常用属性:
- name: string,用于自动生成 CSS 过渡类名。例如:name: 'fade' 将自动拓展为 .fade-enter,.fade-enter-active 等。默认类名为 "v"
- appear: boolean,是否在初始渲染时使用过渡。默认为 false。
- css: boolean,是否使用 CSS 过渡类。默认为 true。如果设置为 false,将只通过组件事件触发注册的 JavaScript 钩子。
- type: string,指定过渡事件类型,侦听过渡何时结束。有效值为 "transition" 和 "animation"。默认 Vue.js 将自动检测出持续时间长的为过渡事件类型。
- mode: string,控制离开 / 进入过渡的时间序列。有效的模式有 "out-in" 和 "in-out";默认同时进行。
- duration: number | {enter: number, leave: number} 指定过渡的持续时间。默认情况下,Vue 会等待过渡所在根元素的第一个 transitionend 或 animationend 事件。
自定义过渡类名属性:
- enter-class: string
- leave-class: string
- appear-class: string
- enter-to-class: string
- leave-to-class: string
- appear-to-class: string
- enter-active-class: string
- leave-active-class: string
- appear-active-class: string
# 一、过渡的类名
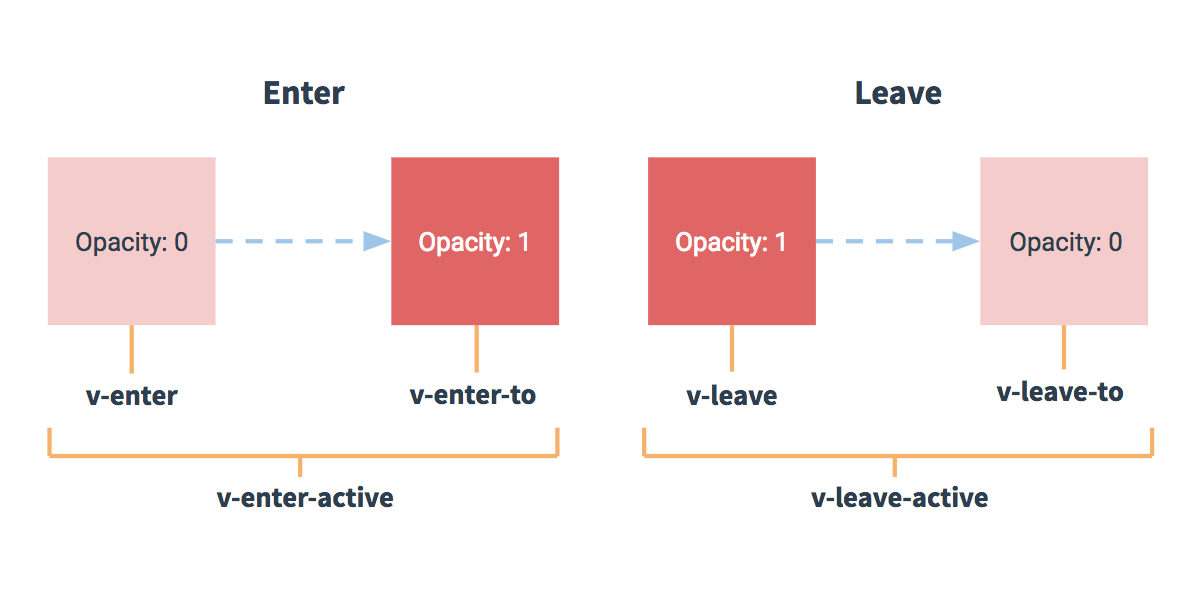
在进入 / 离开的过渡中,会有 6 个 class 切换
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,则以你设置的 name 值作为过渡类名前缀。例如:那么 v-enter 会替换为 my-transition-enter。

v-enter: 定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active: 定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡 / 动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡 / 动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active: 定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡 / 动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡 / 动画完成之后移除。
# 二、自定义过渡的类名
我们可以通过以下属性来自定义过渡类名,他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
enter-class | |
enter-active-class | |
enter-to-class (2.1.8+) | |
leave-class | |
leave-active-class | |
leave-to-class (2.1.8+) | |
<!-- animate 库 --> | |
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> | |
<!-- 过渡类名 name --> | |
<!-- 自定义过渡类名 enter-active-class、leave-active-class --> | |
<div id="example-3"> | |
<button @click="show = !show"> | |
Toggle render | |
</button> | |
<transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight"> | |
<p v-if="show">hello</p> | |
</transition> | |
</div> | |
// js | |
data() { | |
return { | |
show: true | |
} | |
} |
# 三、transition 的事件
<transition name="fade" | |
@before-enter="beforeEnter" | |
@enter="enter" | |
@after-enter="afterEnter" | |
@before-leave="beforeLeave" | |
@leave="leave" | |
@after-leave="afterLeave" | |
> | |
<p v-show="show"></p> | |
</transition> | |
methods:{ | |
beforeEnter(el){ | |
console.log('动画enter之前'); | |
}, | |
enter(el){ | |
console.log('动画enter进入'); | |
}, | |
afterEnter(el){ | |
console.log('动画进入之后'); | |
}, | |
beforeLeave(el){ | |
console.log('动画leave之前'); | |
}, | |
leave(el){ | |
console.log('动画leave'); | |
}, | |
afterLeave(el){ | |
console.log('动画leave之后'); | |
} | |
} |
# 四、transition-group
<transition> 是一个抽象组件,且只对单个元素生效。而 <transition-group> 组件实现了列表的过渡,并且它会渲染一个真实的 DOM 元素节点,默认渲染 <span> ,可以通过 tag 属性配置哪个元素应该被渲染。 注意,每个 <transition-group> 的子节点必须有独立的 key,动画才能正常工作
# 【1】用法
<transition-group tag="ul" name="slide"> | |
<li v-for="item in items" :key="item.id"> | |
</li> | |
</transition-group> |
# 【2】transition-group**** 属性
tag: string,默认为 span
move-class: 覆盖移动过渡期间应用的 CSS 类。
除了 mode,其他 attribute 和
<transition>相同
# 【3】transition-group 事件
事件和 <transition> 相同
# 五、实例
<template> | |
<button @click="show = !show"></button> | |
<transition name="fade"> | |
<div class="leftNav" v-show="show">左侧边栏</div> | |
</transition> | |
</template> | |
<script> | |
export default { | |
data() { | |
return { | |
show: true, | |
} | |
}, | |
computed: { | |
txt() { | |
return this.show ? '收起' : '展开' | |
} | |
}, | |
} | |
</script> | |
<style> | |
.leftNav { | |
height: 90vh; | |
width: 200px; | |
background-color: #ccc; | |
} | |
/* 设置动画 */ | |
.fade-enter, | |
.fade-leave-to { | |
transform: translateX(-100%); | |
} | |
.fade-enter-active, | |
.fade-leave-active { | |
transition: 1s; | |
} | |
.fade-enter-to { | |
transform: translateX(0) | |
} | |
</style> |