html figure标签
在 HTML 中, <figure> 和 <figcaption> 是用于包含视觉内容和相关说明的元素。该元素通常用于图像、图表、插图或其他媒体内容的语义标记。通过使用这些标签,我们可以更好地将内容和结构信息分离,提升网页的可读性和可访问性。在创建一个复杂和内容丰富的网页时,合理地使用这些标签不仅能增强网页的语义,也有助于搜索引擎优化(seo)。
写了5个vite插件后,发现其实vite插件并不难
default-passive-events 开源项目教程
# 1、项目介绍
default-passive-events 是一个轻量级的 JavaScript 库,旨在通过自动为支持 EventListenerOptions 的浏览器设置事件监听器的 { passive: true } 选项来优化滚动性能。这有助于减少触摸和滚轮事件处理时的延迟,从而提升用户体验。
js for循环异步
Vue2 3实现dom拖动,Ctrl+鼠标滚轮放大缩小
1、在 Vue2/3 中 dom 拖动,Ctrl + 鼠标滚轮放大缩小 dom,可以使用 @panzoom/panzoom 库实现具体实现
2、npm 下载插件包 npm install @panzoom/panzoom -S
3、在需要的页面按需引入(也可以全局引入), 详细见下文代码块
4、通过 @wheel 事件监听鼠标滚轮,调整 dom 大小(@wheel 是只有当我们滚动鼠标滚轮的时候,才会触发)
css marker伪元素
- 现在,在使用
<ul>或<ol>时,自定义数字或项目符号的颜色、大小或类型很简单。- 利用 css 的
:marker伪元素,我们可以很轻易的更改内容以及项目符号和数字的某些样式。::marker伪元素它作用在任何设置了display:list-item的元素或伪元素上。
Shader 3d RayMarching11 常见纹理坐标映射
所有 demo 和代码可以在 https://www.shadertoy.com/view/X3sBR7 查看
在传统 3D 里面,纹理都是离线制作好,结合物体的形状生成的 UV 贴图。Shadertoy 中我们一切都是实时生成的。也就是我们需要更具实时生成出来的形状 找到对应面的纹理坐标。
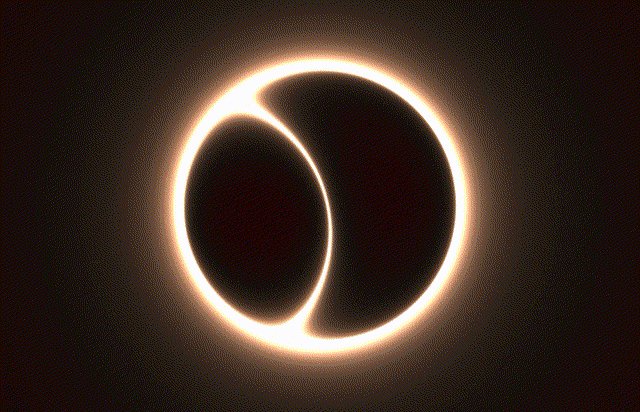
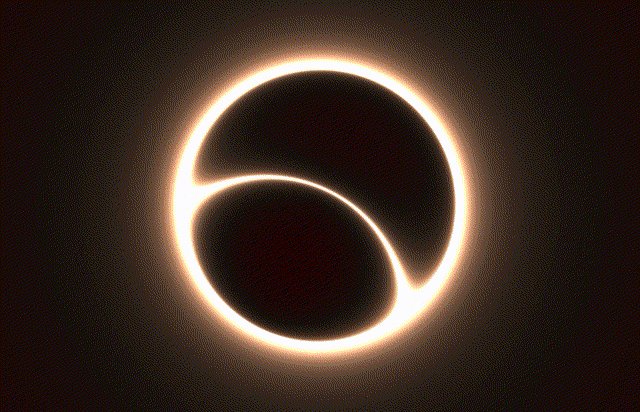
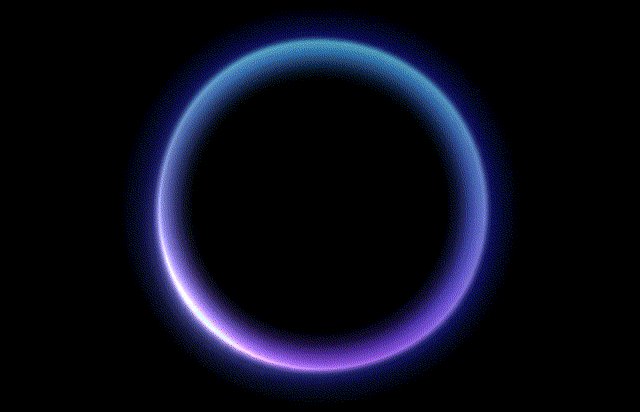
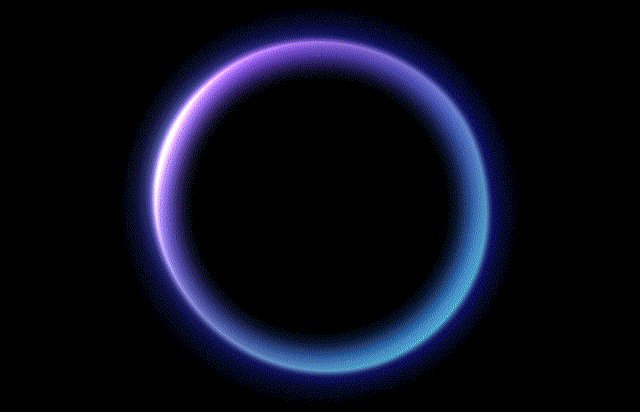
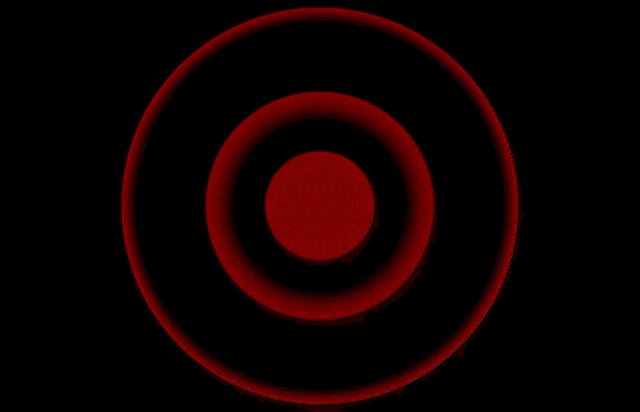
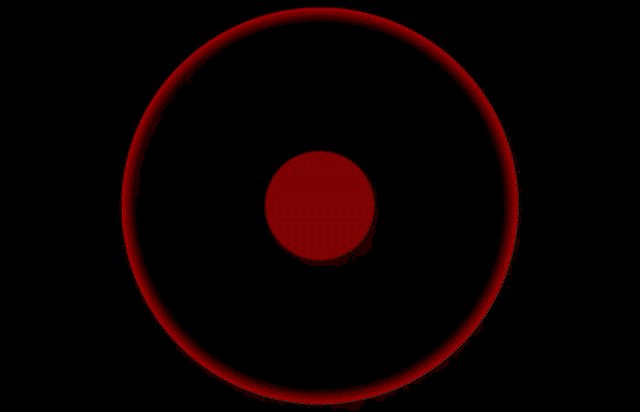
数字孪生常见特效Shader实现2 2D光环
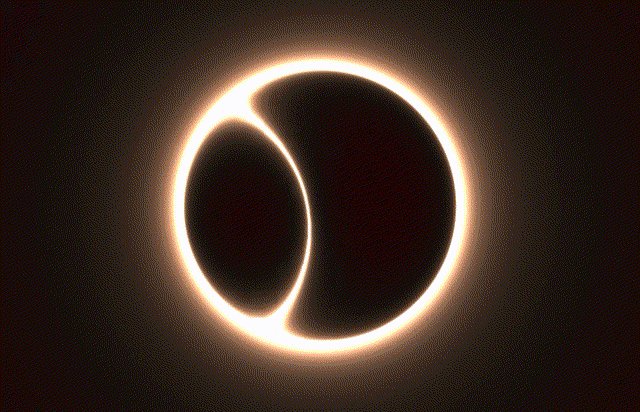
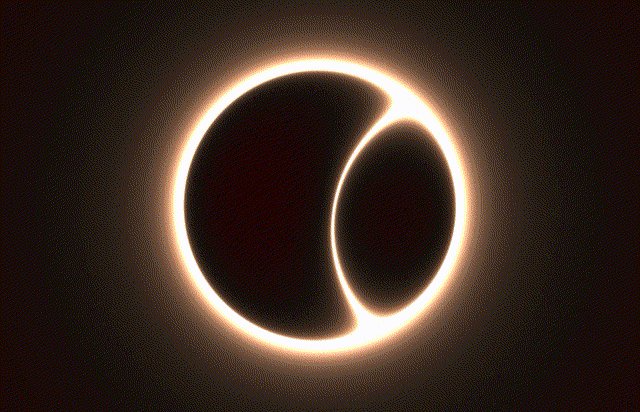
在一些数字孪生场景特效中,常常有光环的设计。本文在 shadertoy 找了以下三个光环的实现,并解释其实现原理
 |  |  |
|---|---|---|
2D 的光很简单,一般都有以下类似的函数,当 2D 平面的点离发光位置越远,光就衰减了。