npm install 时偶尔遇到报错:没有安装 python 或 node-sass 安装失败的问题,百度之后发现是被墙了,但根据百度的方法换了淘宝镜像和用了 vpn 都安装失败,最后发现原来是因为没有卸载之前安装失败的包导致的。作者本人最后的解决方案是 npm uninstall node-sass,然后使用 VPN 重新安装了一遍就成功了。不能翻墙的同学请看下文
# 前言
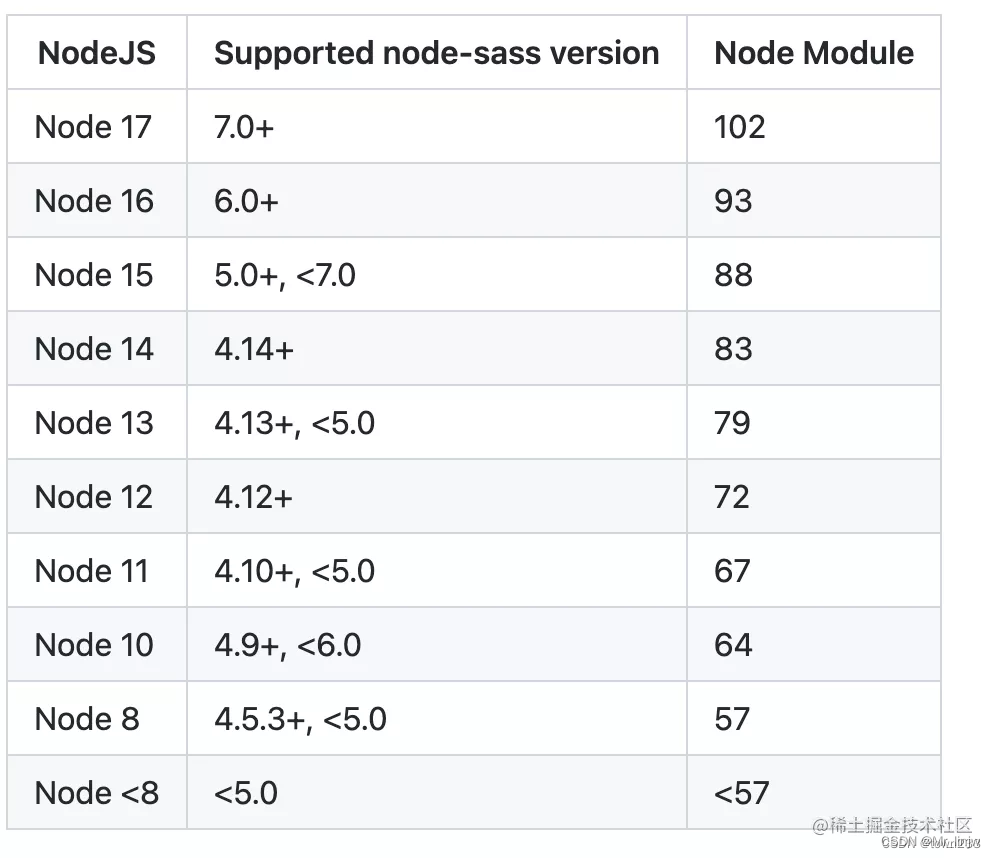
很多小伙伴在安装 node-sass 的时候都失败了,主要的原因是 node 版本和项目依赖的 node-sass 版本不匹配。
# 解决方案
解决方案:把项目中的 node-sass 替换为 sass ,其实 node-sass 已被官方弃用。
官方公告: LibSass and Node Sass are deprecated.
# 二者区别
| node-sass | sass |
|---|---|
| 依赖 node 版本 | 不依赖 node 版本 |
替换成 sass 后不用考虑 node 版本问题,没必要因为一个包修改 node 版本,把时间浪费在搞环境上。
# 升级修复三个步骤
- 卸载
node-sass
npm uninstall node-sass |
- 安装
sass
npm install sass --save-dev |
- 替换旧语法
/deep/,使用新语法::v-deep代替,VsCode 支持全局搜索,一键替换即可。
/deep/ 全部替换为 ::v-deep |
# 总结
错误原因: node-sass 依赖 node 版本,而 sass 则不需要。
解决方案:卸载 node-sass ,安装 sass ,项目全局搜索 /deep/ , 把 /deep/ 替换为 ::v-deep 即可。

# 其他解决方法
# 解决方法一:使用淘宝镜像源
设置变量 sass_binary_site,指向淘宝镜像地址。示例:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
// 也可以设置系统环境变量的方式。示例
// linux、mac 下
SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass
// window 下
set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ && npm install node-sass
或者设置全局镜像源:
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
之后再涉及到 node-sass 的安装时就会从淘宝镜像下载。
# 解决方法二:使用 cnpm
使用 cnpm 安装 node-sass 会默认从淘宝镜像源下载,也是一个办法:
cnpm install node-sass
# 解决方法三:创建.npmrc 文件
在项目根目录创建.npmrc 文件,复制下面代码到该文件。
phantomjs_cdnurl=http://cnpmjs.org/downloads
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
registry=https://registry.npm.taobao.org
保存后 删除之前安装失败的包 (第一次安装请跳过此步)
npm uninstall node-sass
重新安装
npm install node-sass
作者后来另一个项目在没有使用 VPN 的情况下测试此方法,安装时报错 ERR! node-sass@3.8.0 postinstall: `node scripts/build.js 改用方法一成功。
# 解决方法四:下载 .node 到本地
到这里去根据版本号、系统环境,选择下载 .node 文件,然后安装时,指定变量 sass_binary_path,如:
npm i node-sass --sass_binary_path=/Users/lzwme/Downloads/darwin-x64-48_binding.node
# 安装失败后重新安装问题
之前安装失败,再安装就不去下载了,怎么办呢?那就先卸载再安装:
npm uninstall node-sass
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
# 相关错误提示
提示没有安装 python、build 失败等,如:
gyp ERR! configure error
gyp ERR! stack Error: Can't find Python executable "C:\Users\zhuon\AppData\Local\Programs\Python\Python36\python.EXE", you can set the PYTHON env variable.
gyp ERR! stack at PythonFinder.failNoPython (G:\Workspace\ManYan\manyan-nav\node_modules\node-gyp\lib\configure.js:483:19)
gyp ERR! stack at PythonFinder.<anonymous> (G:\Workspace\ManYan\manyan-nav\node_modules\node-gyp\lib\configure.js:508:16)
gyp ERR! stack at G:\Workspace\ManYan\manyan-nav\node_modules\graceful-fs\polyfills.js:284:29
gyp ERR! stack at FSReqWrap.oncomplete (fs.js:152:21)
gyp ERR! System Windows_NT 10.0.15063
gyp ERR! command "C:\\dev\\nodejs\\node.exe" "G:\\Workspace\\ManYan\\manyan-nav\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags="
"--libsass_library="
gyp ERR! cwd G:\Workspace\ManYan\manyan-nav\node_modules\node-sass
gyp ERR! node -v v8.4.0
gyp ERR! node-gyp -v v3.6.2
gyp ERR! not ok
Build failed
npm WARN co-mocha@1.2.0 requires a peer of mocha@>=1.18 <4 but none was installed.
npm WARN egg-restapi-module-tool@1.0.0 No repository field.
npm WARN egg-restapi-module-tool@1.0.0 scripts['server'] should probably be scripts['start'].
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@3.8.0 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@3.8.0 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\cache\_logs\2017-09-02T16_06_24_298Z-debug.log