UnoCSS 是一个具有高性能且极具灵活性的即时原子化 CSS 引擎 。
参考:Vite 安装 UnoCSS 官方文档
# 1. 安装依赖
pnpm install -D unocss |
# 2. vite.config.ts 配置
// vite.config.ts | |
import UnoCSS from 'unocss/vite' | |
import { defineConfig } from 'vite' | |
export default defineConfig({ | |
plugins: [ | |
UnoCSS({ | |
hmrTopLevelAwait: false, | |
}), | |
], | |
}) |
# 3. 创建 uno.config.ts 文件
// uno.config.ts | |
import { defineConfig, presetTypography, presetUno } from 'unocss'; | |
import presetRemToPx from '@unocss/preset-rem-to-px'; | |
export default defineConfig({ | |
// 排除 | |
content: { | |
pipeline: { | |
exclude: ['node_modules'] | |
} | |
}, | |
// ...UnoCSS options | |
presets: [ | |
// 默认预设 | |
presetUno(), | |
// 文字排版预设 | |
presetTypography(), | |
presetRemToPx({ | |
baseFontSize: 4 // 设置为 4,实现 w-1=1px | |
}) | |
], | |
/** 自定义规则 */ | |
rules: [ | |
// ['font-bold', { fontWeight: 'bold' }], | |
// ['text-base', { fontSize: '16px'}] | |
], | |
/** 自定义快捷方式 */ | |
shortcuts: { | |
'm-0-auto': 'm-0 ma', // margin: 0 auto | |
'wh-full': 'w-full h-full', // width: 100%, height: 100% | |
'flex-center': 'flex justify-center items-center', //flex 布局居中 | |
'flex-x-center': 'flex justify-center', //flex 布局:主轴居中 | |
'flex-y-center': 'flex items-center', //flex 布局:交叉轴居中 | |
'text-overflow': 'overflow-hidden whitespace-nowrap text-ellipsis', // 文本溢出显示省略号 | |
'text-break': 'whitespace-normal break-all break-words' // 文本溢出换行 | |
} | |
}); |
# 4.main.ts 引入 virtual:uno.css`
// main.ts | |
import 'virtual:uno.css' |
# 5. 使用插件 @unocss/preset-rem-to-px
这个插件的作用就是将 unocss 的预设单位 rem 转换成 px
pnpm add @unocss/preset-rem-to-px -D |
# 6. VSCode 安装 UnoCSS 插件

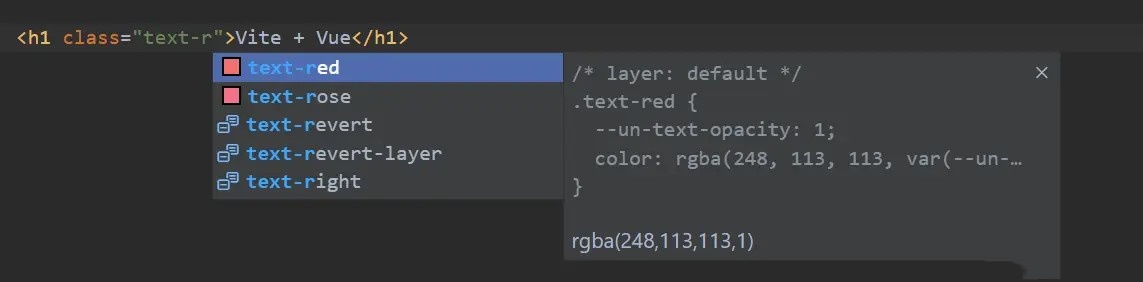
再看下具体使用方式和实际效果:
| 代码 | 效果 |
|---|---|
 |  |
如果 UnoCSS 插件智能提示不生效,请参考:VSCode 插件 UnoCSS 智能提示不生效解决 。