数字孪生常见特效Shader实现2 2D光环
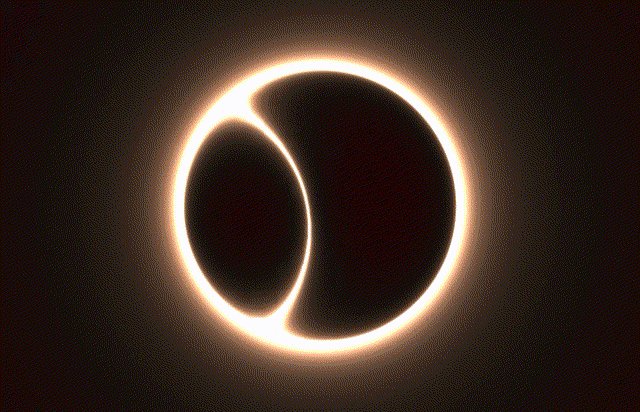
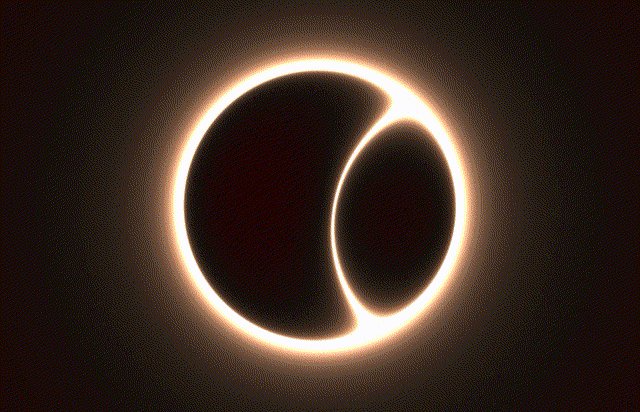
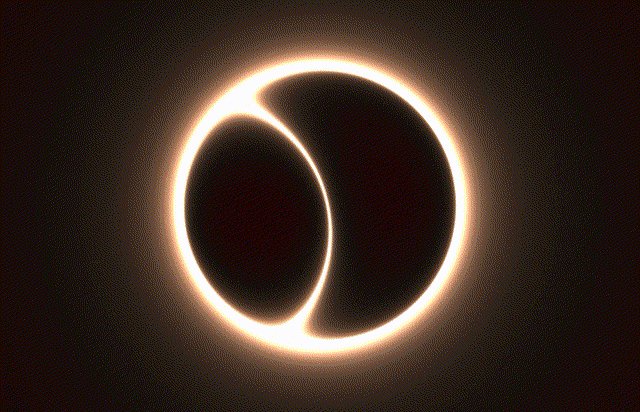
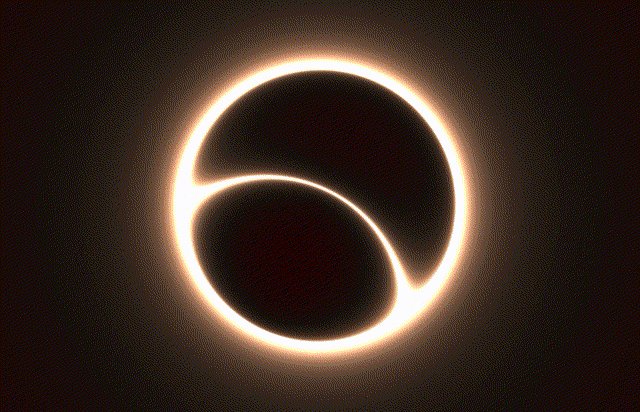
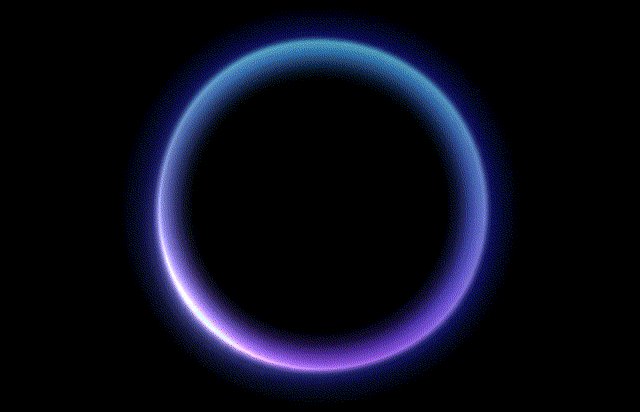
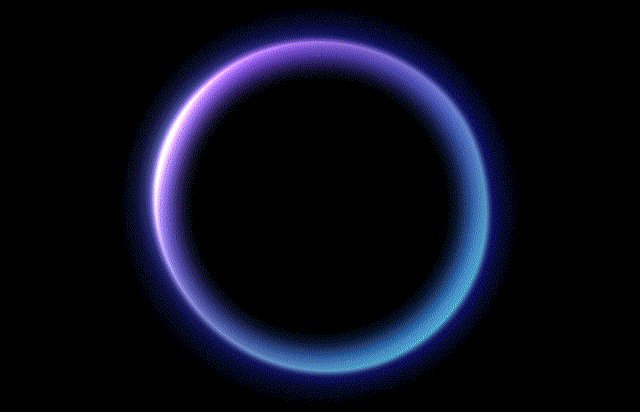
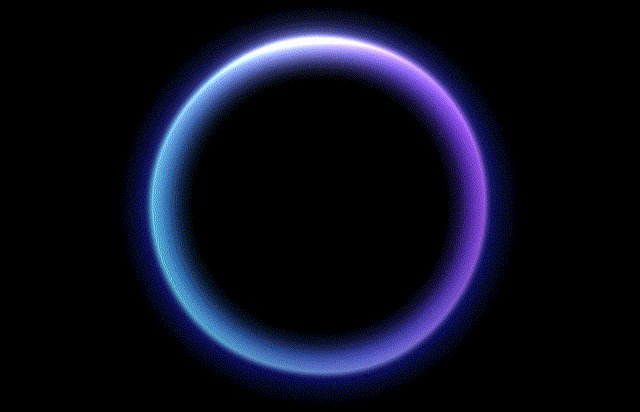
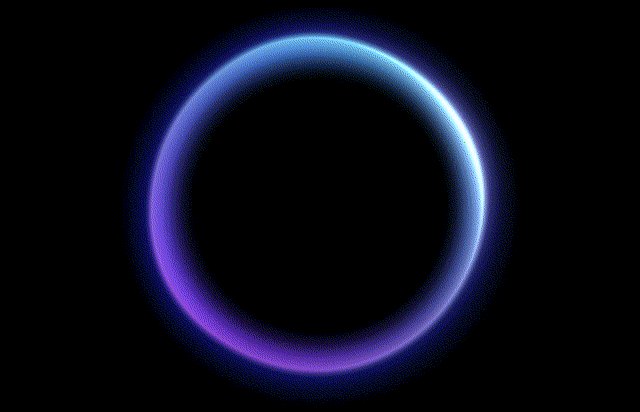
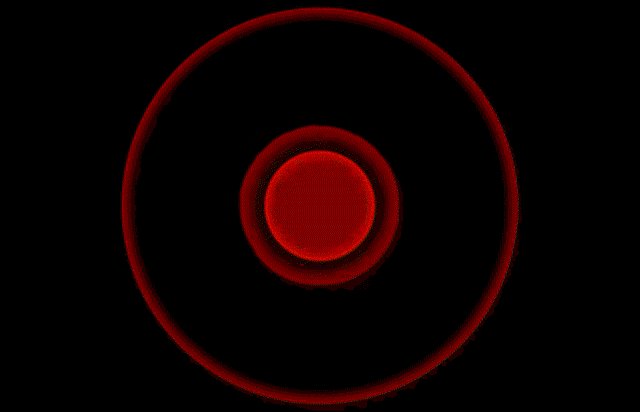
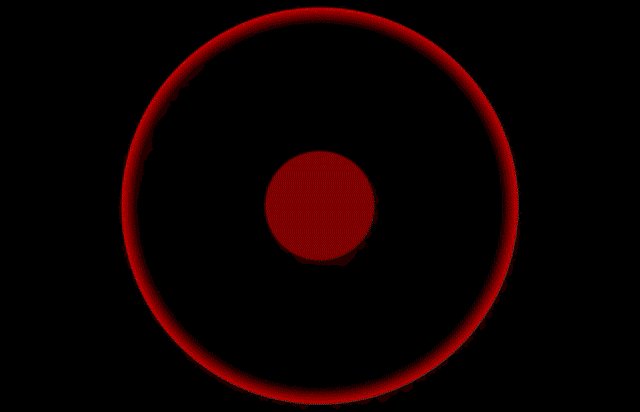
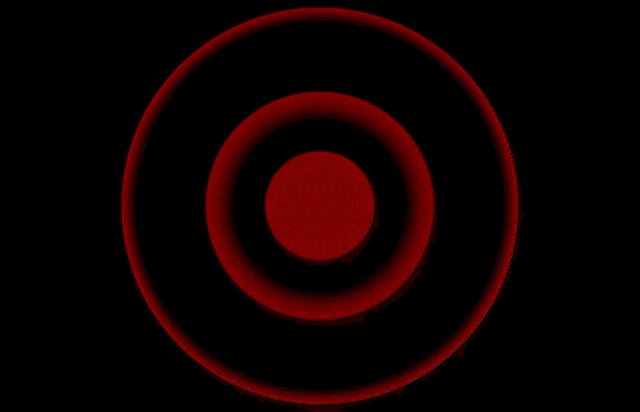
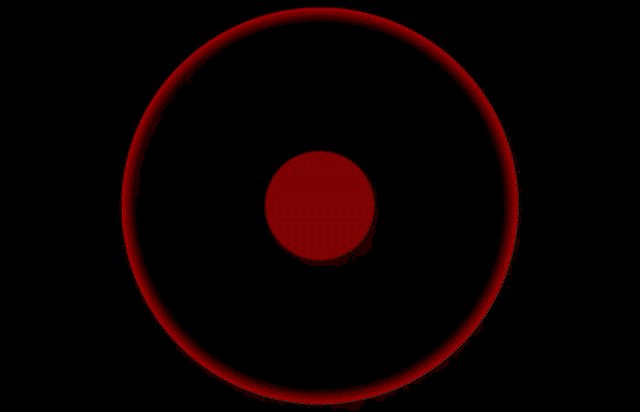
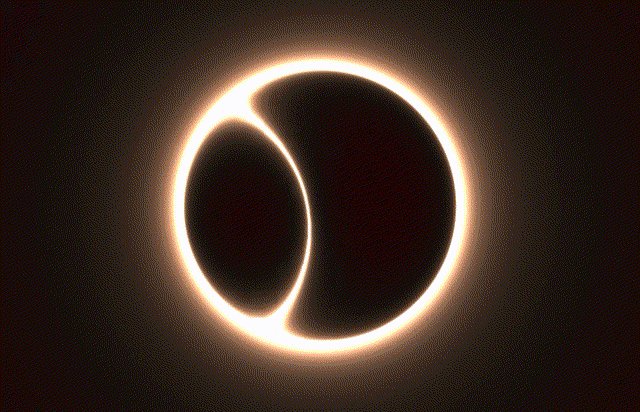
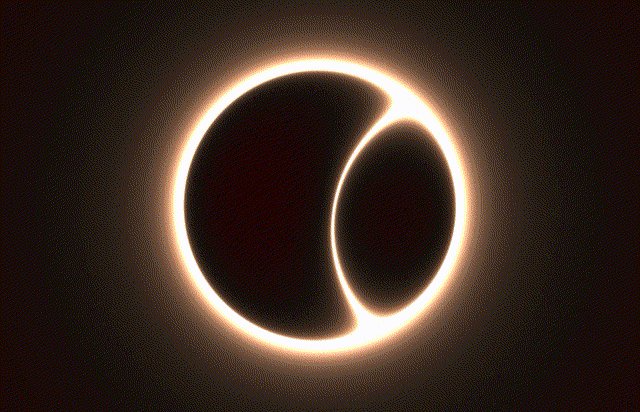
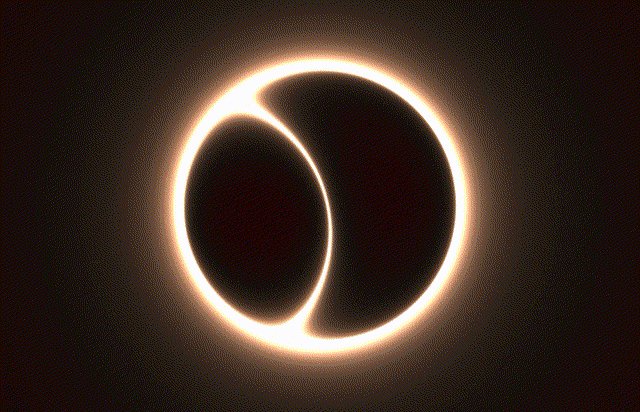
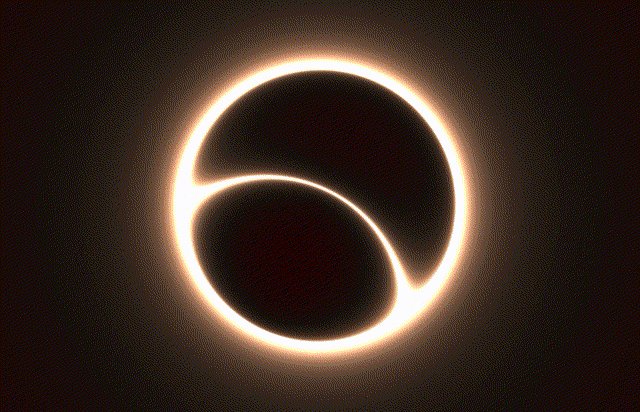
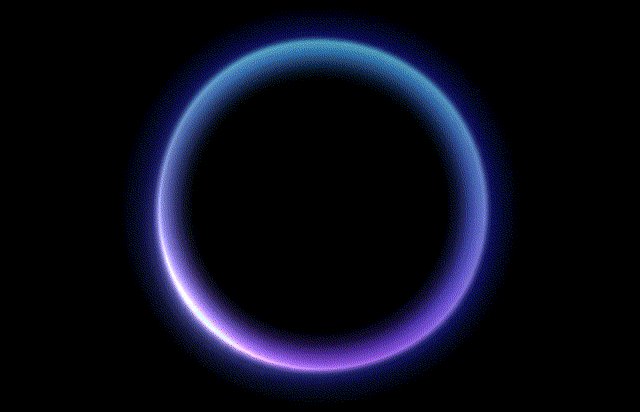
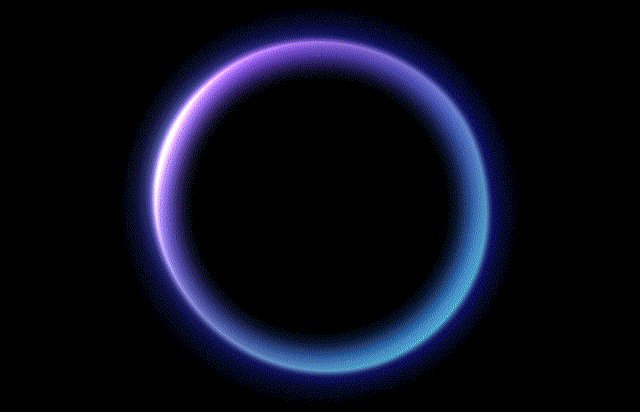
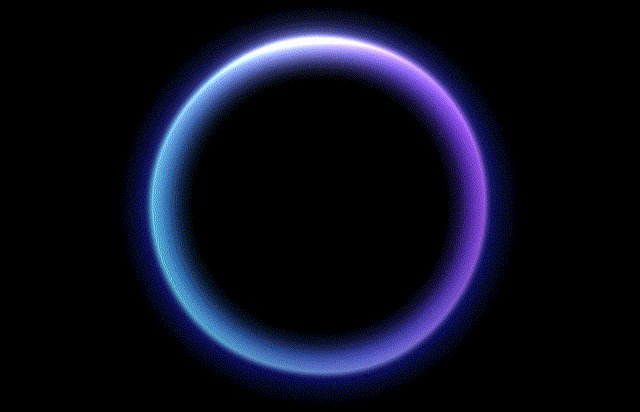
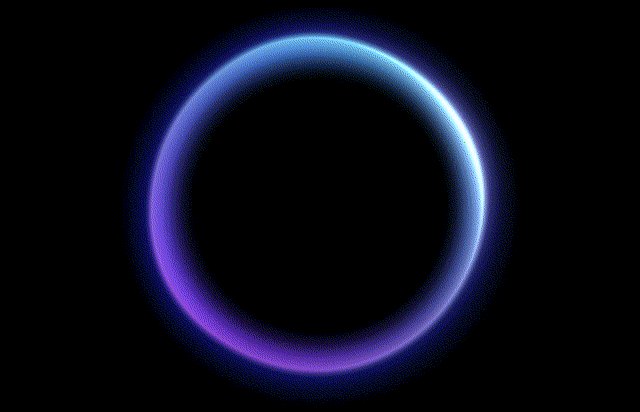
在一些数字孪生场景特效中,常常有光环的设计。本文在 shadertoy 找了以下三个光环的实现,并解释其实现原理
 |  |  |
|---|---|---|
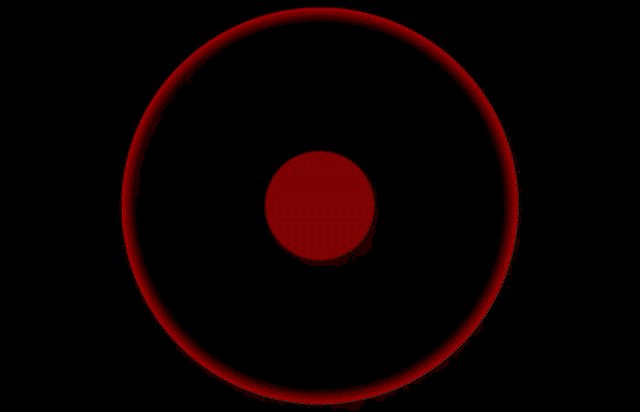
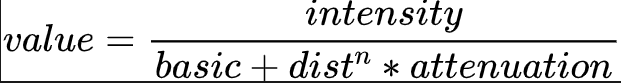
2D 的光很简单,一般都有以下类似的函数,当 2D 平面的点离发光位置越远,光就衰减了。

在一些数字孪生场景特效中,常常有光环的设计。本文在 shadertoy 找了以下三个光环的实现,并解释其实现原理
 |  |  |
|---|---|---|
2D 的光很简单,一般都有以下类似的函数,当 2D 平面的点离发光位置越远,光就衰减了。

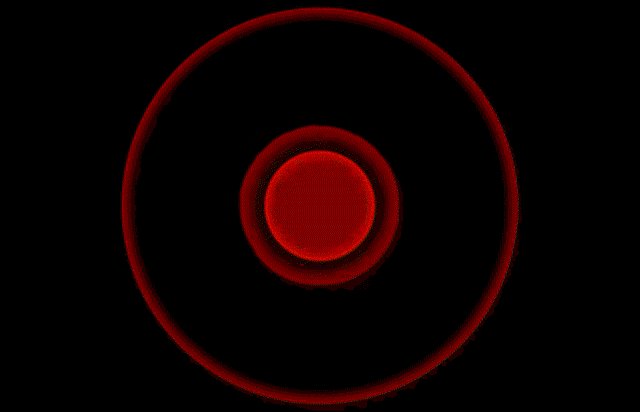
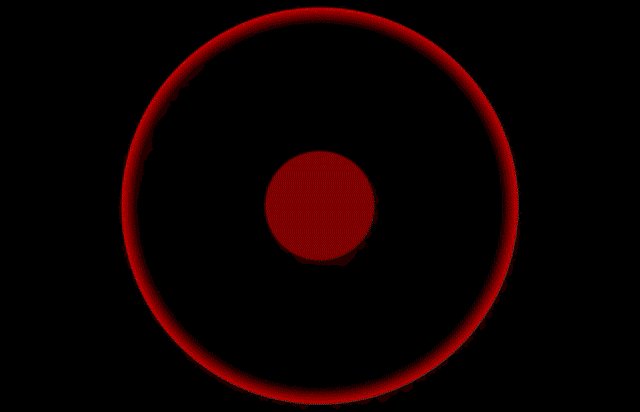
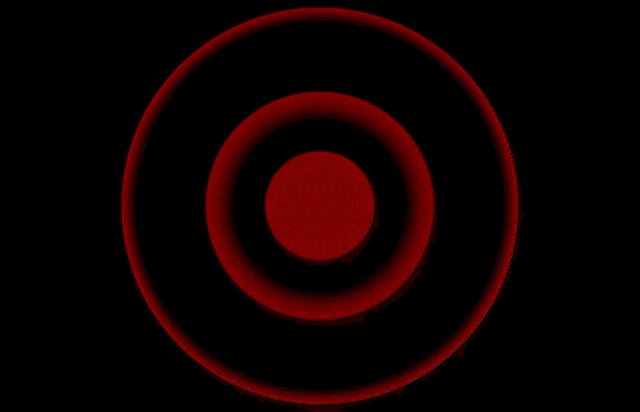
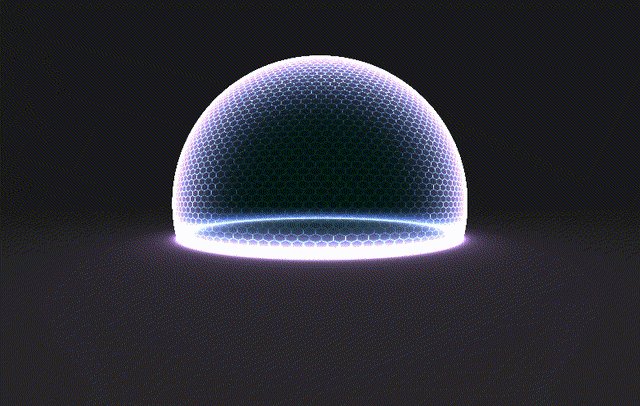
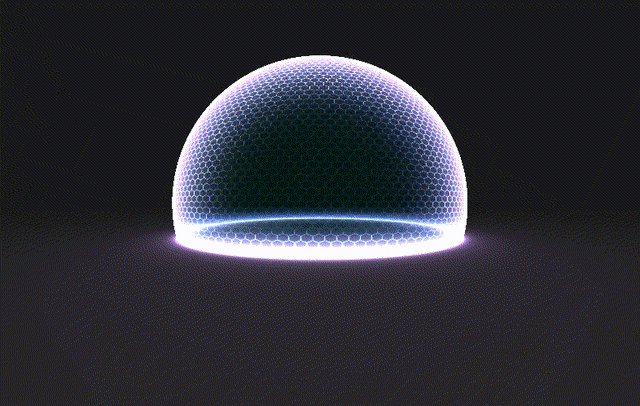
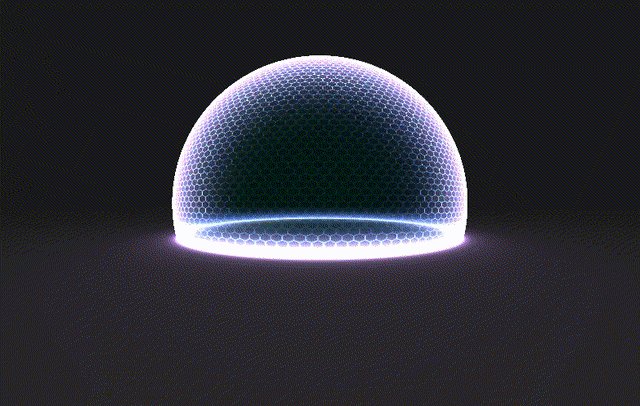
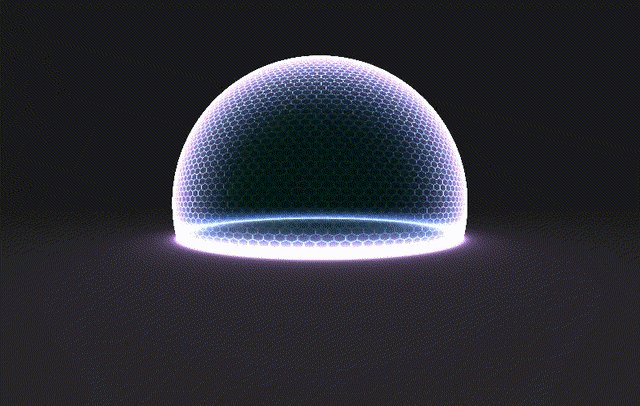
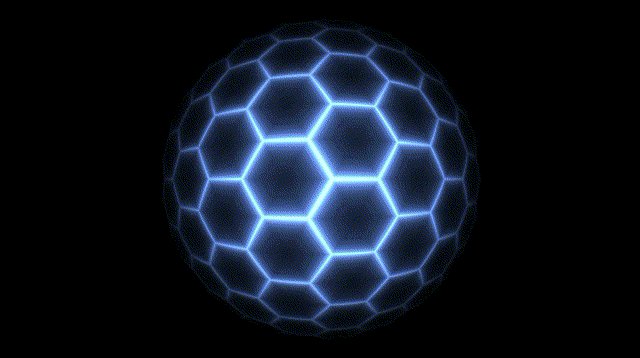
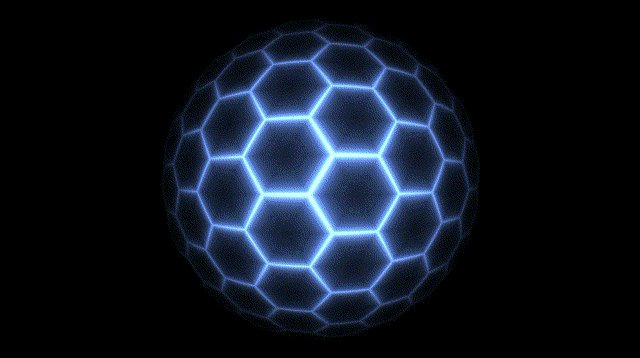
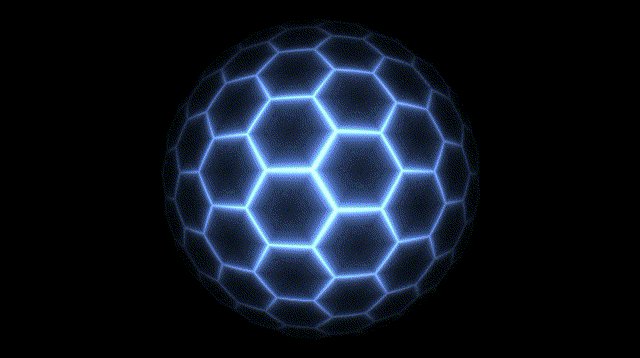
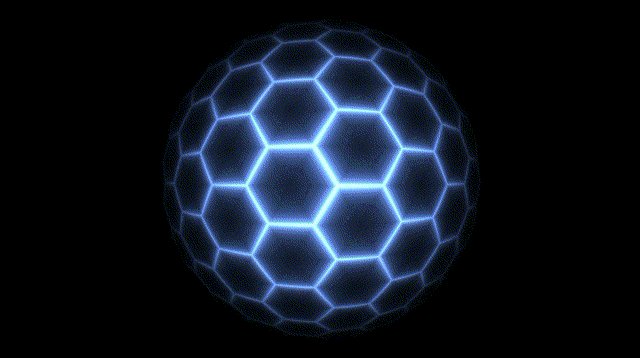
结合上一篇写的光环的光函数,去理解和在创造下面这个在数字孪生中常见的护盾 shield 。
mdb https://www.shadertoy.com/view/sdKXzd | xor https://www.shadertoy.com/view/cltfRf | FabriceNeyret2 https://www.shadertoy.com/view/M32GW3 |
|---|---|---|
 |  |  |
Astro 5.0 带来了全新的 内容层 (Content Layer) 和 服务岛 (Server Islands) 功能,实现了从任意来源加载内容的能力,并将静态缓存内容与动态个性化内容完美结合,进一步提升开发效率和网站性能。
Astro 是专注于构建内容驱动型网站(如博客、营销和电商)的现代 Web 框架,以快速加载和优秀的 SEO 表现为核心优势。
这篇文章对 flex 不熟也可以看。这篇文章只讲这三个属性。为了简单化,不会提到主轴交叉轴,也不讲方向,默认方向就是水平方向从左往右。但并不影响对这三个概念的理解。
css 计数器就是采用 css 给一些 html 元素自动生成编号,比如类似 1.3.2 ,代码如下:
<style type="text/css"> | |
#demo1 ol { counter-reset: section; list-style-type: none; } | |
#demo1 ol li { counter-increment: section; } | |
#demo1 ol li:before { content: counters(section, ".") ". "; } | |
</style> | |
<div id="demo1"> | |
<ol> | |
<li>进风口的爽肤水 | |
<ol> | |
<li>非进口商的</li> | |
<li>非进口商的</li> | |
<li>非进口商的</li> | |
</ol> | |
</li> | |
<li>进风口的爽肤水 | |
<ol> | |
<li>非进口商的</li> | |
<li> | |
非进口商的 | |
<ol> | |
<li>将咖啡色的开发商</li> | |
<li>将咖啡色的开发商</li> | |
<li>将咖啡色的开发商</li> | |
<li>将咖啡色的开发商</li> | |
</ol> | |
</li> | |
<li>非进口商的</li> | |
</ol> | |
</li> | |
<li>进风口的爽肤水</li> | |
</ol> | |
</div> |
每个 Node.js 或前端项目中, package.json 都是不可或缺的核心文件。它就像项目的 "身份证",记录了项目的基本信息、依赖关系、脚本命令等关键配置。本文将详细解读 package.json 中常见且重要的配置项,帮助你更好地管理项目。