js 中定时器有两种,一个是循环执行 setInterval,另一个是定时执行 setTimeout
# 一、循环执行(setInterval)
顾名思义,循环执行就是设置一个时间间隔,每过一段时间都会执行一次这个方法,直到这个定时器被销毁掉
用法是 setInterval(“方法名或方法”,“延时”), 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔
<template style="margin: 0px; padding: 0px; white-space: pre-wrap; overflow-wrap: break-word; font-family: "Courier New" !important; font-size: 12px !important;"> | |
<section> | |
<h1>hello world~</h1> | |
</section> | |
</template> | |
<script> | |
export default { | |
data() { return { | |
timer: '', | |
value: 0 }; | |
}, | |
methods: { | |
get() { | |
this.value ++; | |
console.log(this.value); | |
} | |
}, | |
mounted() { | |
this.timer = setInterval(this.get, 1000); | |
}, | |
beforeDestroy() { | |
clearInterval(this.timer); | |
} | |
}; | |
</script> |

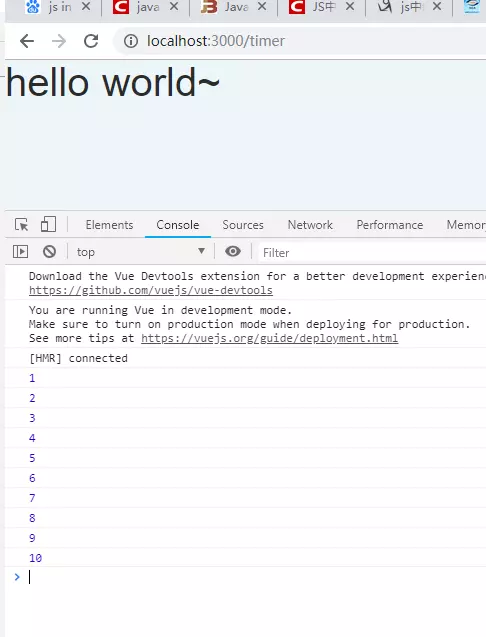
上面的例子就是页面初始化的时候创建了一个定时器 setInterval,时间间隔为 1 秒,每一秒都会调用一次函数 get,从而使 value 的值加一。
# 二、定时执行 (setTimeout)
定时执行 setTimeout 是设置一个时间,等待时间到达的时候只执行一次,但是执行完以后定时器还在,只是没有运行
用法是 setTimeout (“方法名或方法”, “延时”); 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔
<template style="margin: 0px; padding: 0px; white-space: pre-wrap; overflow-wrap: break-word; font-family: "Courier New" !important; font-size: 12px !important;"> | |
<section> | |
<h1>hello world~</h1> | |
</section> | |
</template> | |
<script> | |
export default { | |
data() { return { | |
timer: '', | |
value: 0 }; | |
}, | |
methods: { | |
get() { | |
this.value ++; | |
console.log(this.value); | |
} | |
}, | |
mounted() { | |
this.timer = setTimeout(this.get, 1000); | |
}, | |
beforeDestroy() { | |
clearTimeout(this.timer); | |
} | |
}; | |
</script> |

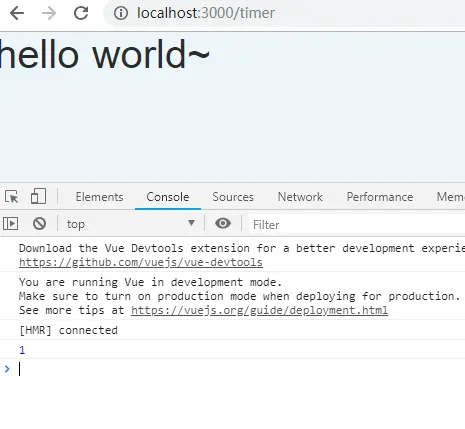
上面是页面初始化时候创建一个定时器 setTimeout,只在 1 秒后执行一次方法。