视觉算法开发新利器:Supervision低代码工具箱全解析

在计算机视觉算法开发过程中,你是否需要从硬盘加载数据集、在图像或视频上绘制分类检测结果、选择视频中的特定区域进行分析,或者统计一个区域内目标的流量分析。如果有上述需求,那么文中这款计算机视觉工具箱绝对可以帮你事半功倍!
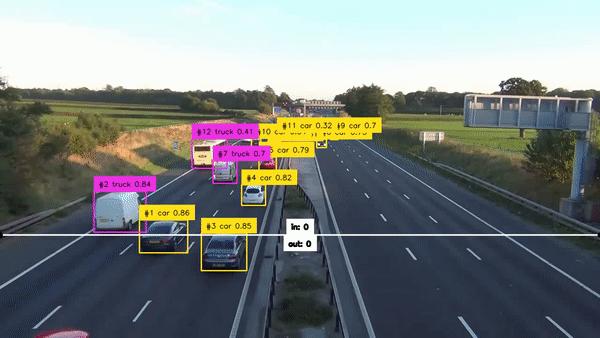
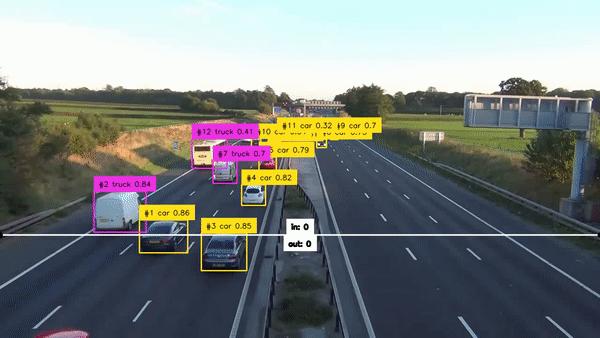
视频指定区域车流量计数

视频指定区域分析


在计算机视觉算法开发过程中,你是否需要从硬盘加载数据集、在图像或视频上绘制分类检测结果、选择视频中的特定区域进行分析,或者统计一个区域内目标的流量分析。如果有上述需求,那么文中这款计算机视觉工具箱绝对可以帮你事半功倍!
视频指定区域车流量计数

视频指定区域分析

ref和reactive是 Vue3 中实现响应式数据的核心 API
ref用于包装基本数据类型reactive用于处理对象和数组。尽管
reactive似乎更适合处理对象,但 Vue3 官方文档更推荐使用ref
下面我们从源码的角度详细讨论这两个 API,以及 Vue3 为什么推荐使用 ref 而不是 reactive ?
经常的,我们在日常工作中,会使用第三方 UI 组件库,比如:element-ui、vant-ui、iview、ant-design 等等。不管是为了业务考虑还是单纯的为了提高效率,我们会把一些经常用到的组件抽离、封装成公共组件,这样方便我们在不同的地方使用这个组件,减少重复代码的编写。
我们把对于第三方组件库的封装称为组件的二次封装,那么这带来有个思考,当我们在二次封装时,我们在封装什么?
vue3 相比 vue2 对 ts 拥有更友好的支持,当初在用 vue2 写 ts 时各种装饰器,现在只要使用
<script setup lang="ts"></script>标签就可以直接使用 ts。
| 工具 | 备注 |
|---|---|
| webpack | 使用 require 处理 |
| vite | 使用 new URL(url, import.meta.url).href 处理 |
谈到 Vite ,给人的第一印象就是 dev server 启动速度快。同样规模的项目,相比 Webpack 动辄十几秒甚至几十秒的的启动速度, Vite 简直是快到没朋友,往往数秒之内即可完成启动 (PS: 都没有时间去喝一杯 ☕️ 啦)。
正好小编最近在做一些关于开发体验的性能优化,就想着把手上一些项目的开发模式更新为 Vite 。经过一番操作,终于改造成功,而效果也不负众望,项目启动速度由原来的 25 s 如坐 🚀一般跃升为 2 s,简直夸张。虽然也出现了一些诸如首屏、懒加载性能下降等负面效果,但整体来说依然利大于弊,开发幸福感提升非常明显。
接下来小编就通过本文给大家分析一下,具体聊一聊 Vite 的快和慢。