质捕捉(MatCap,或光照球(Lit Sphere))纹理所定义,其编码了材质的颜色与明暗。由于 mapcap 图像文件编码了烘焙过的光照,因此 MeshMatcapMaterial 不对灯光作出反应。

const texture=textureLoader.load('/three/5B4CBC_B59AF2_9B84EB_8F78E4.png'); | |
// 材质对象 Material | |
const material = new THREE.MeshMatcapMaterial({ | |
}); | |
material.matcap= texture; |
# MeshDepthMaterial
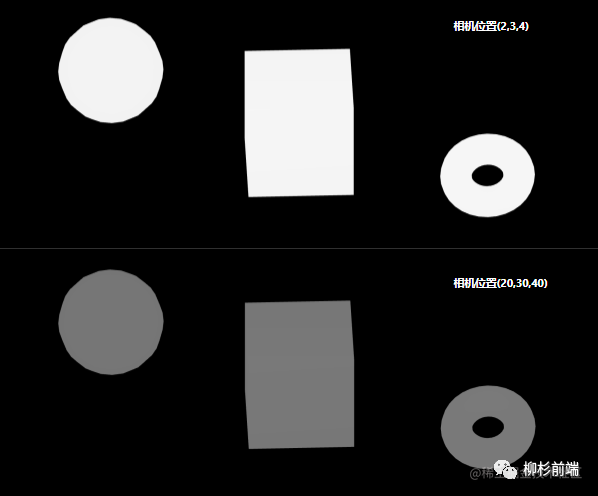
使用这种材质的物体,其外观不是由光照或某个材质属性决定的;而是由物体到相机的距离决定的。「当物体离相机较近时会呈现白色,较远时会呈现黑色。贴图和颜色对其无效果」,可以将这种材质与其他材质相结合,从而很容易创建逐渐消失的效果。

const material = new THREE.MeshDepthMaterial({ | |
// color: 0x00ff00, | |
// transparent:true, | |
// opacity:.5 | |
}); | |
const width = container.clientWidth; // 窗口宽度 | |
const height = container.clientHeight; // 窗口高度 | |
const k = width / height; // 窗口宽高比 | |
const s = 1.2; // 三维场景显示范围控制系数,系数越大,显示的范围越大 | |
// 创建相机对象 | |
const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 100); | |
camera.position.set(2, 3, 4); // 设置相机位置 | |
//camera.position.set (20, 30, 40); // 设置相机位置 | |
camera.lookAt(scene.position); // 设置相机方向 (指向的场景对象) |
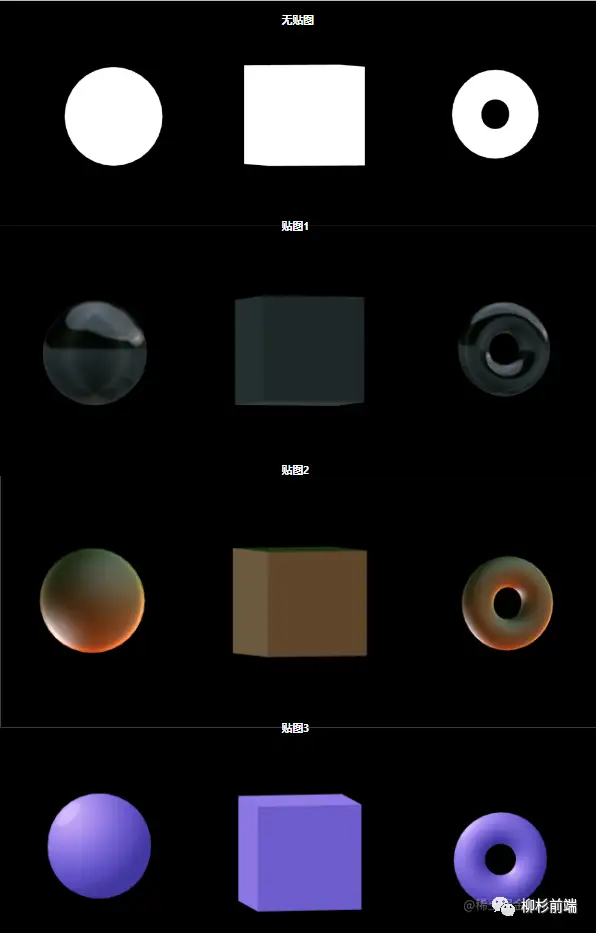
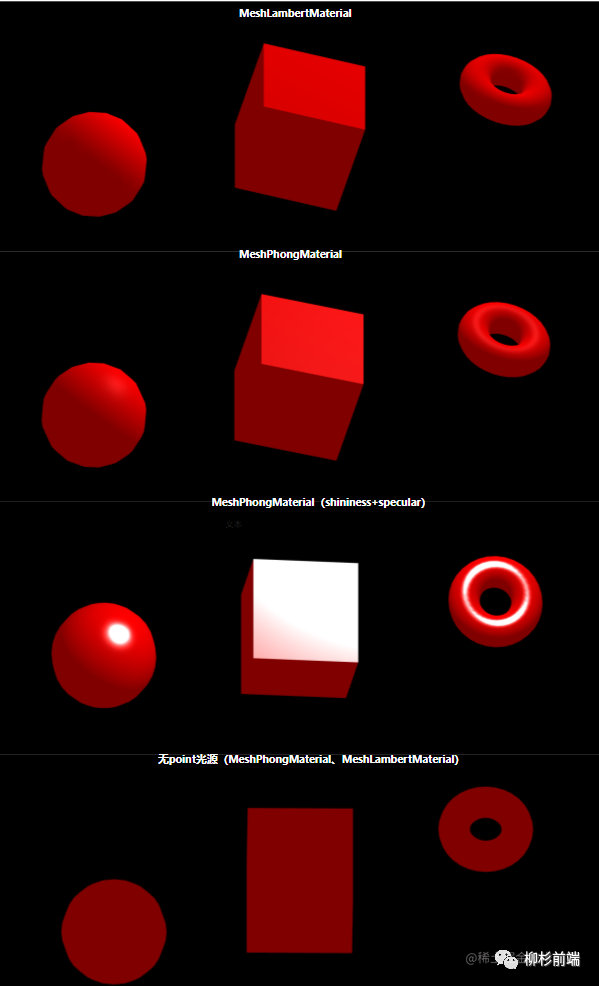
# MeshLambertMaterial 和 MeshPhongMaterial
MeshLambertMaterial 这是一种暗淡的非光泽表面的材质,没有镜面高光,并且会对光源做出反应。高光网格材质 MeshPhongMaterial 除了和 MeshLambertMaterial 一样可以实现光源和网格表面的漫反射光照计算,还可以产生高光效果 (镜面反射)。

// 点光源 | |
const point = new THREE.PointLight(0xffffff,.5); | |
point.position.set(4, 4, 4); // 点光源位置 | |
scene.add(point); // 点光源添加到场景中 | |
//// 环境光 | |
const ambient = new THREE.AmbientLight(0xffffff,.5); | |
scene.add(ambient); | |
// MeshLambertMaterial | |
const material = new THREE.MeshLambertMaterial({ | |
color: 0xff0000, | |
}); | |
// MeshPhongMaterial | |
const material = new THREE.MeshPhongMaterial({ | |
color: 0xff0000, | |
specular:0xffffff,// 高光部分的颜色 | |
shininess:60,// 高光部分的亮度,默认 30 | |
}); |
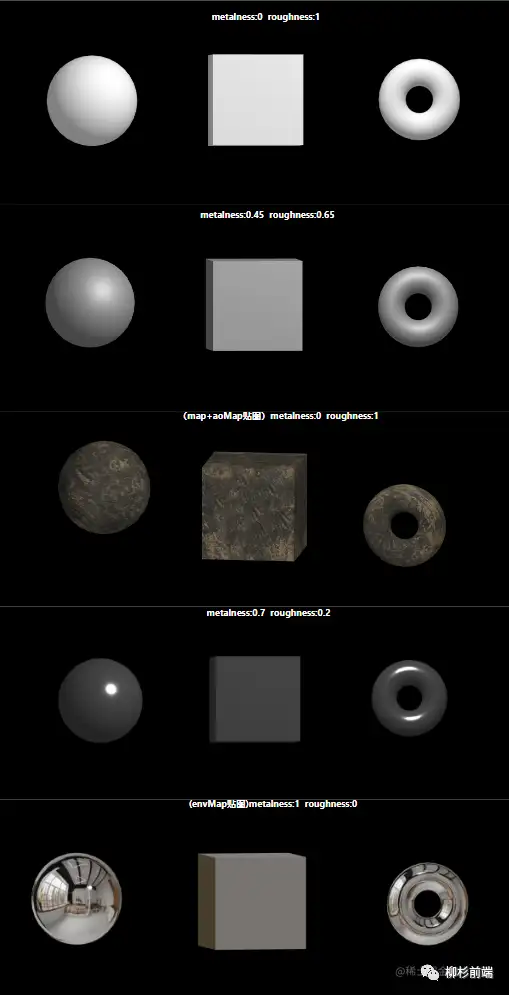
# MeshStandardMaterial
MeshStandardMaterial 和 MeshPhysicalMaterial 类是 PBR 物理材质,可以更好的模拟光照计算,相比光网格材质 MeshPhongMaterial 渲染效果更逼真。我们今天只看 MeshStandardMaterial 贴图效果。

// 材质对象 Material | |
const material = new THREE.MeshStandardMaterial(); | |
material.metalness=0.45; // 金属度属性 | |
material.roughness=0.65; // 粗糙度属性 | |
material.map= texture; | |
// 环境贴图 | |
const envTextTure=cubeTextureLoader.load([ | |
'/three/texture/px.png', | |
'/three/texture/nx.png', | |
'/three/texture/py.png', | |
'/three/texture/ny.png', | |
'/three/texture/pz.png', | |
'/three/texture/nz.png' | |
]) | |
// 材质对象 Material | |
const material = new THREE.MeshStandardMaterial(); | |
material.metalness=0.7; // 金属度属性 | |
material.roughness=0.2; // 粗糙度属性 | |
material.envMap=envTextTure; |
# 网站推荐
这些网站主要是关于 **「贴图推荐」和「纹理贴图工具」。好的「贴图」** 可以让我们的物体更加的惟妙惟肖。所以推荐一下,希望对大家有帮助!
# textures

- 地址:https://www.textures.com/library
- 简介:这个网站贴图类别是我看过最齐全的啦!强大的搜索功能允许你搜索特定的纹理以及标签。不过国内加载有时会有点慢,不知道是不是我网络问题。不过还是极力推荐的!
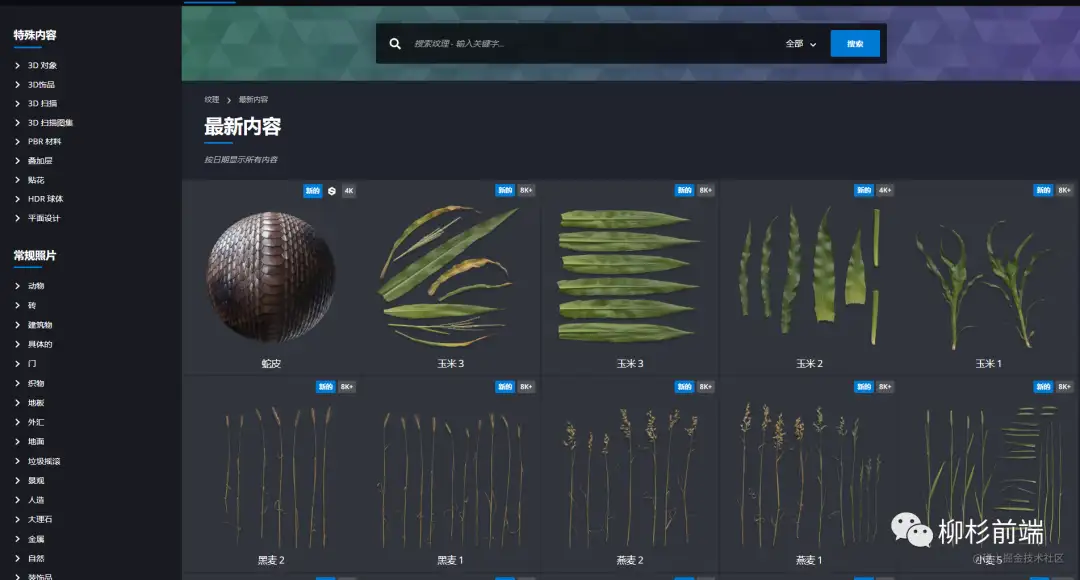
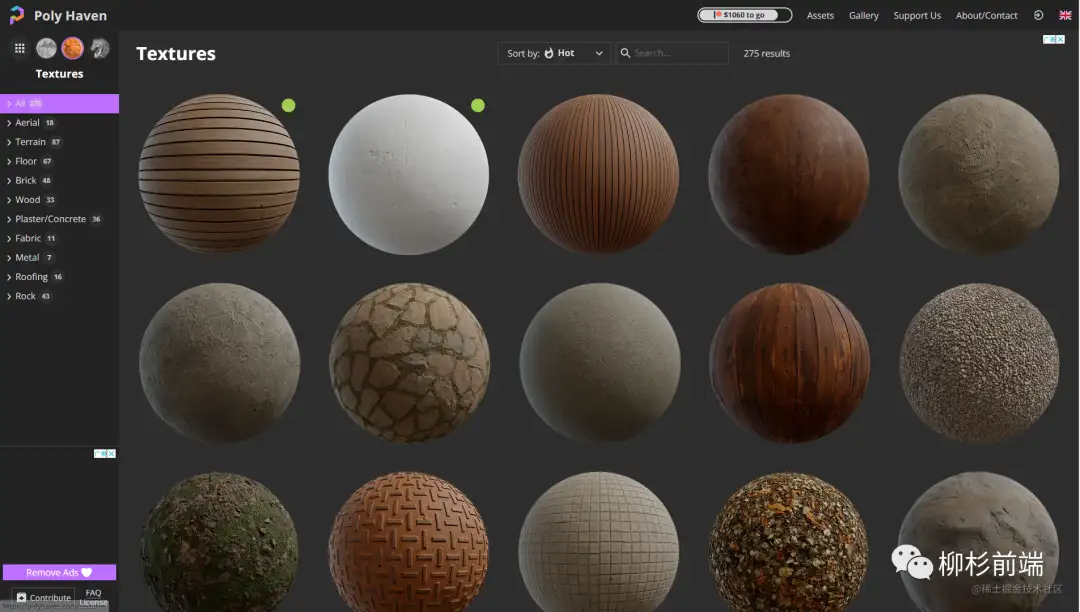
# polyhaven

- 地址:https://polyhaven.com/textures
- 简介:这是一个完全免费的 3D 素材网站。里面的贴图质量非常的高,贴图素材也很丰富!
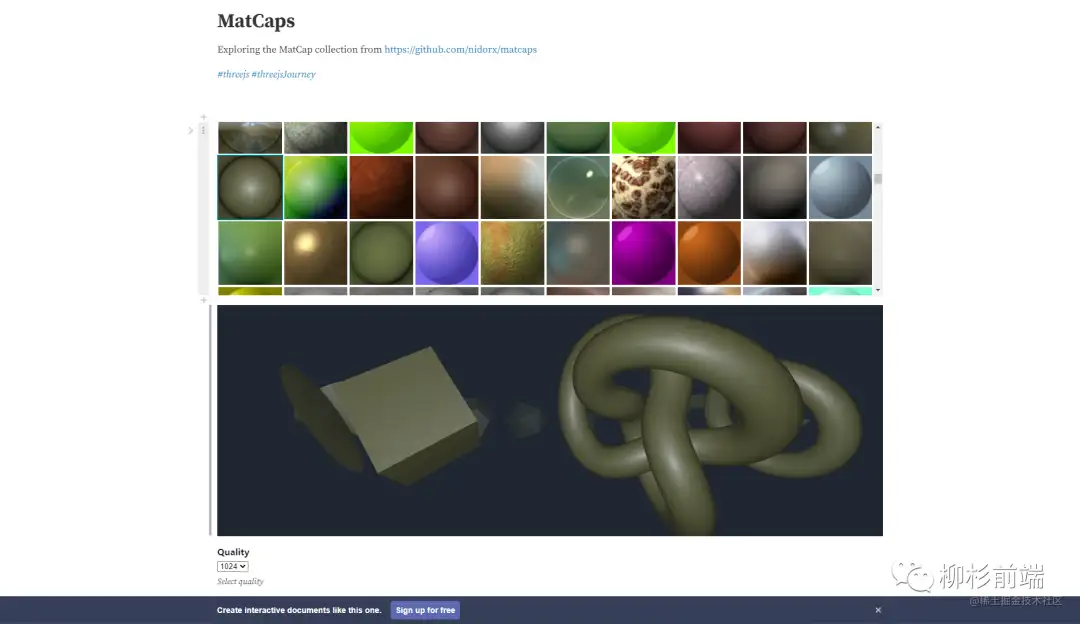
# MatCaps

- 地址:https://github.com/nidorx/matcaps
- 简介:是专为
MeshMatcapMaterial材质准备的,太赞了!
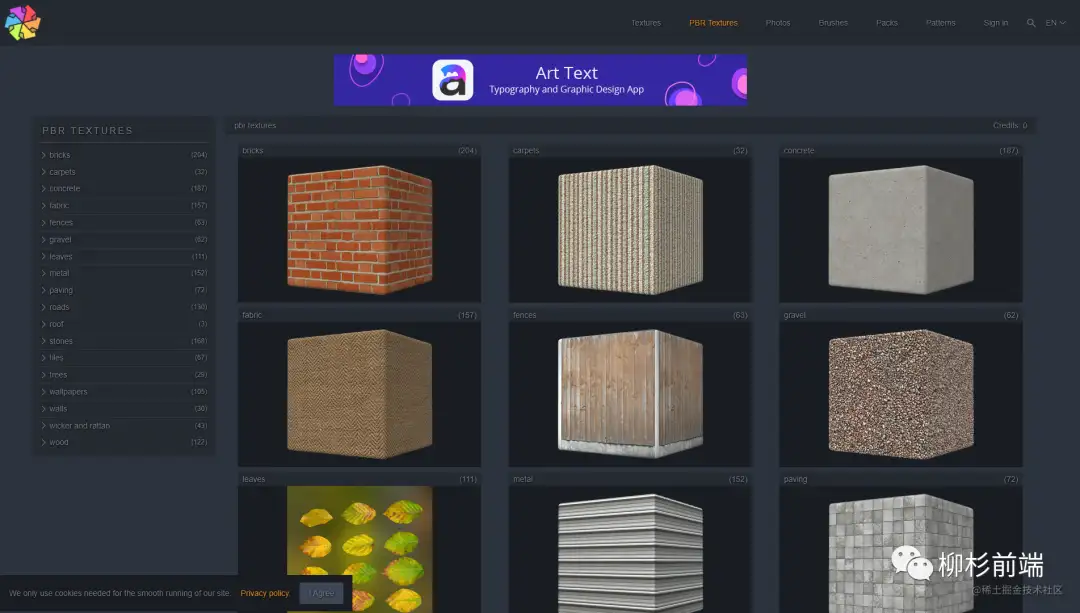
# plaintextures

- 地址:https://www..com/pbr/category/all/1
- 简介:网站能提供免费纹理、画笔和照片 高级账号可以下载更高分辨率的素材。
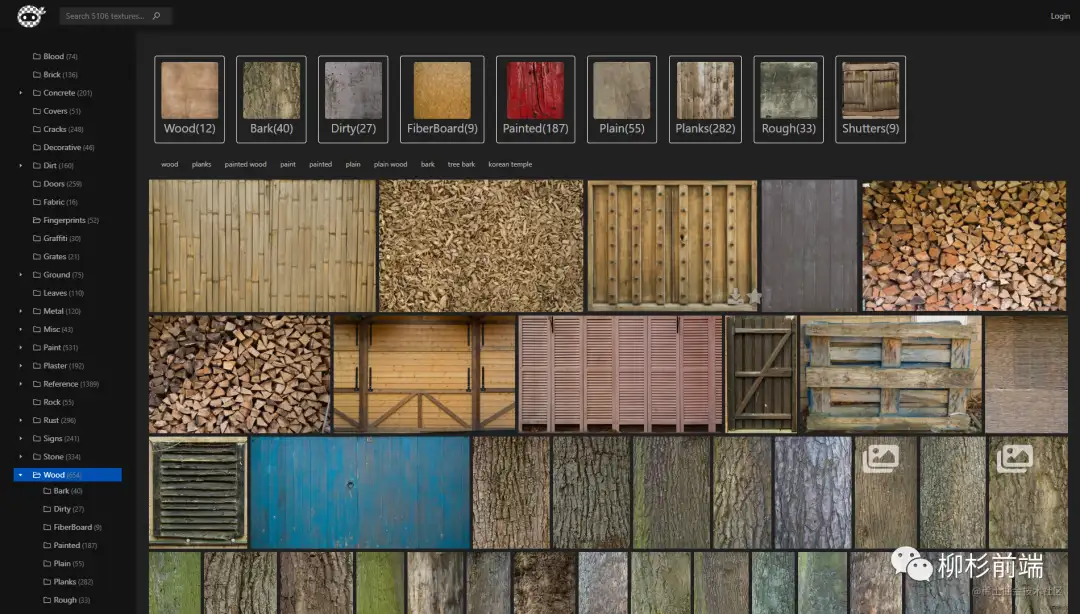
# Texture Niaja

- 地址:https://texture.ninja/category/Wood/2
- 简介:网站能提供 5106 种贴图,如果你需要指纹贴图的话,这会是很好的选择!
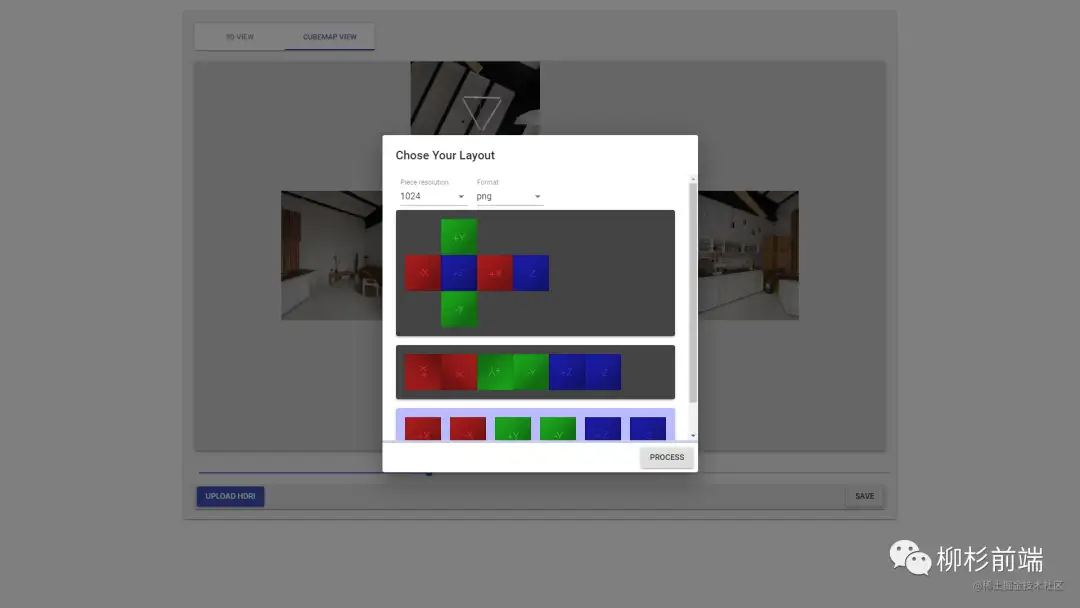
# 图片切割


- 地址:https://matheowis.github.io/HDRI-to-CubeMap/
- 简介:上传图片文件可以切割成 6 等分,环境贴图可以用到哈!
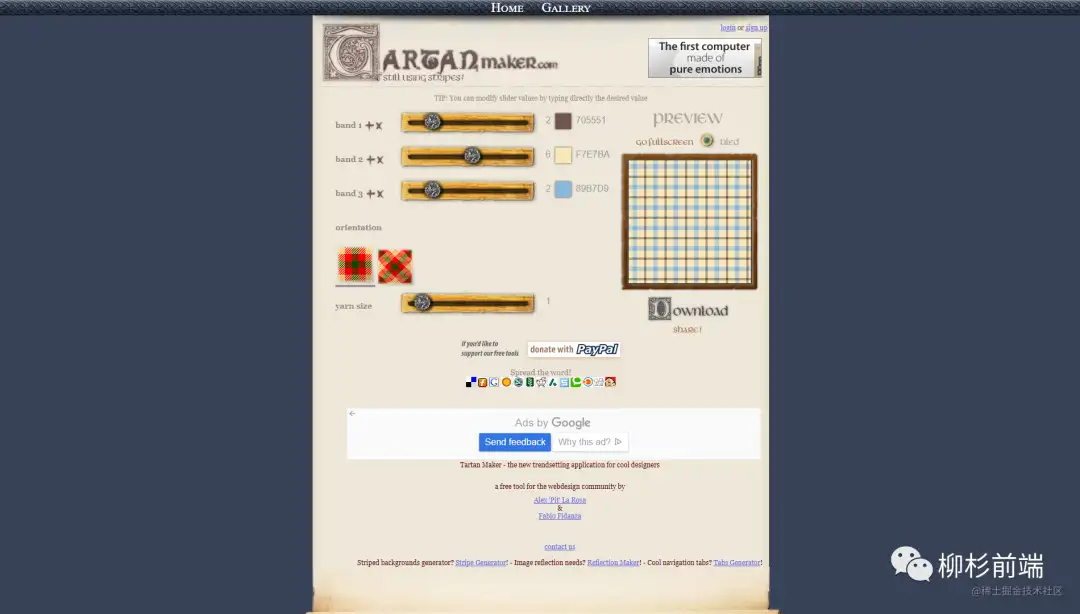
# 纹理生成器 1

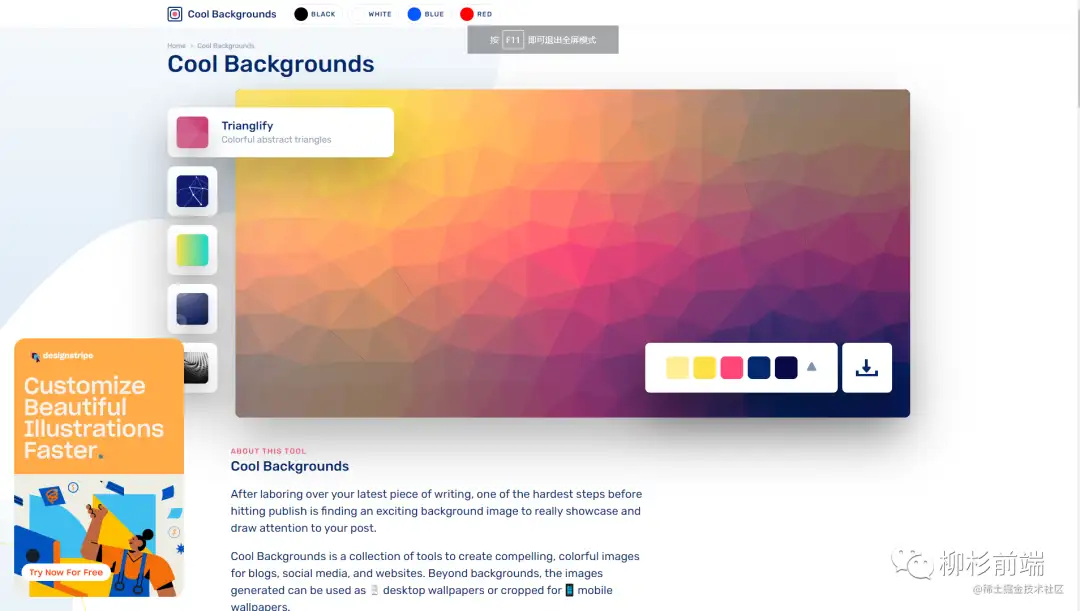
# 纹理生成器 2

# 纹理生成器 3

# 结论
本篇文章只是粗浅介绍了纹理贴图和常用网络材质的使用方法,并顺便引入了相机和光源。最后展示的贴图效果还是很不错的。如果你需要深入学习的话还是需要翻阅大量有关资料的。