# 1.Jest 中四个钩子函数
beforeAll() 钩子函数的意思是在所有测试用例之前进行执行。比如:
beforeAll(()=>{ | |
console.log('上课铃响了~~~~') | |
}) |
写完后,保存文件,会自动执行测试。这时候可以在控制台看到 上课铃响了~~~~ 。执行之后可以看到这句话最先执行了。然后才走下面的测试用例。
beforeEach() 钩子函数,是在每个测试用例前都会执行一次的钩子函数,比如我们写如下代码
beforeEach(()=>{ | |
console.log('老师走进教室') | |
}) |
保存后可以看到,每个测试用例执行之前都会先执行一下这个函数。
afterEach() 钩子函数,是在每次测试用例完成测试之后执行一次的钩子函数,比如下面的代码。
afterEach(()=>{ | |
console.log('老师离开教室') | |
}) |
afterAll() 钩子函数是在完成所有测试用例之后才执行的函数。
afterAll(()=>{ | |
console.log('下课') | |
}) |
保存后,可以在控制台看到 afterAll 是最后执行的。这个用于测试都完成后调用某个方法。
工作中最常用的四个钩子函数就是这四个函数了,为了方便学习下面是全部代码:
//index.js | |
export function kecheng1(money){ | |
return money>=200?'名师辅导':'自学' | |
} | |
export function kecheng2(money){ | |
return money>=1000?'双语教程':'普通教程' | |
} |
//index.test.js | |
import {kecheng1,kecheng2} from './index.js' | |
beforeAll(()=>{ | |
console.log('上课铃响了~~~~') | |
}) | |
beforeEach(()=>{ | |
console.log('老师走进教室') | |
}) | |
afterEach(()=>{ | |
console.log('老师离开教室') | |
}) | |
afterAll(()=>{ | |
console.log('下课') | |
}) | |
test('学习1 300元',()=>{ | |
console.log('名师辅导') | |
expect(kecheng1(300)).toBe('名师辅导') | |
}) | |
test('学习2 2000元',()=>{ | |
console.log('双语教程') | |
expect(kecheng2(2000)).toBe('双语教程') | |
}) |
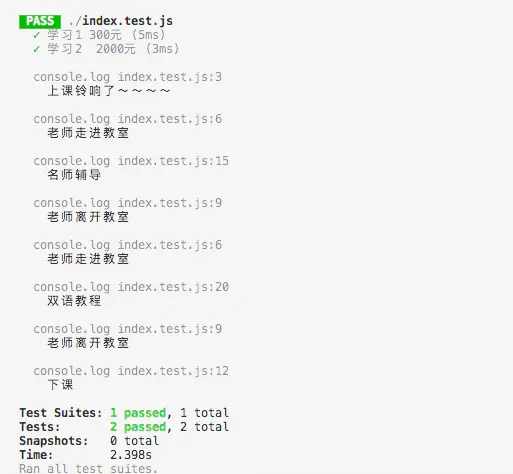
运行后:

# 2. 在项目中肯定会存在多个用例需要测试,那么就需要分组,Jest 引入 describe () 代码如下:
//index.test.js | |
import {kecheng1,kecheng2} from './index.js' | |
beforeAll(()=>{ | |
console.log('上课铃响了~~~~') | |
}) | |
beforeEach(()=>{ | |
console.log('老师走进教室') | |
}) | |
afterEach(()=>{ | |
console.log('老师离开教室') | |
}) | |
afterAll(()=>{ | |
console.log('下课') | |
}) | |
describe('学习相关课程',()=>{ | |
console.log('学习相关课程') | |
test('学习1 300元',()=>{ | |
console.log('名师辅导') | |
expect(kecheng1(300)).toBe('名师辅导') | |
}) | |
test('学习2 2000元',()=>{ | |
console.log('双语教程') | |
expect(kecheng2(2000)).toBe('双语教程') | |
}) | |
}) |
执行结果如下:

# 3. 学习了 describe 分组,就是为了讲解钩子作用域。Jest 中钩子函数的作用域有下面三个特色:
- 钩子函数在父级分组可作用域子集,类似继承
- 钩子函数同级分组作用域互不干扰,各起作用
- 先执行外部的钩子函数,再执行内部的钩子函数
钩子函数在父级分组可作用域子集,类似继承
import {kecheng1,kecheng2} from './index.js' | |
describe('最外层分组',()=>{ | |
console.log('最外层分组') | |
beforeAll(()=>{ | |
console.log('上课铃响了~~~~') | |
}) | |
beforeEach(()=>{ | |
console.log('老师走进教室') | |
}) | |
afterEach(()=>{ | |
console.log('老师离开教室') | |
}) | |
afterAll(()=>{ | |
console.log('下课') | |
}) | |
describe('学习相关课程',()=>{ | |
console.log('学习相关课程') | |
test('学习1 300元',()=>{ | |
console.log('名师辅导') | |
expect(kecheng1(300)).toBe('名师辅导') | |
}) | |
test('学习2 2000元',()=>{ | |
console.log('双语教程') | |
expect(kecheng2(2000)).toBe('双语教程') | |
}) | |
}) | |
}) |
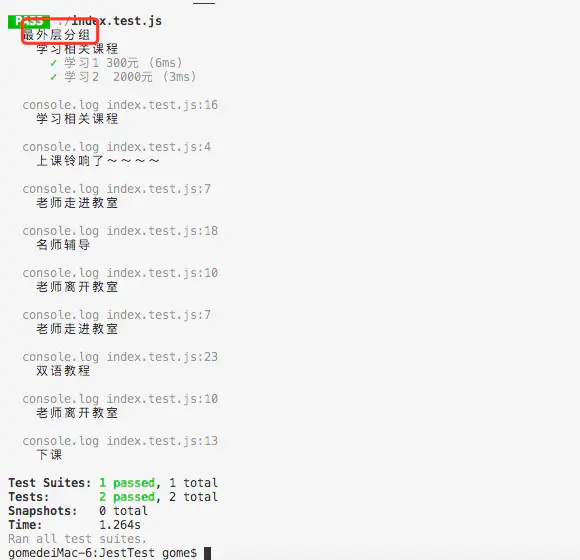
执行结果:

先执行外部的钩子函数,再执行内部的钩子函数
import {kecheng1,kecheng2} from './index.js' | |
describe('最外层分组',()=>{ | |
beforeAll(()=>{ | |
console.log('上课铃响了~~~~') | |
}) | |
beforeEach(()=>{ | |
console.log('老师走进教室') | |
}) | |
afterEach(()=>{ | |
console.log('老师离开教室') | |
}) | |
afterAll(()=>{ | |
console.log('下课') | |
}) | |
describe('学习相关课程',()=>{ | |
afterEach(()=>{ | |
console.log('开始听课~~~~~~~~~~~') | |
}) | |
console.log('学习相关课程') | |
test('学习1 300元',()=>{ | |
console.log('名师辅导') | |
expect(kecheng1(300)).toBe('名师辅导') | |
}) | |
test('学习2 2000元',()=>{ | |
console.log('双语教程') | |
expect(kecheng2(2000)).toBe('双语教程') | |
}) | |
}) | |
}) |
执行结果:

钩子函数同级分组作用域互不干扰,各起作用
import {kecheng1,kecheng2} from './index.js' | |
describe('最外层分组',()=>{ | |
beforeAll(()=>{ | |
console.log('上课铃响了~~~~') | |
}) | |
beforeEach(()=>{ | |
console.log('老师走进教室') | |
}) | |
afterEach(()=>{ | |
console.log('老师离开教室') | |
}) | |
afterAll(()=>{ | |
console.log('下课') | |
}) | |
describe('学习相关课程1',()=>{ | |
afterEach(()=>{ | |
console.log('开始听课~~~~~~~~~~~1111') | |
}) | |
console.log('学习相关课程') | |
test('学习1 300元',()=>{ | |
console.log('名师辅导') | |
expect(kecheng1(300)).toBe('名师辅导') | |
}) | |
}) | |
describe('学习相关课程2',()=>{ | |
afterEach(()=>{ | |
console.log('开始听课~~~~~~~~~~~2222') | |
}) | |
console.log('学习相关课程') | |
test('学习2 2000元',()=>{ | |
console.log('双语教程') | |
expect(kecheng2(2000)).toBe('双语教程') | |
}) | |
}) | |
}) |
执行结果:
