置顶文章
精选分类
心得
思维前端
技术设计threejs
技术设计kotlin
技术设计文章列表
在vue中使用prismjs
# 1. 首先在项目中安装 prismjs 插件:
cnpm install prismjs -S |
# 2. 安装完成后,需要继续安装一个 prismjs 的编译器插件
cnpm install babel-plugin-prismjs -D |
Three.js 贴图图案循环播放
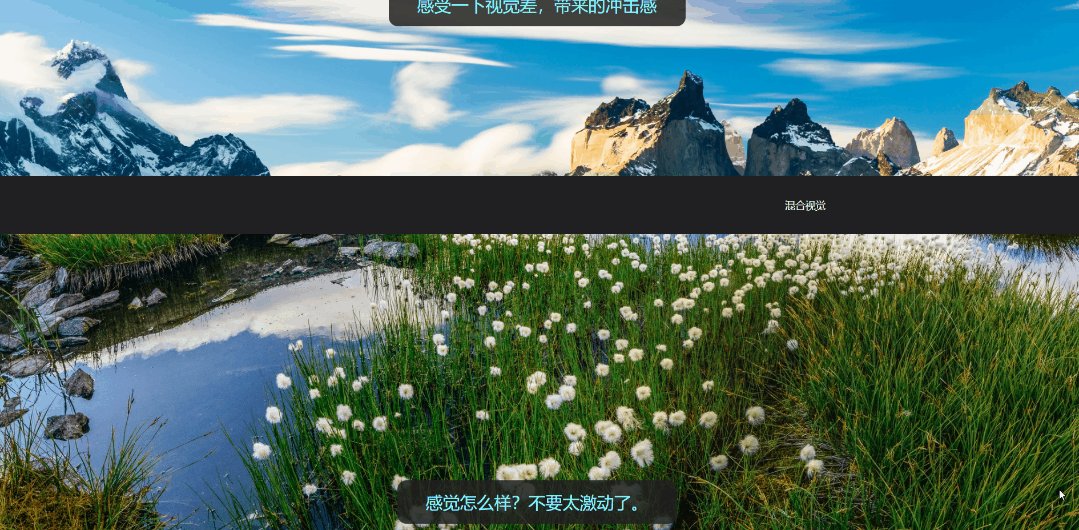
在 Three.js 中,如果你想要在贴图上实现图案的循环播放,通常有两种方法可以实现:使用动画或者纹理动画(Texture Animation)。 # 方法 1:使用动画 你可以通过在动画循环中更新材质的属性来实现图案的循环播放。例如,如果你想要一个图案在纹理上移动,你可以这样做: 1. 创建纹理:首先,确保你的纹理已经加载完成。 const loader = new THREE.TextureLoader();const texture = loader.load('path_to_your_texture.png');2. 创建材质:使用这个纹理创建一个材质。 const...
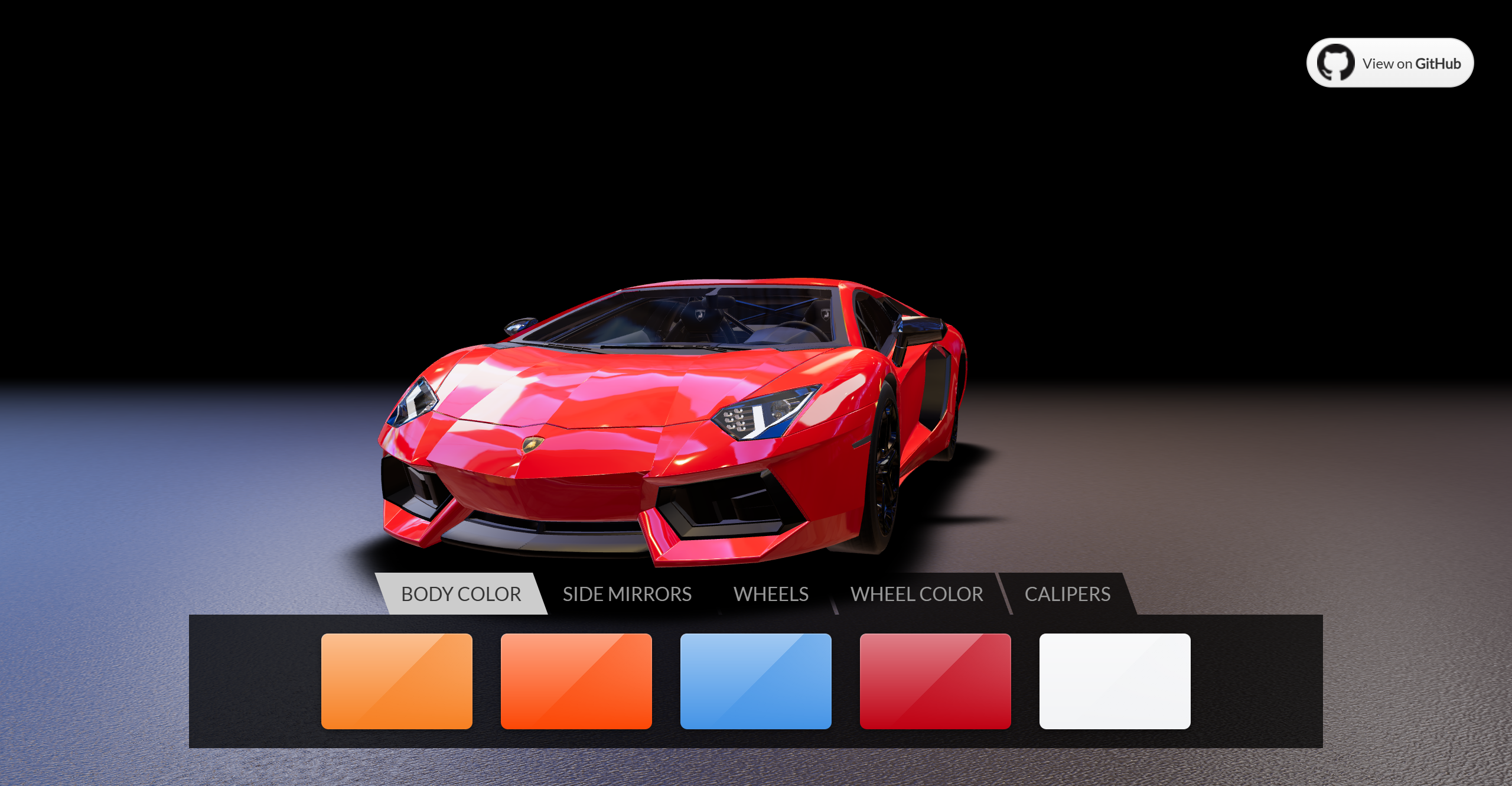
more...Three.js 技巧和窍门大清单!
大家好! 在写这本书时候,我一直在收集大量的技巧、窍门、注意事项和陷阱。 此页内容涵盖了我目前找到的所有内容。
并不是所有这里说的技巧都经过了验证,尤其是性能方面的技巧。 盲目地遵循这一列表会存在太多不确定性,因此请务必彻底测试你的应用程序,看看哪些对你有用。 这些是建议,而不是规则(对于绝大部分而言)。 也就是说,此页内容对任何体量的应用程序都提供了许多有用的技巧。
这里的大部分信息都不是只针对 three.js,甚至也不只针对 WebGL,而是适用于任何实时图形应用程序或框架。
编程愉快!
Three.js 贴图上的图案循环播放
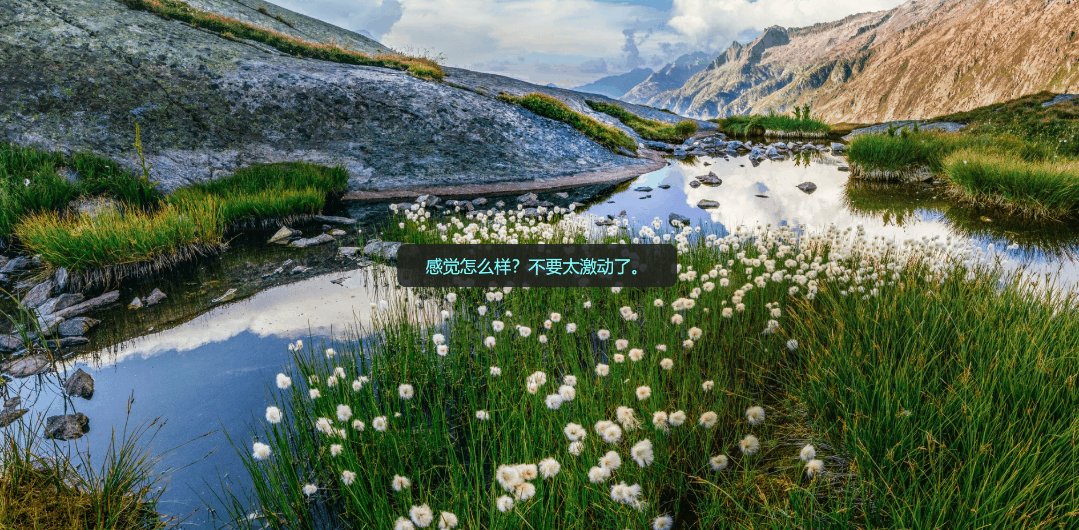
你可以通过修改贴图的 repeat 和 offset 属性,并在动画循环中动态改变 offset ,实现贴图上的图案循环播放(比如流动效果)。你已经在 textureFlow.offset.x -= 0.04 这样做了。 注意:Three.js 默认会将贴图在 Y 轴翻转。如果贴图上下颠倒,可以设置:texture.flipY = false; 如果你想让贴图在模型表面循环滚动(比如箭头不断流动),可以这样设置: # 1. 设置 repeat 让贴图在 UV 上重复显示多次: // filepath:...
more...Three.js 默认贴图位置不对
在 Three.js 中,贴图(Texture)的默认 UV 坐标是基于模型的 UV 展开(通常是 [0,0] 左下角,[1,1] 右上角)。如果你发现贴图显示位置不对,常见原因有: # 1. 模型 UV 坐标有误 检查你的模型导出时 UV 是否正确。 # 2. 贴图重复 / 偏移设置不当 可以通过设置 texture.offset 和 texture.repeat 调整贴图位置和缩放。例如: //filepath: 你的 threejs 材质设置文件// ...existing code...texture.offset.set(0.1, 0.2); // X、Y...
more...Three.js点击模型弹出信息框
在 three.js 中实现 “点击模型弹出信息框” 常用思路如下: 监听鼠标点击事件 使用 Raycaster 检测点击到的模型 获取被点击模型的信息 在页面上显示信息框(如 div)并定位到鼠标处 下面是一个简单实现示例: // ...existing code...const raycaster = new THREE.Raycaster()const mouse = new THREE.Vector2()// 信息框const infoBox = document.createElement('div')infoBox.style.position =...
more...前端动画的利器:`requestAnimationFrame` 与定时器的比较
# 一、前言
在前端开发领域,实现流畅的动画效果对于提升用户体验至关重要。然而,动画的实现方式多种多样,如何选择合适的动画方法,是摆在开发者面前的一个重要问题。 requestAnimationFrame 和定时器( setTimeout 、 setInterval )都是常用的动画实现手段,但它们在原理、性能、适用场景等方面存在显著差异。本文将深入剖析 requestAnimationFrame 与定时器的对比,帮助开发者做出更明智的选择。
写了5个vite插件后,发现其实vite插件并不难
# 前言 如果你是一名纯前端开发,很少或者根本没有写过 nodejs,那么从编写 vite 插件入门 nodejs,会带给你很丝滑的体验。 这篇文章将从我个人的经验总结出编写 vite 插件的入门技巧和思维,希望对大家有所帮助。 # 如何入门 vite 插件? 先有想法,再去学习。如果你遇到了一些问题,无法通过纯前端代码实现,或许这时候就可以想想,能不能用 vite 插件实现。有了想法之后,再去 vite/rollup 文档上看应该使用插件的哪些钩子。我认为这样是比较好的实践方式。 # vite 插件的本质 既然我们想写一个 vite 插件,那么应该对其有个基本的认知。 我认为:「vite...
more...default-passive-events 开源项目教程
# 1、项目介绍
default-passive-events 是一个轻量级的 JavaScript 库,旨在通过自动为支持 EventListenerOptions 的浏览器设置事件监听器的 { passive: true } 选项来优化滚动性能。这有助于减少触摸和滚轮事件处理时的延迟,从而提升用户体验。