UI 组件库的按需自动导入,需要看各自的官网
# 一、概念
为了避免在多个页面重复引入 API 或 组件 ,由此而产生的自动导入插件来节省重复代码和提高开发效率。
| 插件 | 概念 | 自动导入对象 |
|---|---|---|
| unplugin-auto-import | 按需自动导入 API | ref,reactive,watch,computed 等 API |
| unplugin-vue-components | 按需自动导入组件 | Element Plus 等三方库和指定目录下的自定义组件 |
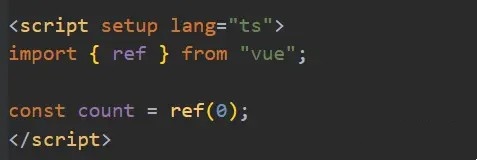
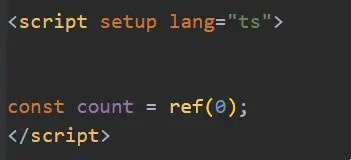
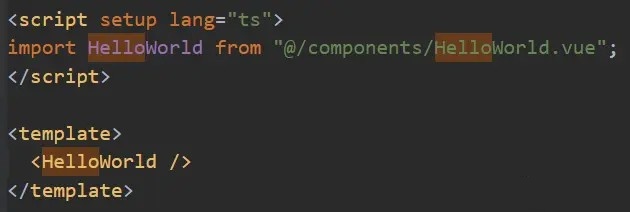
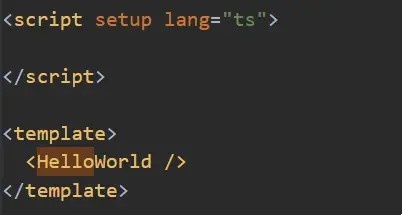
未使用与使用的区别:
| 插件名 | 未使用自动导入 | 使用自动导入 |
|---|---|---|
| unplugin-auto-import |  |  |
| unplugin-vue-components |  |  |
# 二、安装依赖插件
npm install -D unplugin-auto-import unplugin-vue-components |
# 三、自动导入配置 vite.config.ts
# 配置代码
先创建好 /src/types 目录用于存放自动导入函数和组件的 TS 类型声明文件,再进行自动导入配置.
下面只贴关键配置代码:
// vite.config.ts | |
import { defineConfig } from 'vite'; | |
import vue from '@vitejs/plugin-vue'; | |
import AutoImport from "unplugin-auto-import/vite"; | |
import Components from "unplugin-vue-components/vite"; | |
import path from "path"; | |
const pathSrc = path.resolve(__dirname, "src"); | |
export default defineConfig({ | |
plugins: [ | |
vue(), | |
AutoImport({ | |
//dts: path.resolve (pathSrc, "types", "auto-imports.d.ts"), // 指定自动导入函数 TS 类型声明文件路径 | |
// 自动导入第三方库或组件 不需要手动编写 import {xxx} from vue | |
//dts: true, // 如果使用 Typescript,需要设置 dts 为 true 插件会在项目根目录生成类型文件 auto-imports.d.ts ,确保该文件在 tsconfig 中被 include | |
dts: 'types/auto-imports.d.ts', | |
// 文件夹。看情况加 | |
dirs: ['src/composables'], | |
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等 | |
imports: [ | |
'vue', | |
'vue-router', | |
'@vueuse/core', | |
'pinia' | |
// 其他需要自动导入的库 | |
], | |
eslintrc: { | |
// 是否自动生成 eslint 规则,建议生成之后设置 false | |
enabled: true, | |
// 指定自动导入函数 eslint 规则的文件 | |
filepath: "./.eslintrc-auto-import.json", | |
}, | |
}), | |
Components({ | |
//dts: path.resolve (pathSrc, "types", "components.d.ts"), // 指定自动导入组件 TS 类型声明文件路径 | |
// 输出文件,里面都是一些 import 的组件键值对 | |
dts: 'types/components.d.ts', | |
// 让 src/components 里的组件不用再手动引入 | |
dirs: ['src/components'], | |
// 配置需要自动注册的组件 | |
resolvers: [ | |
AntDesignVueResolver({ | |
//ant-design-vue 不用手动按需引入 | |
importStyle: false // css in js | |
}) | |
] | |
}), | |
], | |
resolve: { | |
alias: { | |
'@': pathSrc, | |
} | |
} | |
}) |
# UI 组件库的按需自动导入
# 1.Element Plus
Element Plus 官方文档中推荐
按需自动导入的方式
参考: element plus 按需自动导入
安装 Element Plus
npm install element-plus |
安装自动导入 Icon 依赖
npm i -D unplugin-icons |
vite.config.ts 配置
参考: element-plus-best-practices - vite.config.ts
// vite.config.ts | |
import vue from "@vitejs/plugin-vue"; | |
import { UserConfig, ConfigEnv, loadEnv, defineConfig } from "vite"; | |
import { ElementPlusResolver } from "unplugin-vue-components/resolvers"; | |
import Icons from "unplugin-icons/vite"; | |
import IconsResolver from "unplugin-icons/resolver"; | |
export default ({ mode }: ConfigEnv): UserConfig => { | |
return { | |
plugins: [ | |
AutoImport({ | |
// 是否在 vue 模板中自动导入 | |
vueTemplate: true, | |
// 自动导入组件类型声明文件位置,默认根目录 | |
dts: path.resolve(pathSrc, 'types', 'auto-imports.d.ts'), | |
resolvers: [ | |
// 自动导入 Element Plus 相关函数,如:ElMessage, ElMessageBox... (带样式) | |
ElementPlusResolver(), | |
// 自动导入图标组件 | |
IconsResolver({}), | |
] | |
}), | |
Components({ | |
// 自动导入组件类型声明文件位置,默认根目录 | |
dts: path.resolve(pathSrc, "types", "components.d.ts"), | |
resolvers: [ | |
// 自动导入 Element Plus 组件 | |
ElementPlusResolver(), | |
// 自动注册图标组件 | |
IconsResolver({ | |
//element-plus 图标库,其他图标库 https://icon-sets.iconify.design/ | |
enabledCollections: ["ep"] | |
}), | |
], | |
}), | |
Icons({ | |
// 自动安装图标库 | |
autoInstall: true, | |
}), | |
], | |
}; | |
}; |
示例代码
<!-- src/components/HelloWorld.vue --> | |
<div> | |
<el-button type="success"><i-ep-SuccessFilled />Success</el-button> | |
<el-button type="info"><i-ep-InfoFilled />Info</el-button> | |
<el-button type="warning"><i-ep-WarningFilled />Warning</el-button> | |
<el-button type="danger"><i-ep-WarnTriangleFilled />Danger</el-button> | |
</div> |
# 2.naive-ui
具体可参考官方文档:按需引入(Tree Shaking) - Naive UI 笔者添加了一些打包的配置,不需要可以忽略。配置完成后的样子:
import { defineConfig } from 'vite'; | |
import vue from '@vitejs/plugin-vue'; | |
import AutoImport from 'unplugin-auto-import/vite'; | |
import Components from 'unplugin-vue-components/vite'; | |
import { NaiveUiResolver } from 'unplugin-vue-components/resolvers'; | |
export default defineConfig({ | |
plugins: [ | |
vue(), | |
AutoImport({ | |
imports: ['vue'] | |
}), | |
Components({ | |
resolvers: [NaiveUiResolver()] | |
}) | |
] | |
}); |
# 3.ant-design-vue
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'; | |
Components({ | |
// 配置需要自动注册的组件 | |
resolvers: [ | |
AntDesignVueResolver({ | |
//ant-design-vue 不用手动按需引入 | |
importStyle: false // css in js | |
}) | |
] | |
}) |
# 4.vant
参考:vant 官方说明
# 四、 .eslintrc.cjs - 自动导入函数 eslint 规则引入
"extends": [ | |
"./.eslintrc-auto-import.json" | |
], |
# 五、 tsconfig.json - 自动导入 TS 类型声明文件引入
确保文件在 tsconfig.json 中被 include
{ | |
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue", "types/**/*.d.ts"], | |
// "include": ["src/**/*.d.ts"] | |
} |