# 1 flex 与 inline-flex 布局,都是弹性布局,盒状容器布局。

Flex 布局是什么?_w3cschool
# 2 下面一个实例来说明一下:
有一个要求,要求 item 增多的时候,不会换行,并且 container 容器也会随时 item 的数量的增多,自动的变宽,让容器去适应 item 数量。
# 2.1 以下是二种不同的效果:
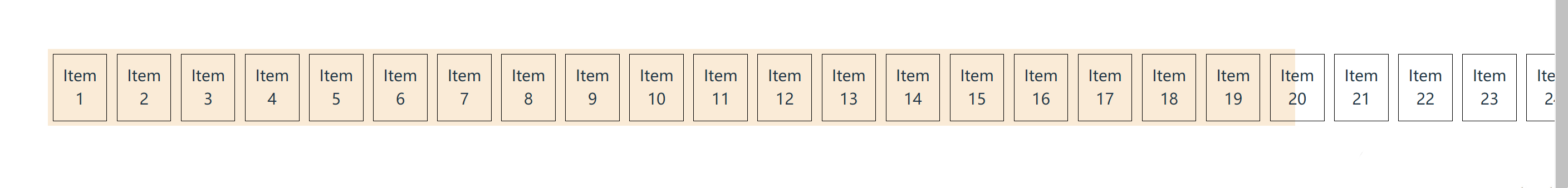
- flex

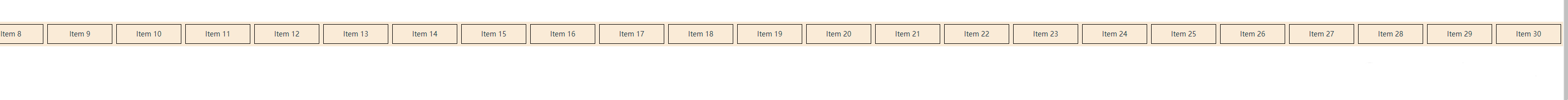
- inline-flex

说明:
1)display:flex 的时候,不管 item 有多少个,最多显示初始一屏宽度。
2)display:inline-flex 的时候,会随 item 的个数,自动放大宽度,也就是随内容,容器会自动放宽,以便所有的 item 都在容器里。
# 3 测试代码:
<template> | |
<div> | |
<div class="flex-container"> | |
<div class="flex-item" v-for="item in flexItems" :key="item.id"> | |
</div> | |
</div> | |
</div> | |
</template> | |
<script lang="ts" setup> | |
import { onMounted, reactive } from "vue"; | |
const flexItems = reactive([] as any[]); | |
onMounted(() => { | |
for (let i = 1; i <= 30; i++) { | |
flexItems.push({ id: i, name: `Item ${i}` }); | |
} | |
}); | |
</script> | |
<style scoped> | |
.flex-container { | |
display: inline-flex; | |
flex-wrap: nowrap; /* 可选,如果你想让子项在多行显示 */ | |
background-color: antiquewhite; | |
min-width: 100px; | |
} | |
.flex-item { | |
margin: 5px; /* 可选,为了美观 */ | |
padding: 10px; /* 可选,为了美观 */ | |
width: 150px; | |
box-sizing: border-box; /* 可选,确保内边距和边框不会导致项目溢出 */ | |
border: solid 1px #000; | |
} | |
</style> |