el-checkbox复选框如何修改尺寸大小
# 1. 谷歌浏览器
添加自定义 class
<el-checkbox-group v-model="checkList"> | |
<el-checkbox class="checkbox"></el-checkbox> | |
</el-checkbox-group> | |
.checkbox{ | |
zoom: 200%; | |
} |
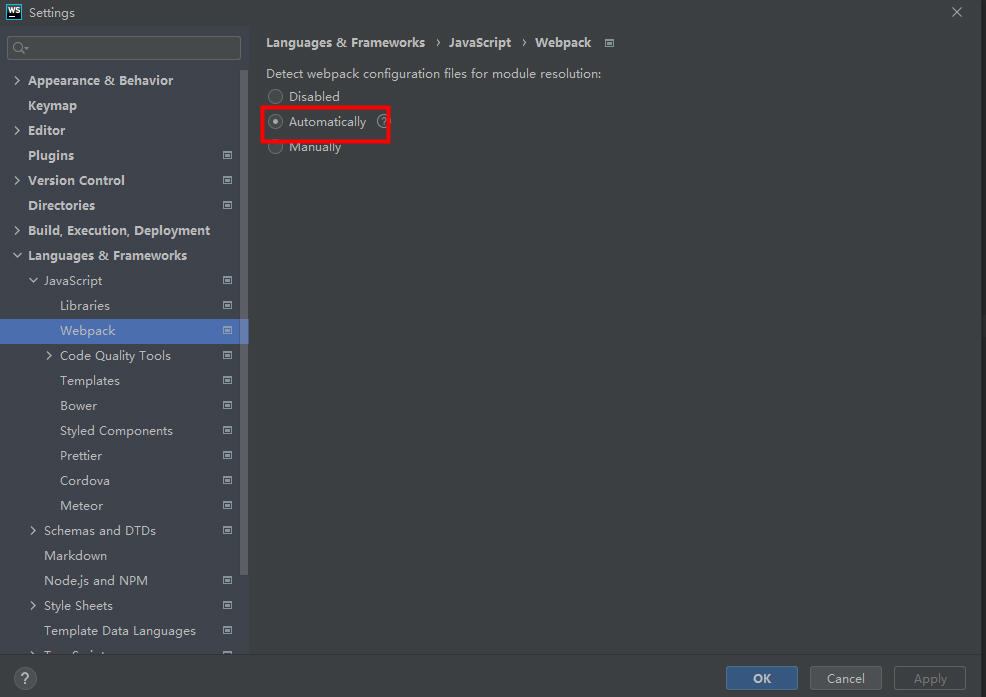
如果发现有浏览器没有作用那就用下面的办法
el-form不带星号的表单校验
必填项不带星号 form 标签中有 :rules = “rules” 表单项中有 prop 校验规则:{validator: validateCreditCode, trigger: ‘blur’} 把 required: true 去掉即可 拓展:(样式覆盖) /deep/ .el-form-item.is-required:not(.is-no-asterisk)>.el-form-item__label:before { content: ' '; width: 0px; margin-right: 0px;}
more...eslint用于忽略部分代码的校验的4种注释语句
# 01. 关闭段落校验
/* eslint-disable */some code | |
some code | |
/* eslint-enable */ |
前端40个基础小技巧
# # 数字转换 # 进制转换 将 10 进制转换成 n 进制,可以使用 toString (n) const toDecimal = (num, n = 10) => num.toString(n)// 假设数字 10 要转换成 2 进制toDecimal(10, 2) // '1010'将 n 进制转换成 10 进制,可以使用 parseInt (num, n) // 10 的 2 进制为 1010const toDecimalism = (num, n = 10) => parseInt(num, n)toDecimalism(1010, 2)# web #...
more...jsdelivr的CDN加速替换方案
jsdeliver 突然挂了,2022 年某一天,突然发现自己的 hexo 博客的图床全部崩溃,个别依赖如评论组件也是用不了,一查,原来 cdn.jsdelivr 加速直接不可用了,广大博主都同一时间遇到这个问题,后将 cdn.jsdelivr 替换为 fastly.jsdelivr 解决,并且将图床移至到了自己的服务器, 还是句话:“免费的东西最贵” # 本地化 / 自建 CDN 最靠谱的方法还是本地化或者把需要的 js 等文件自己进行 CDN。 一般个人博客使用的静态资源还是有限的,就那么几个,还不如自己下载下来,放到对应的目录。或者加到自己的服务器或者 CDN。 使用...
more...