我们可以通过 getCurrentInstance 这个函数来返回当前组件的实例对象,也就是当前 vue 这个实例对象,下面这篇文章主要给大家介绍了关于 Vue3 组合式 API 之 getCurrentInstance 的相关资料,需要的朋友可以参考下
Vue2 中,可以通过 this 来获取当前组件实例;
Vue3 中,在 setup 中无法通过 this 获取组件实例,console.log (this) 打印出来的值是 undefined。
在 Vue3 中,getCurrentInstance () 可以用来获取当前组件实例 vue3 官方文档解释
let { proxy } = getCurrentInstance(); |
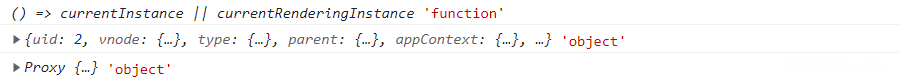
在 setup 中分别打印下面 3 个值,结果如下:
console.log(getCurrentInstance, typeof(getCurrentInstance)); | |
console.log(getCurrentInstance(), typeof(getCurrentInstance())); | |
console.log(proxy, typeo(proxy)); |

可以看到,getCurrentInstance 是一个 function 方法,getCurrentInstance () 是一个对象,proxy 也是一个对象。proxy 是 getCurrentInstance () 对象中的一个属性,通过对象的解构赋值方式拿到 proxy。
getCurrentInstance 只能在 setup 或生命周期钩子中使用。
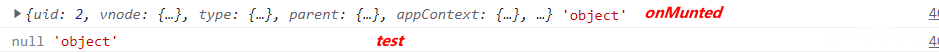
1. 在 onMunted 生命周期中打印 getCurrentInstance
2. 定义一个 test 方法,通过 click 事件触发方法
onMounted(() => { | |
console.log(getCurrentInstance(), typeof getCurrentInstance()); | |
}); | |
function test() { | |
console.log(getCurrentInstance(), typeof getCurrentInstance()); | |
} |

可以看到在 function 中是无法获取该实例的。
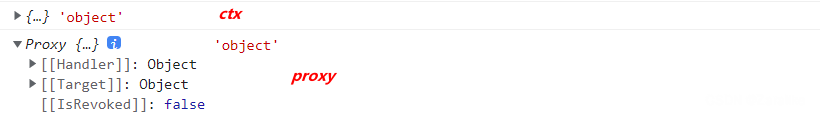
let { ctx } = getCurrentInstance(); | |
console.log(ctx, typeof ctx); | |
let { proxy } = getCurrentInstance(); | |
console.log(proxy, typeof proxy); |

ctx 和 proxy 都是 getCurrentInstance () 对象中的属性,通过解构赋值的方式拿到。可以看到,2 者有所区别。ctx 是普通对象,proxy 是 Proxy 对象。
补充:Vue3 中关于 getCurrentInstance 的大坑
开发中只适用于调试! 不要用于线上环境,否则会有问题!
解决方案:
方案 1.
// main.ts | |
// 注册全军变量 | |
app.config.globalProperties.$message = 'Hello lxl' |
const instance = getCurrentInstance() | |
console.log(instance.appContext.config.globalProperties.$message) |
获取挂载到全局中的方法
方案 2.
const { proxy } = getCurrentInstance() | |
console.log(proxy.$message) |
使用 proxy 线上也不会出现问题
备注:
- getCurrentInstance: 获取挂载在全局的属性
- ComponentPublicInstance: 获取上下文
- ComponentCustomProperties: 组件公共实例