项目前端使用 vue 画页面、后端使用 express 写接口。部署项目之前,要做好准备工作。要把前端的 vue 项目
npm run build打包生成一个dist文件夹,同时也要把 nginx 安装好。我们接着往下阅读步骤:
# 第一步
首先找到 nginx 安装的目录,然后修改 nginx 的服务配置文件,是在 nginx 安装目录里的 conf 文件夹中的 nginx.conf 这个文件,我们使用 vscode 打开,并加上一个 serve{} 配置我们所需要的反向代理,接下来就是写对应 nginx 配置代码了
# 第二步
我们比较喜欢 5678 这个数字,于是我们就把自己电脑上的 5678 这个端口开放给用户使用。即:我们使用 nginx 这个工具(哨兵)监听本机的 5678 这个端口,当有用户来访问这个端口的时候,我们就给到相应的反馈。
所以对应 nginx 代码: listen 5678
# 第三步
假设我们电脑的 ip 是 10.9.26.121 ,因为我们用自己的电脑当做服务器部署项目。
所以对应 nginx 代码: server_name 10.9.26.121
# 第四步
当用户访问我们的 ip 端口时,即:用户访问: 10.9.26.121:5678 的时候,因为哨兵工具 nginx 在时时刻刻监听监视这个 ip 端口。所以 nginx 收到 ip 端口的访问请求时,就会把请求转发到,或者说定位 location 到我们前端 vue 项目打包好的 dist 文件中去。dist 文件夹中的存放的是我们写好的前端页面代码,代码解析执行,用户即可看到前端页面。因为程序执行需要找到对应的文件代码位置,所以 root 就是对应前端打包代码 dist 存放的位置。至于 dist 入口,肯定是 index.html 不需赘述。对应 nginx 代码如下:
location / { | |
root D:/nginx-1.18.0/html/personManage/dist; | |
index index.html; | |
} |
比如上述的 root 是,我把 vue 打包的 dist 文件放在电脑 D 磁盘中的这个目录位置 D:/nginx-1.18.0/html/personManage/dist 但是注意,这里有一个坑:如果我们直接在文件地址栏复制 dist 文件地址位置,复制的结果是不对的。
我们最终复制到的是这样的地址:
D:\nginx-1.18.0\html\personManage,如果我们直接把这个地址放在 root 后面,运行 nginx 以后,会显示500 Internal Server Error,因为这里是去文件夹里面找程序代码,所以需要用正斜杠/,这样的话 nginx 才能识别,即,解决方案为:
修改成:D:/nginx-1.18.0/html/personManage/dist(毕竟 windows 喜欢用反斜杠\,但是 Nginx 只使用正斜杠/)
# 第五步
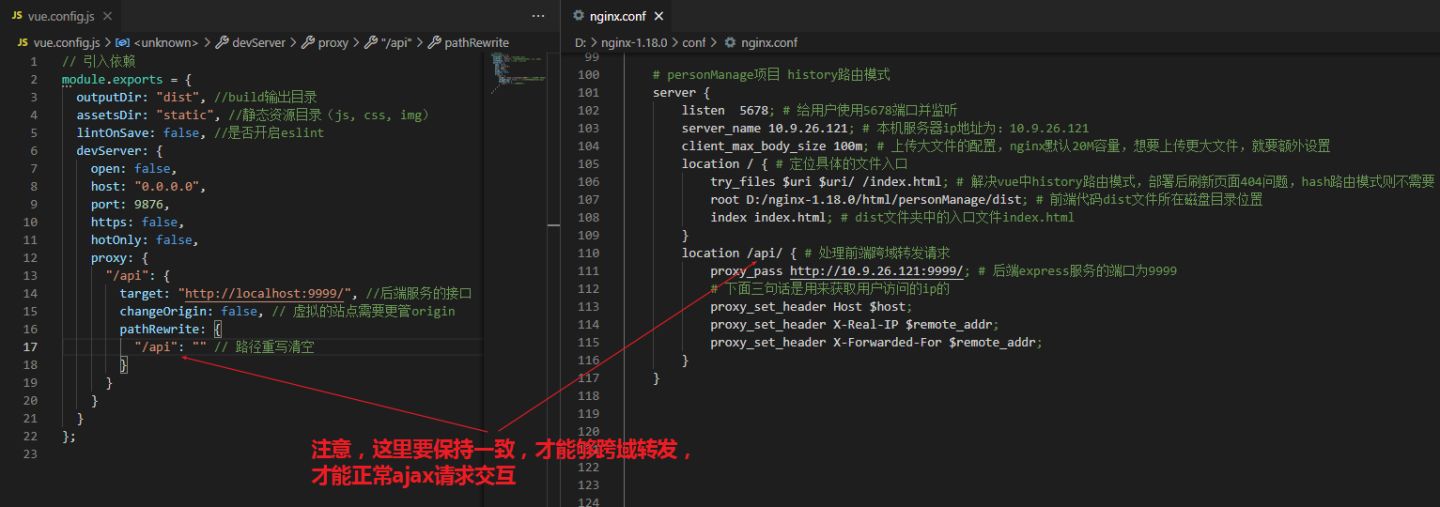
又因为,前端 vue 项目中 ajax 交互跨域解决方案使用的是 vue.config.js 中的 devServer 中 proxy 代理,所以 nginx 中还需要一个 location 去处理,前端跨域请求转发的问题,所以 proxy 中的跨域转发前缀要和 nginx 中的跨域转发前缀保持一致,页面接口交互才能正常实现。图示如下:

最终 nginx 代码
# personManage 项目 history 路由模式 | |
server { | |
listen 5678; # 给用户使用 5678 端口并监听 | |
server_name 10.9.26.121; # 本机服务器 ip 地址为:10.9.26.121 | |
client_max_body_size 100m; # 上传大文件的配置,nginx 默认 20M 容量,想要上传更大文件,就要额外设置 | |
location / { # 定位具体的文件入口 | |
try_files $uri $uri/ /index.html; # 解决 vue 中 history 路由模式,部署后刷新页面 404 问题,hash 路由模式则不需要 | |
root D:/nginx-1.18.0/html/personManage/dist; # 前端代码 dist 文件所在磁盘目录位置 | |
index index.html; # dist 文件夹中的入口文件 index.html | |
} | |
location /api/ { # 处理前端跨域转发请求 | |
# 我们后端 express 服务启用的端口是 9999,所以这里就转发到这个地址 | |
proxy_pass http://10.9.26.121:9999/; | |
# 下面三句话是用来获取用户访问的 ip 的 | |
proxy_set_header Host $host; | |
proxy_set_header X-Real-IP $remote_addr; | |
proxy_set_header X-Forwarded-For $remote_addr; | |
} | |
} |
后端 express 启用的是 9999 端口,代码:
app.listen(9999, (req,res) => {console.log('后端服务端口地址为:localhost://9999')} )
# 第六步
因为后端我们使用的是 node 中的 express 框架,不是 java 中的 springboot 框架什么的,不需要打一个 jav 包,我们只需要在 express 中使用 pm2 插件去管理我们的后端项目即可。
6.1 全局安装 pm2
npm install -g pm2 |
6.2 使用 pm2 启动 express 项目
之前我们启动 express 项目使用的命令是 node app.js ,但是有局限,所以我们使用 pm2 这个插件去管理后端的 express 项目。pm2 功能挺强大的,包括开机自启动项目、停止项目、进程管理、负载均衡、日志查看等功能,而 node app.js 只能启动项目,所以还是要使用 pm2 更加方便管理。
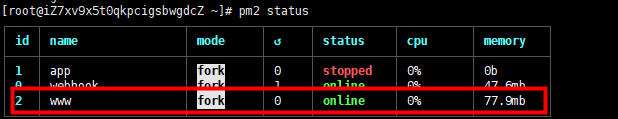
全局安装好 pm2 以后,我们执行 pm2 -v 命令能查看到版本号,就说明我们已经安装成功了,然后执行 pm2 start app.js 启动项目。出现下图,就说明我们服务启动好了,然后用户就可以正常访问了

# 总结
上述就是 nginx 部署一个 vue+express 项目的流程步骤。如果大家想进一步了解 pm2 插件的使用细节,可以去 pm2 官网看看。附上传送门:
https://pm2.keymetrics.io/pm2.keymetrics.io/