在 HTML 页中,可以使用 meta 标签进入页面的跳转,此方法可以控制跳转的时间,以及自由化的定义跳转的网址
html 跳转代码如下
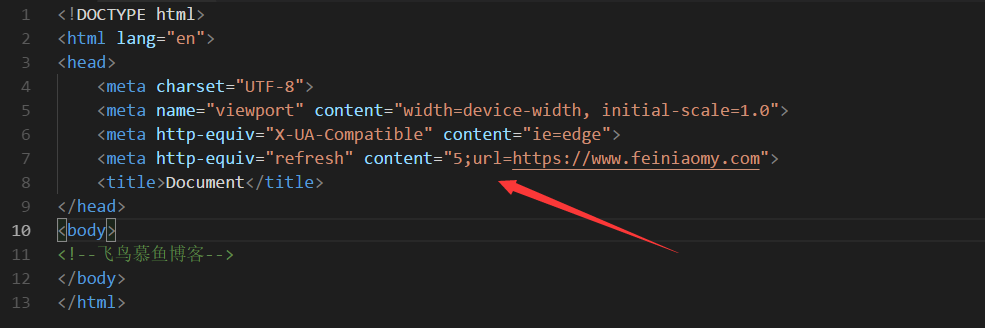
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com"> |
代码示图

代码解释
看上在的代码,meta 标签中有一个 content 属性,表示打开此页面后,多少秒后开启跳转。还有个 URL 属性,表示跳转的网址
# HTML 中 A 标签跳转
HTML 中的 A 标签也可以看做为页面跳转的一种,只是通过鼠标点击的方式进入跳转
html A 标签跳转代码如下
<a href="http://www.feiniaomy.com">飞鸟慕鱼博客</a> |
# javascript 代码跳转
在网页利用 jjs 也可以实现页面的跳转或定时跳转
JS 跳转代码如下
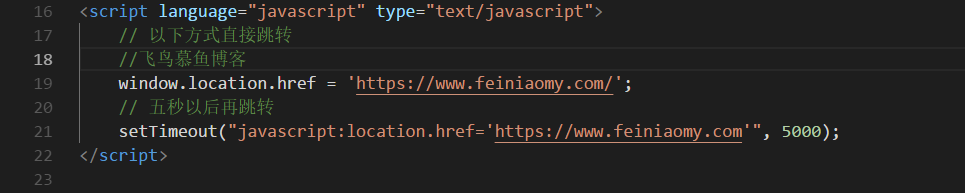
<script language="javascript" type="text/javascript"> | |
// 以下方式直接跳转 | |
// 飞鸟慕鱼博客 | |
window.location.href = 'https://www.feiniaomy.com/'; | |
// 五秒以后再跳转 | |
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000); | |
</script> |
代码示图

# 网址 CNAME 解析跳转
我们在解析域名的时间,也可以通过 CNAME 解析的方式,进入域名的跳转
举例说明
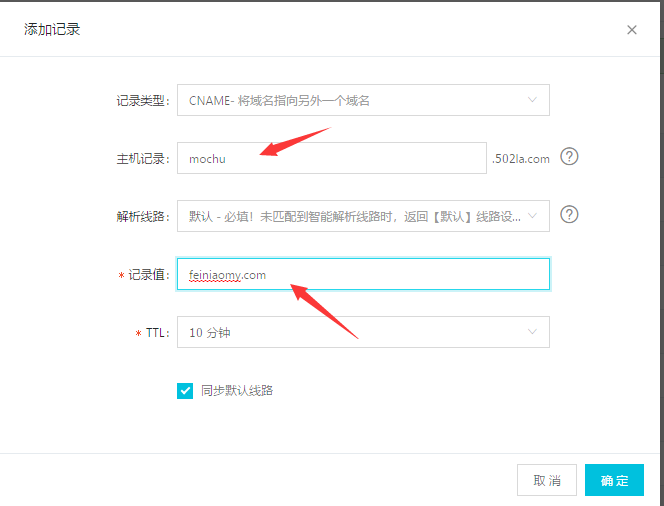
比如我想把 mochu.502la.com 域名解析到 feiniaomy.com 域名上,如下图所示

这里的解析方式,以阿里域名的解析为例。主机记录为当前要解析的域名,记录值为要跳转到的域名,记录类型为 CNAME,大家可以参考上图进行域名解析!
说明:域名 CNAME 类型解析的时候,记录值为顶级域名,或是二级域名的形式,其它格式无效果!