- 现在,在使用
<ul>或<ol>时,自定义数字或项目符号的颜色、大小或类型很简单。- 利用 css 的
:marker伪元素,我们可以很轻易的更改内容以及项目符号和数字的某些样式。::marker伪元素它作用在任何设置了display:list-item的元素或伪元素上。
# ::marker 是什么?
css 伪元素 ::marker 是从 CSS Pseudo-Elements Level 3 开始新增,CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。
css ::marker 这是一种实验技术,由于该技术的规格不稳定,请查看各种浏览器的兼容性表格以供使用。
另外请注意,随着规范的变化,实验技术的语法和行为在未来版本的浏览器中可能会发生变化。
正常而言,我们有如下结构:
<ul> | |
<li>Contagious</li> | |
<li>Stages</li> | |
<li>Pages</li> | |
<li>Courageous</li> | |
<li>Shaymus</li> | |
<li>Faceless</li> | |
</ul> |
默认不添加任何特殊的样式,它的样式大概是这样:

利用 ::marker 我们可以对序号前面的小圆点进行改造:
li { | |
padding-left: 12px; | |
cursor: pointer; | |
color: #ff6000; | |
} | |
li::marker { | |
content: '>'; | |
} |
就可以将小圆点改造成任意我们想要的:

# ::marker 使用说明
除了
<ul>或<ol>下的<li>标签可直接使用::marker伪元素,其他元素使用需要设置display:list-item的属性才支持。对于
::marker伪元素的样式,不是任何样式属性都能使用,目前只支持如下这样样式:(另外注意不允许的 background 属性是没有效果的)animation-*``transition-*`
colordirectionfont-*contentunicode-bidiwhite-space
::marker伪元素标记不是所有浏览器都支持,包括 chrome 也只是在 80 以上版本通过启用 experimental Web Platform 才支持,而 safari 浏览器目前还不支持对 content 进行自定义,只支持比较原始的几种。
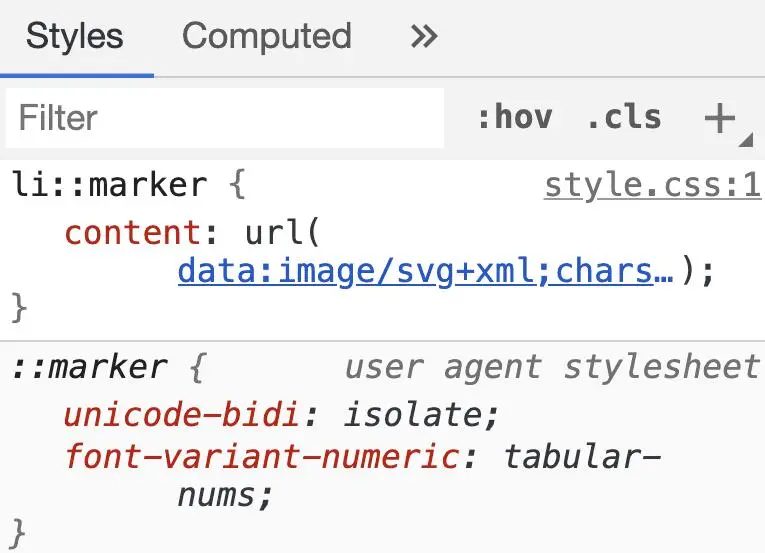
# ::marker 调试
Chrome DevTools 随时可以帮助你检查,调试和修改应用于 ::marker 伪元素的样式。

# 总结
列表在前端项目中很常见,应用场景也十分广泛。个人觉得, ::marker 伪元素是对 list-style-image 和 list-style-text 的补充,三者都是定义标记块的填充内容,image 注重图像,text 注重字符串, ::marker 则可以定 font、color 等样式,各具特色。